이 블로그는 WordPress에서 드롭 메뉴를 만드는 방법을 보여줍니다.
WordPress에서 드롭 메뉴 만들기
드롭다운 메뉴에는 특정 페이지 또는 게시물에 액세스하기 위해 방문자를 탐색하는 링크된 페이지 또는 게시물 목록이 포함되어 있습니다. WordPress에서 드롭 메뉴를 만들려면 아래 지침을 따르십시오.
1단계: WordPress 대시보드에 액세스
먼저 ' http://localhost/<Website-Name>/wp-login.php ” WordPress의 대시보드 로그인 페이지에 액세스하기 위한 URL입니다. 그런 다음 사용자 자격 증명을 제공하고 ' 로그인 ” 버튼:

2단계: 새 페이지 만들기
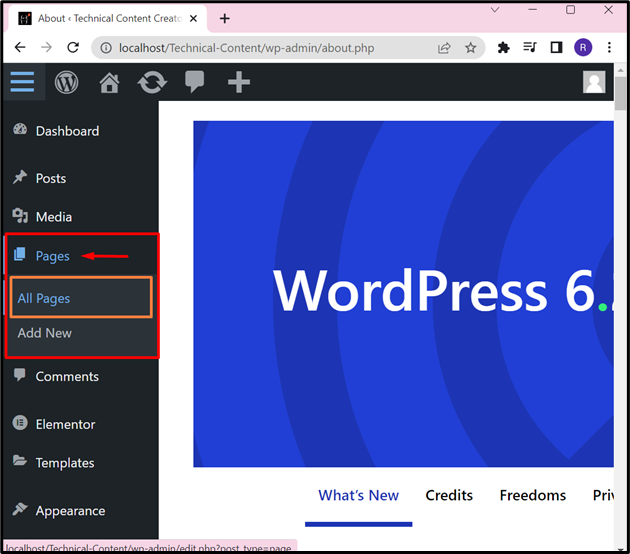
다음으로 ' 페이지 ” 메뉴를 선택하고 “ 모든 페이지 ” WordPress 페이지에 액세스하는 옵션:

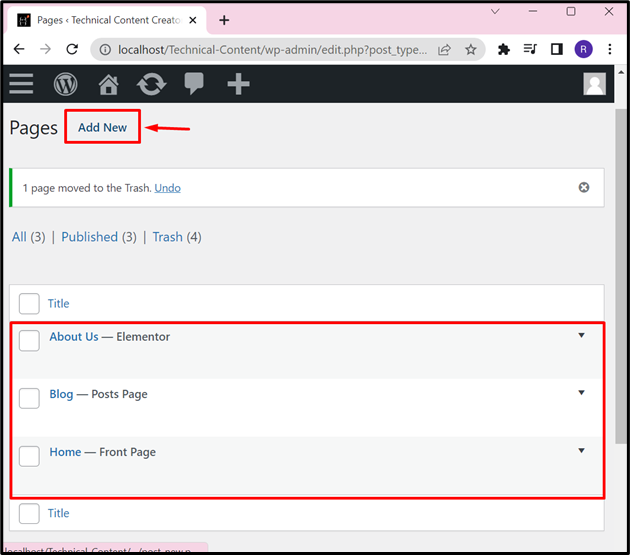
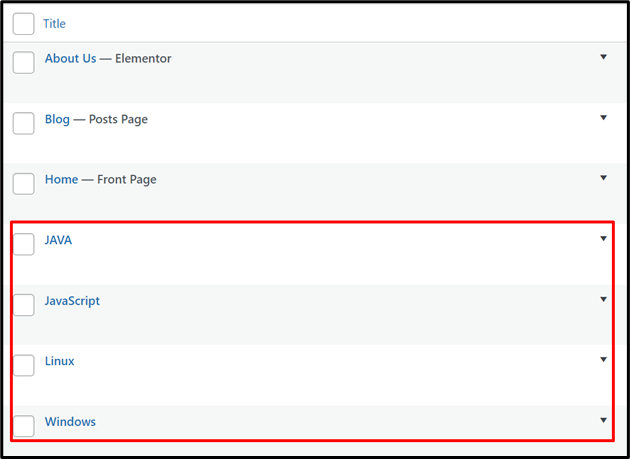
현재 홈, 블로그, 회사 소개의 세 페이지만 있습니다. 새 페이지를 만들려면 ' 새로운 걸 더하다 ” 버튼:

