이 블로그는 JavaScript로 작성된 코드를 실행하는 방법을 보여줍니다.
JavaScript 코드를 실행하는 방법?
JavaScript로 작성된 코드를 실행하려면 다음 방법/솔루션을 사용하십시오.
솔루션 1: 브라우저 콘솔에서 JavaScript 코드 실행
브라우저 콘솔에서 JavaScript 코드를 실행할 수 있습니다. 이렇게 하려면 ' F12 ” 키 또는 “ 컨트롤 + 시프트 + 나 ”:

코드를 입력하고 ' 입력하다 ' 열쇠. 브라우저 콘솔에서 코드를 실행하는 예를 살펴보겠습니다.
변수 생성 ' 메시지 ” 그리고 그 안에 문자열을 저장합니다.
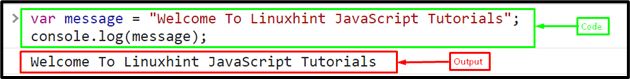
~였다 메시지 = 'Linuxhint JavaScript 자습서에 오신 것을 환영합니다' ;'를 호출하여 메시지를 인쇄하십시오. 콘솔.로그() ' 방법:
콘솔. 통나무 ( 메시지 ) ;위의 코드를 실행하면 다음과 같이 출력됩니다.

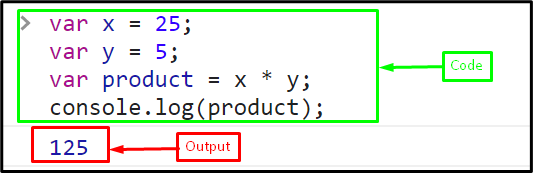
콘솔에서 JavaScript로 산술 연산을 수행할 수도 있습니다. 두 개의 변수 생성 ' 엑스 ' 그리고 ' 그리고 ' 및 값 저장 ' 25 ' 그리고 ' 5 ” 각각:
~였다 엑스 = 25 ;~였다 그리고 = 5 ;
연산자 '*'를 사용하여 'x'와 'y'를 곱하고 그 결과를 변수 '에 저장합니다. 제품 ”:
~였다 제품 = 엑스 * 그리고 ;결과 값을 콘솔에 인쇄합니다.
콘솔. 통나무 ( 제품 ) ; 산출

메모 : '라는 JavaScript 코드 파일이 있는 경우 .js ” 확장자를 입력한 다음 두 번째 솔루션으로 이동합니다.
솔루션 2: HTML 파일과 연결되는 JavaScript 코드 실행
다음을 사용하여 HTML 파일과 연결하여 JavaScript 코드를 실행할 수도 있습니다. <스크립트> ' 태그 소스 ” 속성 <헤드> 꼬리표:
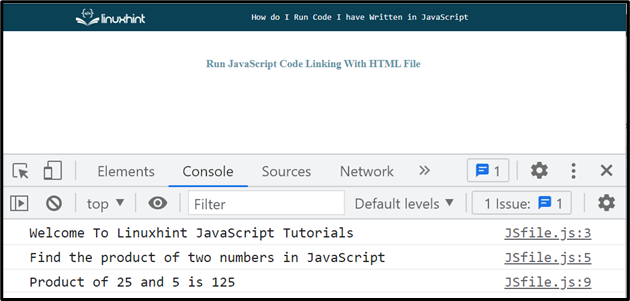
< 스크립트 소스 = './JSfile.js' > 스크립트 >우리는 '에 다음 코드를 작성했습니다. JSfile.js ” HTML 파일의
태그에 연결했습니다.콘솔에 메시지를 출력하려면:
~였다 메시지 = 'Linuxhint JavaScript 자습서에 오신 것을 환영합니다' ;콘솔. 통나무 ( 메시지 ) ;
두 숫자의 곱을 찾기 위해 ' 25 ' 그리고 ' 5 ”:
콘솔. 통나무 ( 'JavaScript에서 두 숫자의 곱 찾기' ) ;~였다 엑스 = 25 ;
~였다 그리고 = 5 ;
~였다 제품 = 엑스 * 그리고 ;
콘솔. 통나무 ( '25와 5의 곱은' + 제품 ) ;
JS 파일을 HTML 파일과 연결하여 코드가 성공적으로 실행되었음을 알 수 있습니다.

메모 : 다른 프레임워크를 사용하여 JavaScript 코드를 실행할 수도 있고 ' Node.js ” 명령줄 인터페이스.
결론
JavaScript 코드를 실행하려면 'CodePen'과 같은 온라인 편집기를 사용하거나 브라우저 콘솔을 사용할 수도 있습니다. JavaScript 파일을 HTML 파일과 연결하거나 첨부하거나 'Node.js' 명령줄 인터페이스를 사용할 수 있습니다. 이 블로그에서는 JavaScript 코드를 실행하는 다양한 방법을 보여주었습니다.