사용자가 날짜를 입력해야 하는 경우 개발자는 입력 유형 날짜의 미리 정의된/기본값을 현재/오늘 날짜로 설정합니다. 이제 사용자는 수동으로 날짜를 입력할 필요가 없으므로 시간과 노력을 절약할 수 있습니다. 또한 사용자 경험, 데이터의 정확성을 향상시키고 사용자에게 더 많은 편의를 제공합니다. 이벤트 관리 시스템, 예약 시스템 등과 같은 다양한 응용 프로그램이 있습니다.
이 블로그는 입력 유형 날짜의 기본값을 오늘로 설정하는 방법을 보여줍니다.
방법 1: 'valueAsDate' 속성 사용
“ valueAsDate ” 속성은 “를 통해 현재 날짜를 검색하는 데 사용됩니다. 날짜() ' 기능. 이 함수는 현재 날짜 가져오기, 특정 날짜 설정, 날짜 조작 등과 같은 날짜에 대한 다양한 작업을 수행하는 데 사용됩니다.
더 나은 이해를 위해 아래 코드를 방문하십시오.
< 몸 >
< 사업부 >
< 상표 ~을 위한 = '오늘날짜' > 날짜는 상표 >< 입력 유형 = '날짜'
ID = '오늘날짜' >
사업부 >
< 스크립트 >
문서.getElementById ( '오늘날짜' ) .valueAsDate = 새 날짜 ( ) ;
스크립트 >
몸 >
위의 코드 조각에서:
- 먼저 “ <입력> ” 태그가 생성되어 “ 유형 ' 그리고 ' ID ' 속성이 '로 설정됨 데이터 ' 그리고 ' 오늘 날짜 ” 각각. 이 ' ' 태그는 블로그 전체에서 활용될 것입니다.
- 다음으로 ' <스크립트> ” id가 “인 HTML 요소에 태그를 지정합니다. 오늘 날짜 ”를 사용하여 선택합니다. getElementById() ' 방법.
- 그 후, “ valueAsDate ” 속성이 할당되어 새 ' 날짜() ” 생성자.
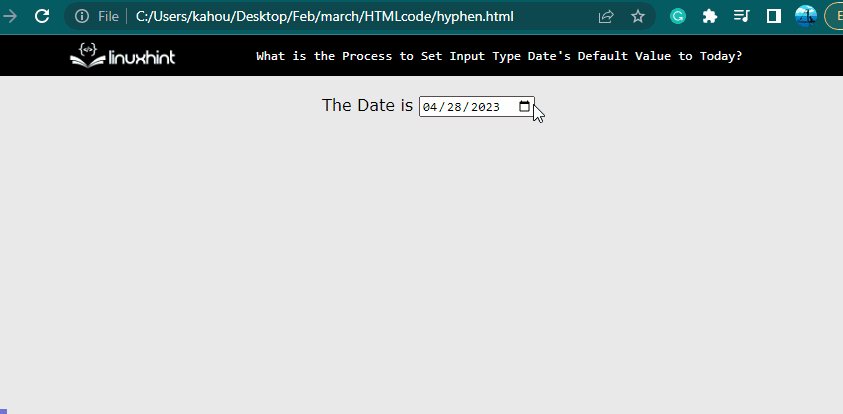
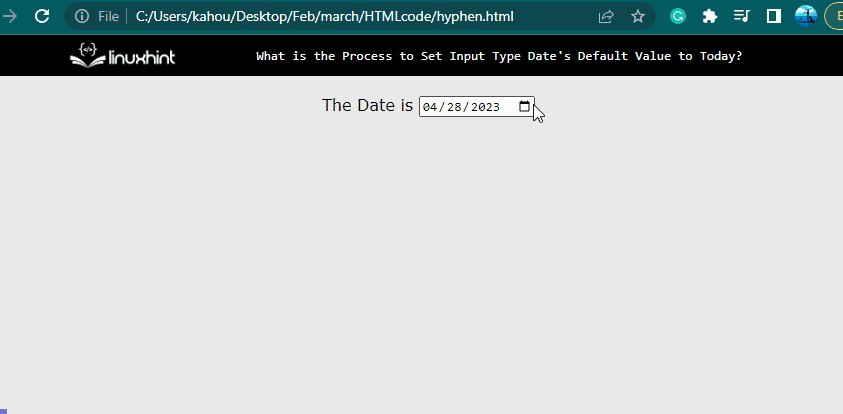
위의 코드 조각을 실행한 후 웹 페이지는 다음과 같습니다.