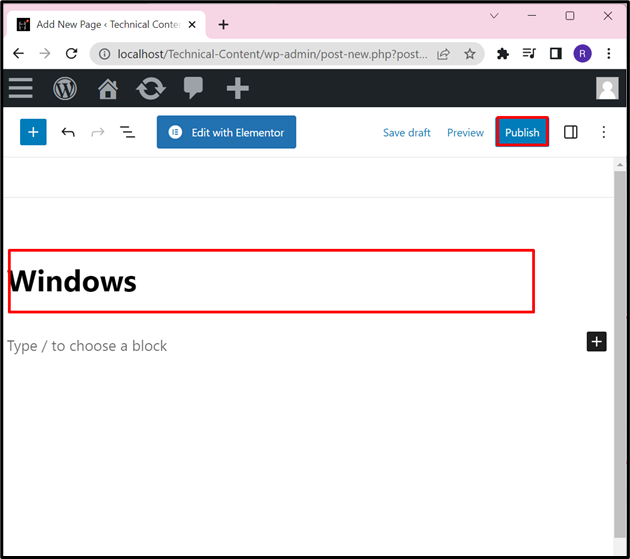
그런 다음 기본 설정에 따라 페이지 제목을 설정합니다. 사용자는 “ + ” 아이콘. 페이지를 디자인한 후 ' 게시 ” 버튼:

비슷한 방법으로 드롭 메뉴 목록 또는 옵션으로 메뉴에 추가할 다른 페이지를 만듭니다.

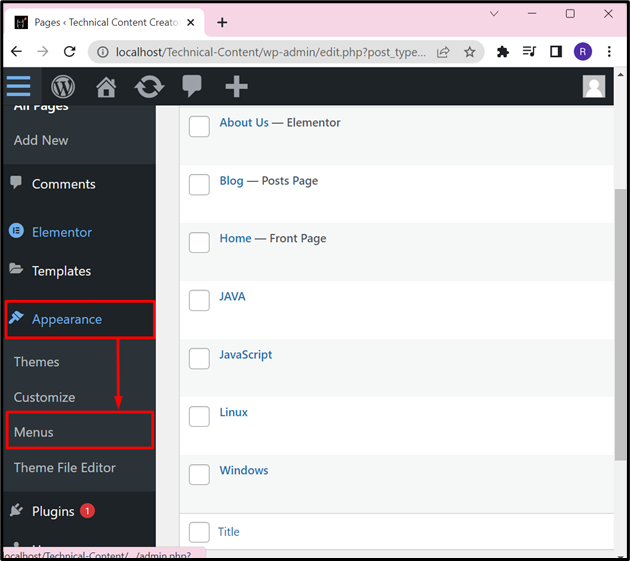
3단계: 외모 메뉴로 이동
'로 이동합니다. 모습 ” 메뉴를 선택하고 “ 메뉴 ” 워드프레스 메뉴 생성 및 관리 옵션:

메모 : 때때로 ' 메뉴 '는 '에 나타나지 않습니다. 모습 ” 메뉴는 선택한 테마로 인해 표시됩니다. 이러한 상황에서는 워드프레스 테마를 ' 테마 ' 옵션.
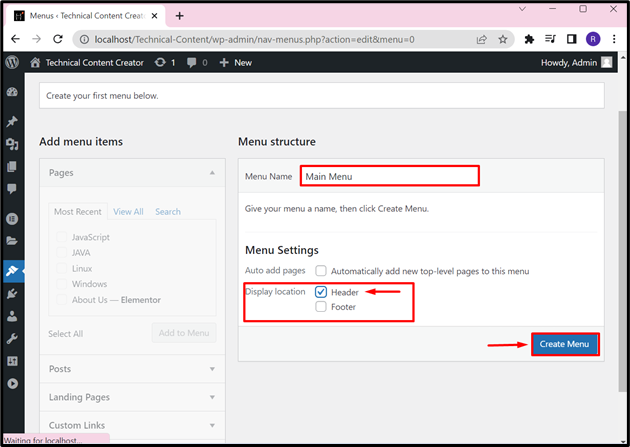
4단계: 새 메뉴 만들기
다음으로 ' 안에 메뉴 이름을 설정합니다. 메뉴명 ' 필드. 그런 다음 '에서 메뉴 위치를 선택합니다. 디스플레이 위치 ' 옵션. 예를 들어 메뉴 위치를 ' 머리글 '. 그 후 ' 메뉴 만들기 ” 버튼:

