이 글은 JavaScript에서 텍스트 영역 값을 얻는 방법을 설명합니다.
JavaScript에서 텍스트 영역 값을 얻는 방법?
다음 접근 방식을 사용하여 JavaScript에서 텍스트 영역 값을 가져올 수 있습니다.
- “ getElementById() ' 방법.
- “ addEventListener() ' 방법.
- “ jQuery '.
접근법 1: getElementById() 메서드를 사용하여 JavaScript에서 텍스트 영역 값 가져오기
“ getElementById() ” 메서드는 지정된 “ ID ”.이 방법은 입력 텍스트 필드를 가져오고 입력된 값을 반환하도록 구현될 수 있습니다.
통사론
문서. getElementById ( 요소 )
주어진 구문에서:
- “ 요소 '는 '을 가리킨다. ID ” 특정 요소에 대해 가져올 수 있습니다.
예시
다음 예를 살펴보겠습니다.
아래 코드에서 다음 단계를 적용해 보겠습니다.
< h3 > 텍스트 영역 값 가져오기 안에 자바스크립트 h3 >
무언가를 입력하십시오 : < 입력 유형 = '텍스트' ID = 'txt' 자리 표시자 = '텍스트를 입력하세요...' >
< 버튼 클릭 = '텍스트영역값()' > 가치를 얻으십시오 단추 >
다음 단계를 수행하십시오.
- 첫 번째 단계에서 명시된 제목을 지정합니다.
- 그런 다음 지정된 ' ID ' 그리고 ' 자리 표시자 ' 값.
- 또한 '가 첨부된 버튼을 생성합니다. 온 클릭 ” 함수 textareaValue()로 리디렉션되는 이벤트
코드의 JavaScript 부분으로 이동해 보겠습니다.
< 스크립트 >기능 텍스트 영역 값 ( ) {
허락하다 가져 오기 = 문서. getElementById ( 'txt' ) . 값
알리다 ( 가져 오기 )
}
스크립트 >
위의 JavaScript 코드에서:
- '라는 이름의 함수를 선언합니다. 텍스트영역값() '.
- 정의에서 '를 사용하여 지정된 ID로 입력 텍스트 필드에 액세스합니다. getElementById() ' 방법.
- 또한 ' 값 ” 속성을 사용하여 입력된 텍스트 값을 검색합니다.
- 마지막으로 '를 통해 텍스트 영역 값을 표시합니다. 알리다 ” 대화 상자.
산출

위의 출력에서 입력한 값이 경고 대화 상자를 통해 가져오는 것을 볼 수 있습니다.
접근법 2: addEventListener() 메서드를 사용하여 JavaScript에서 텍스트 영역 값 가져오기
“ addEventListener() ” 메서드는 “ 이벤트 ” 요소와 함께. 이 메서드는 이벤트를 함수에 첨부하여 콘솔에서 나란히 입력할 때마다 텍스트 영역 값을 가져오는 데 사용할 수 있습니다.
통사론
요소. addEventListener ( 이벤트 , 기능 , 간부 )위 구문에서:
- “ 이벤트 ”는 이벤트 이름을 가리킵니다.
- “ 기능 ”는 이벤트 트리거 시 실행할 함수를 나타냅니다.
- “ 간부 ”는 선택적 매개변수입니다.
예시
아래 주어진 예를 단계별로 따라 봅시다.
< 텍스트 영역 ID = 'txtarea' 행 = '5' 열 = '25' 자리 표시자 = '텍스트를 입력하세요...' > 텍스트 영역 >
< 스크립트 유형 = '텍스트/자바스크립트' >
허락하다 가져 오기 = 문서. getElementById ( 'txtarea' ) ;
콘솔. 통나무 ( 가져 오기 . 값 ) ;
가져 오기 . addEventListener ( '입력' , 기능 텍스트 영역 값 ( 이벤트 ) {
콘솔. 통나무 ( 이벤트. 표적 . 값 ) ;
} ) ;
스크립트 >
위의 코드 조각에서:
- 명시된 레이블을 지정하십시오. 또한 ' 텍스트 영역 ”의 지정된 값을 가진 요소 ID ' 그리고 ' 자리 표시자 ” 크기도 조정합니다.
- 코드의 JavaScript 부분에서 이전 단계에서 지정된 텍스트 영역에 액세스하고 ' 값 ' 재산.
- 다음 단계에서 이벤트를 첨부합니다. 텍스트 ” 가져온 “ 텍스트 영역 ”를 사용하여 addEventListener() ” 메서드를 호출하고 함수 “에 적용 텍스트영역값() '. “ 이벤트 ”는 인수에서 트리거된 이벤트에 대한 정보를 전달합니다.
- 이렇게 하면 입력한 각 텍스트 값이 나란히 기록됩니다.
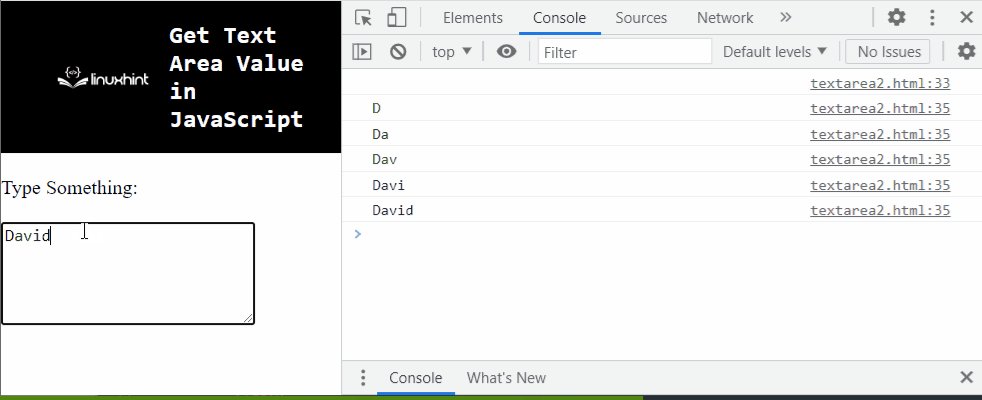
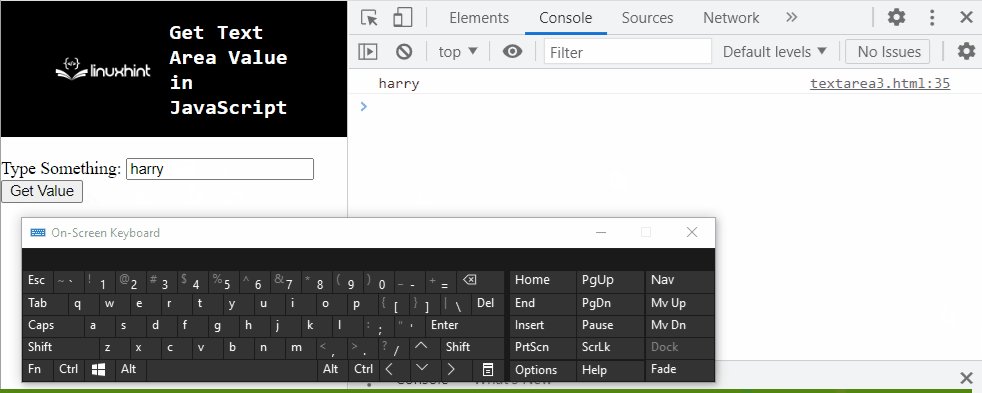
산출