출력은 입력 유형 데이터에 현재/오늘 날짜로 설정된 기본값이 있음을 보여줍니다.
방법 2: 'toISOString()' 방법 사용
'에 대한 기본 오늘 값을 설정하려면 입력 ” 요소를 오늘/현재 날짜로 변경합니다. “ toISOString() ” 방법을 사용할 수도 있습니다. 자세한 설명은 아래 코드 스니펫을 참조하십시오.
< 스크립트 >오늘 const = 새 날짜 ( ) .toISOString ( ) .substr ( 0 , 10 ) ;
문서.getElementById ( '오늘날짜' ) .value = 오늘;
스크립트 >
위의 코드 조각에서:
- 먼저 ' 날짜() ” 생성자가 생성됩니다. 그런 다음 날짜의 인스턴스를 ' ISO ”를 사용하는 표준 toISOString() ' 방법.
- 다음으로 ' substr() ”의 인덱스 번호를 취하는 방법 0 ' 그리고 ' 10 '를 매개변수로 사용합니다. 그 후 '에서 시작하는 결과를 표시합니다. 0 ”에 대한 인덱스 10 ' 색인.
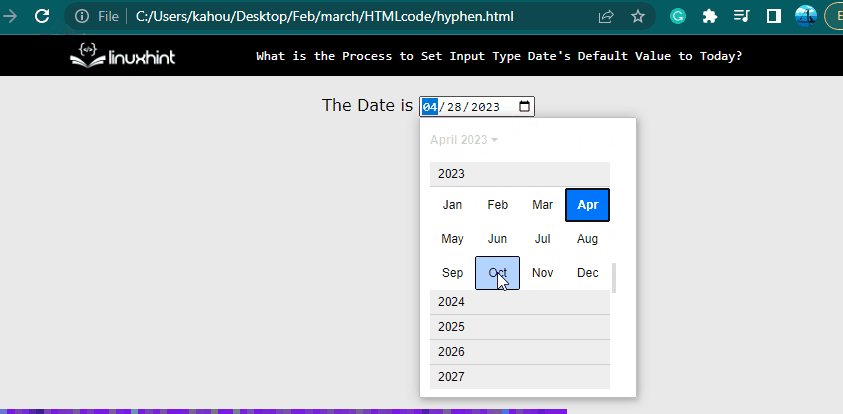
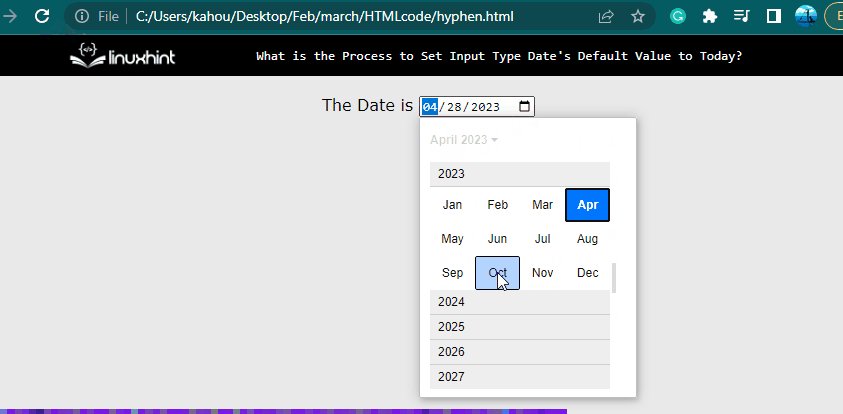
위의 방법을 실행하면 다음과 같은 웹 페이지가 나타납니다.