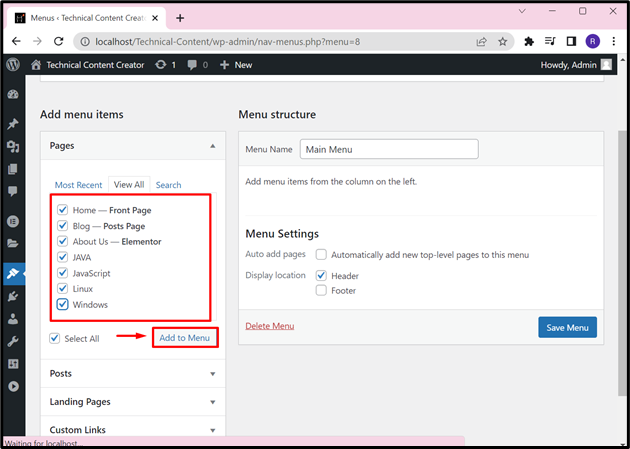
5단계: 메뉴에 페이지 추가
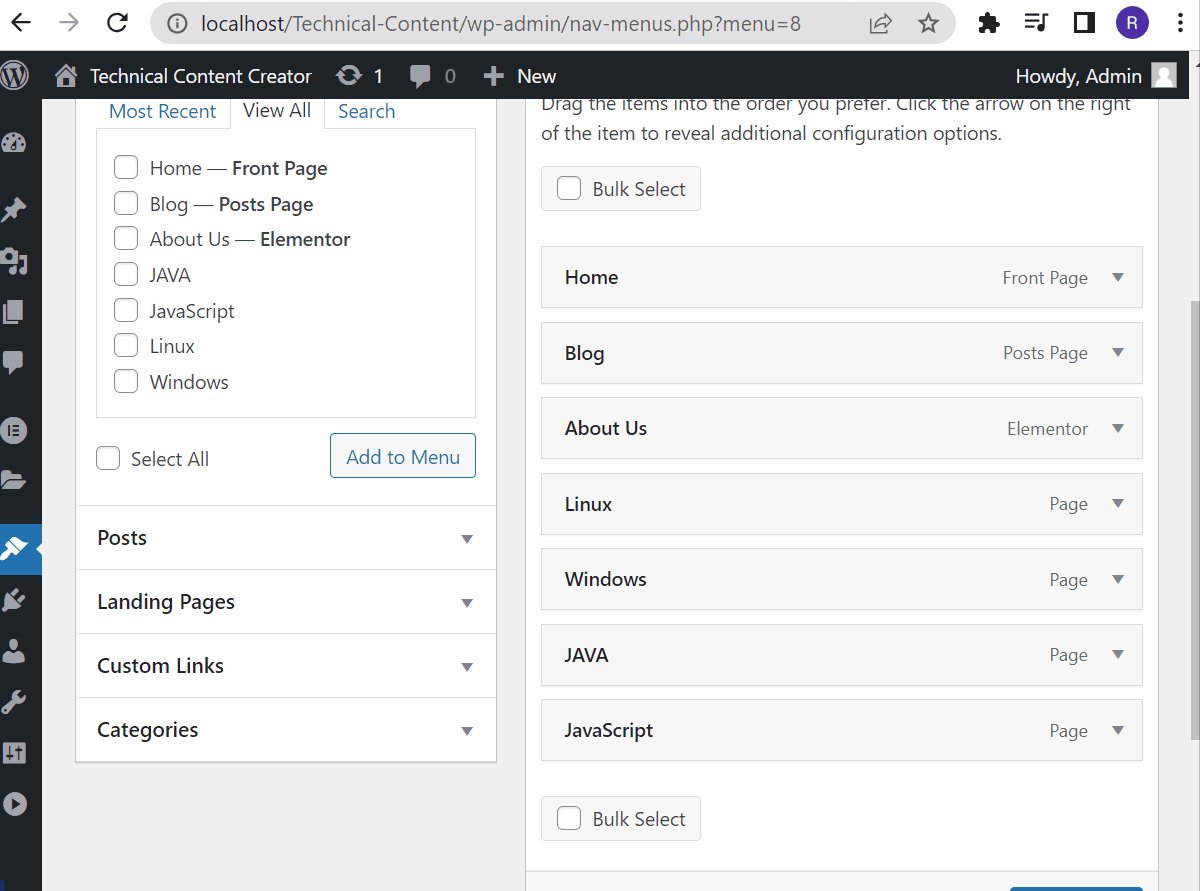
아래의 ' 메뉴 항목 추가 ” 창에서 메뉴에 추가할 페이지를 선택합니다. 페이지 ” 드롭 메뉴. 그 후 ' 메뉴에 추가 ” 버튼:

