개발자는 배열에서 항목을 제거하기 위해 기본 프로그램 코드를 자주 활용하려고 합니다. 때로는 프로그래머가 처음에 필요한 요소를 추가할 수 있도록 배열에서 첫 번째 요소를 제거하는 상황이 있습니다. 이를 위해 JavaScript는 shift() 메서드 및 slice() 메서드와 같은 몇 가지 미리 빌드된 메서드를 제공합니다.
이 게시물은 JavaScript를 사용하여 배열에서 첫 번째 요소를 제거하는 방법을 보여줍니다.
JavaScript의 배열에서 첫 번째/첫 번째 요소를 제거하는 방법은 무엇입니까?
배열에서 첫 번째 요소를 제거하려면 지정된 JavaScript 메소드를 사용하십시오.
방법 1: shift() 메서드를 사용하여 배열에서 첫 번째 요소 제거
배열의 첫 번째 요소를 제거하려면 JavaScript 사전 빌드 ' 옮기다() ' 방법. 배열의 첫 번째 요소를 제거하고 이동된 요소와 함께 반환합니다.
통사론
배열의 첫 번째 요소를 제거하려면 다음 구문을 사용하십시오.
배열.이동 ( )예시
주어진 예에서 다음 '을 생성합니다. 정렬 ”:
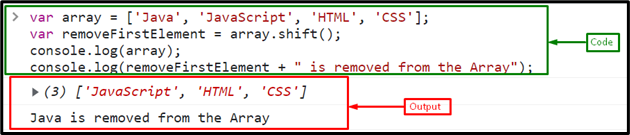
변수 배열 = [ '자바' , '자바스크립트' , 'HTML' , 'CSS' ] ;배열의 첫 번째 요소를 제거하고 해당 요소를 변수에 저장하는 shift() 메서드를 호출합니다. 제거FirstElement ”:
var removeFirstElement = 배열.시프트 ( ) ;결과적으로 이동된 배열을 콘솔에 인쇄합니다.
console.log ( 정렬 ) ;또한 콘솔의 배열에서 제거된 요소를 인쇄합니다.
console.log ( removeFirstElement + '가 어레이에서 제거됨' ) ;출력은 ' 자바 ”가 어레이에서 성공적으로 제거되었습니다.

방법 2: slice() 메서드를 사용하여 배열에서 첫 번째 요소 제거
배열에서 첫 번째 요소를 제거하는 또 다른 방법은 ' 일부분() ' 방법. 제공된 첫 번째 색인과 마지막 제공된 색인 사이의 요소 배열을 반환합니다.
통사론
슬라이스() 메서드에 대해 주어진 구문을 따릅니다.
일부분 ( 퍼스트인덱스, 라스트인덱스 )위에 주어진 구문에서:
- “ 첫 번째 인덱스 ”는 배열이 분할될 시작 요소의 인덱스입니다.
- “ 마지막 인덱스 ”는 분할할 배열의 마지막 인덱스입니다.
예시
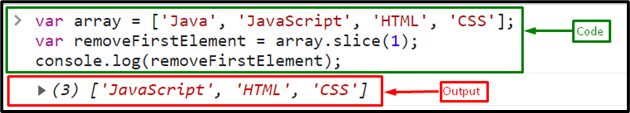
를 불러 ' 일부분() '를 전달하는 방법' 1 ”, 배열의 첫 번째 인덱스인 0번째 인덱스에서 요소를 제거하여 첫 번째 인덱스부터 배열의 슬라이스를 가져옵니다.
var removeFirstElement = 배열.슬라이스 ( 1 ) ;결과 배열을 콘솔에 인쇄합니다.
console.log ( 제거FirstElement ) ;산출

배열에서 첫 번째 요소를 제거하는 것이 전부입니다.
결론
배열에서 첫 번째 요소를 제거하려면 ' 옮기다() ” 방법 또는 “ 일부분() ' 방법. shift() 메서드는 첫 번째 요소를 제거하고 이동된 요소가 있는 배열을 반환하는 반면, slice() 메서드는 시작 및 끝 인덱스를 전달하여 배열을 슬라이스합니다. 이 게시물에서는 JavaScript를 사용하여 배열에서 첫 번째 요소를 제거하는 방법을 시연했습니다.