출력은 입력 유형 데이터에 현재/오늘 날짜로 설정된 기본값이 있음을 보여줍니다.
방법 3: 'getFullYear()' 및 'padStart()' 방법 사용
이 섹션에서는 ' getFullYear() ” 메서드는 현재 날짜를 추출합니다. “ 경로 시작() ” 형식을 지정하는 데 도움이 되는 방법이 사용됩니다. 날짜 ” 형식은 대상 “ 입력 ' 요소:
< 스크립트 >const 현재의 = 새 날짜 ( ) ;
const 현재 연도 = current.getFullYear ( ) ;
const 현재 월 = 문자열 ( current.getMonth ( ) + 1 ) .padStart ( 2 , '0' ) ;
const 현재 날짜 = 문자열 ( current.getDate ( ) ) .padStart ( 2 , '0' ) ;
const formattedDate = ` ${올해} - ${당월} - ${당일} ` ;
const myDateInput = document.getElementById ( '내 데이트 상대' ) ;
myDateInput.value = 형식화된 날짜;
스크립트 >
위의 코드 스니펫에 대한 설명은 글머리 기호로 설명되어 있습니다.
- 먼저 '의 객체를 저장하는 상수 유형의 변수를 만듭니다. 날짜() ' 이름이 '인 생성자 현재의 '.
- 다음으로 ' getFullYear() ” 방법을 “ 현재의 ” 변수를 만들고 “라는 새 변수에 저장합니다. 현재 연도 '.
- 그런 다음 ' getMonth() ” 메서드를 사용하고 “ 안에 1부터 12까지 월을 시작하는 숫자 하나를 추가합니다. 끈() ” 생성자. 또한 '를 활용하여 두 문자의 패딩을 제공하십시오. 경로 시작(2, 0) '. 그리고 새로 만든 변수 ' 이번 달 '.
- 그런 다음 동일한 프로세스에 따라 '를 사용하여 현재 날짜를 가져옵니다. getDate() ” 방법으로 저장하고 “ 오늘날 변수.
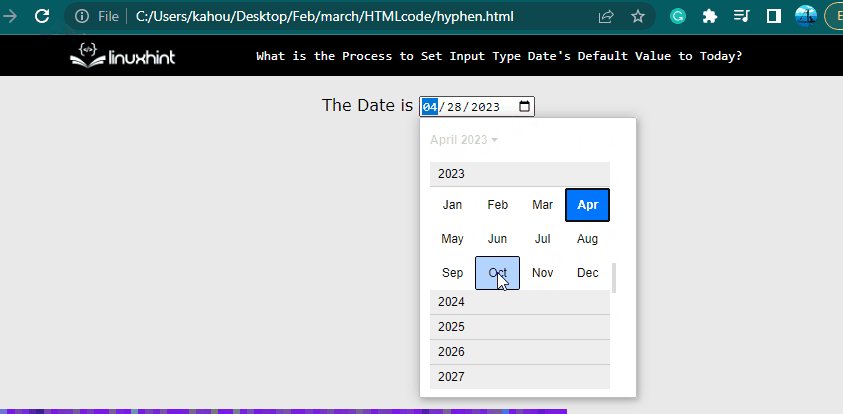
코드 스니펫 실행 후 각 경우의 웹 페이지는 다음과 같이 나타납니다.

출력은 입력 유형 데이터에 현재/오늘 날짜로 설정된 기본값이 있음을 보여줍니다.
결론
입력 종류 날짜 기본값을 오늘/현재 날짜로 설정하려면 “ valueAsDate ” 재산, “ toISOString() ' 그리고 ' getFullYear() ” 방법을 활용할 수 있습니다. 'valueAsDate' 속성의 경우 ' 날짜() ”의 경우 생성자가 필요합니다. toISOString() ” 방법은 “ substr() ” 메서드는 날짜의 특정 부분만 가져오는 데 사용됩니다. 이 블로그는 입력 유형 날짜 기본값을 오늘/현재로 설정하는 방법을 보여줍니다.