위 출력에서 ' 가져오기 입력된 각 텍스트 값의 ”를 확인할 수 있습니다.
접근법 3: jQuery를 사용하여 JavaScript에서 텍스트 영역 값 가져오기
“ jQuery ”를 적용하여 입력 텍스트 필드에 액세스하고 DOM(문서 개체 모델)이 로드되자마자 해당 기능을 트리거할 수 있습니다.
예시
아래 주어진 예를 따르자:
무언가를 입력하십시오 : < 입력 유형 = '텍스트' ID = 'txt' 자리 표시자 = '텍스트를 입력하세요...' >
< 단추 > 가치를 얻으십시오 단추 >
위의 코드 줄에서 다음 단계를 수행합니다.
- 메소드를 적용하려면 jQuery 라이브러리를 포함하십시오.
- 지정 ' 입력 ”라는 지정된 값이 있는 텍스트 필드로 ID ' 그리고 ' 자리 표시자 '이전에 논의한 바와 같이.
- 또한 버튼 클릭 시 값을 가져오기 위해 버튼을 생성합니다.
코드의 JavaScript 부분으로 이동합니다.
< 스크립트 >$ ( 문서 ) . 준비가 된 ( 기능 ( ) {
$ ( '단추' ) . 딸깍 하는 소리 ( 기능 ( ) {
콘솔. 통나무 ( $ ( '입력:텍스트' ) . 값 ( ) ) ;
} ) ;
} ) ;
스크립트 >
명시된 단계를 따르십시오.
- '를 적용 준비가 된() ” 메서드는 로드된 DOM에 추가 메서드를 적용하기 위한 것입니다.
- 생성된 버튼에 접근하여 “ 딸깍 하는 소리() ” 매개 변수에 명시된 기능을 실행할 메서드입니다.
- click() 메서드는 지정된 입력 텍스트 필드에 액세스하고 입력된 텍스트 값을 콘솔에 기록합니다.
산출

따라서 유형의 값이 콘솔에 기록됩니다.
이것들은 모두 JavaScript의 도움으로 텍스트 영역의 값을 얻는 다양한 방법이었습니다.
결론
“ getElementById() ” 방법, “ addEventListener() ” 방법 또는 “ jQuery ”를 활용하여 JavaScript에서 텍스트 영역 값을 가져올 수 있습니다. getElementById() 메서드를 구현하여 입력 텍스트 필드에 액세스하고 경고를 통해 입력된 텍스트 영역 값을 표시할 수 있습니다. addEventListener() 메서드를 사용하여 ' 입력 ” 각 입력에 나란히 텍스트 값을 가져오는 이벤트. jQuery를 적용하여 버튼에 직접 액세스하고 콘솔에서 버튼 클릭 시 입력된 텍스트 값을 검색할 수 있습니다. 이 튜토리얼은 JavaScript에서 텍스트 영역 값을 얻는 방법을 설명합니다.