이 게시물은 날짜 값이 있는 단일 키로 객체 배열을 정렬하는 방법을 보여줍니다.
날짜 값이 있는 단일 키로 객체 배열을 정렬하는 방법은 무엇입니까?
날짜 값을 사용하여 단일 키로 JavaScript 배열을 정렬하려면 ' 종류() ' 방법. 콜백 함수를 인수 값으로 사용합니다. 이것은 두 개의 인수 a와 b를 가져오는 콜백 함수를 호출합니다. 그런 다음 ' 날짜() ” 메서드는 날짜를 매개 변수로 수락할지 여부를 결정합니다.
날짜 값에 따라 개체 배열을 하나씩 정렬하기 위해 sort() 메서드를 사용하는 방법에 대해 자세히 알아보려면 명시된 예제를 확인하세요.
예
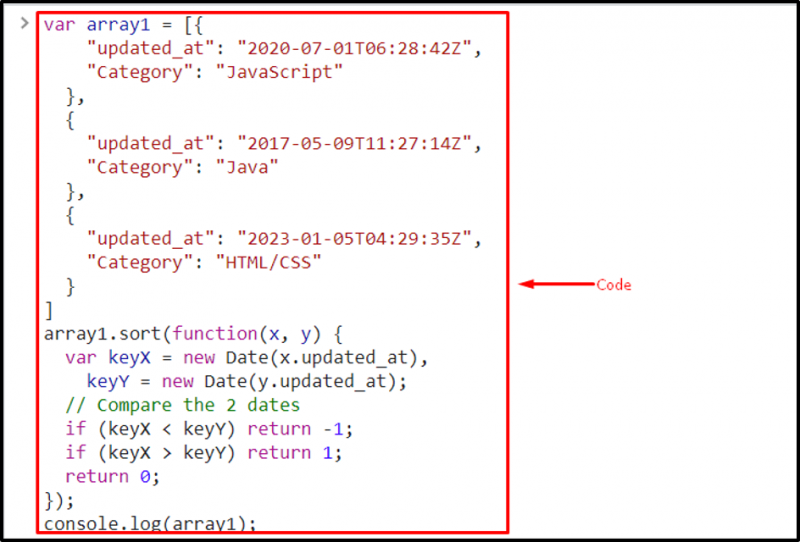
이 명시된 예에서 객체를 배열에 삽입하고 배열의 데이터를 변수에 저장했습니다.
~였다 어레이1 = [ {
'updated_at' : '2020-07-01T06:28:42Z' ,
'범주' : '자바스크립트'
} ,
{
'updated_at' : '2022-05-09T11:27:14Z' ,
'범주' : '자바'
} ,
{
'updated_at' : '2023-01-05T04:29:35Z' ,
'범주' : 'HTML/CSS'
} ]
이제 ' 종류() ” 메서드를 사용하고 이 메서드의 인수로 콜백 함수를 사용합니다. 그런 다음 ' 날짜() ” 메서드를 호출하고 선언된 변수에 값을 저장합니다. 그 후, “ 만약에 ” 조건에 따라 값을 반환합니다.
배열1. 종류 ( 기능 ( 엑스 , 그리고 ) {~였다 키X = 새로운 날짜 ( 엑스. 업데이트됨 ) ,
키Y = 새로운 날짜 ( 그리고. 업데이트됨 ) ;
만약에 ( 키X 키Y ) 반품 1 ;
반품 0 ;
} ) ;
사용 ' 콘솔.로그() ” 내장 메서드를 호출하고 배열을 이 메서드의 매개변수로 전달하여 콘솔에 출력을 표시합니다.
콘솔. 통나무 ( 어레이1 ) ;전체 코드는 다음과 같습니다.

배열이 날짜 값에 따라 정렬되었음을 알 수 있습니다.

날짜 값이 있는 단일 키로 개체 배열을 정렬하는 것이 전부입니다.
결론
날짜 값이 있는 단일 키로 객체 배열을 정렬하려면 JavaScript ' 종류() ” 메소드는 콜백 함수를 sort() 메소드의 인수로 사용하여 호출할 수 있습니다. 그런 다음 ' 날짜() ” 방법을 사용하여 상태를 확인하십시오. 만약에 ' 성명. 이 게시물은 날짜 값이 있는 단일 키로 개체 배열을 정렬하는 방법을 설명했습니다.