6단계: 메뉴를 드롭다운 메뉴로 만들기
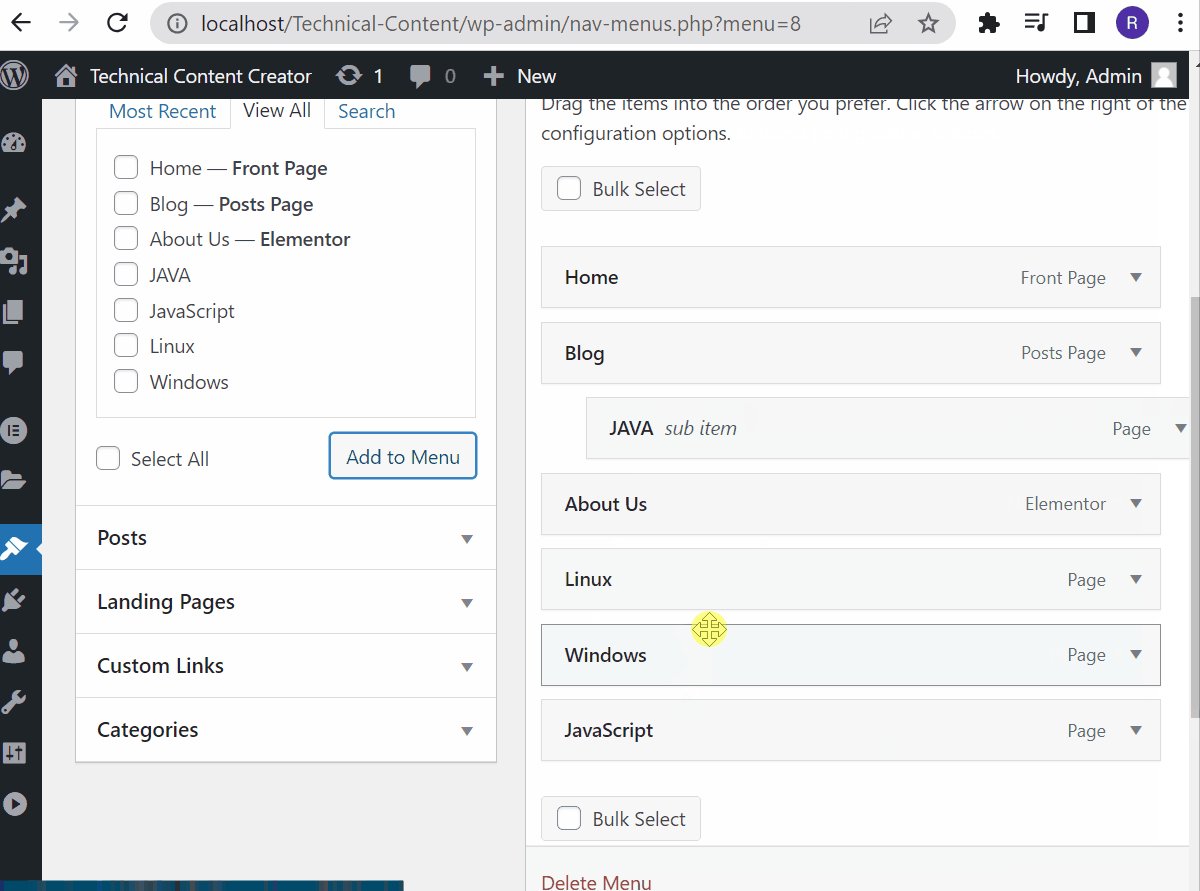
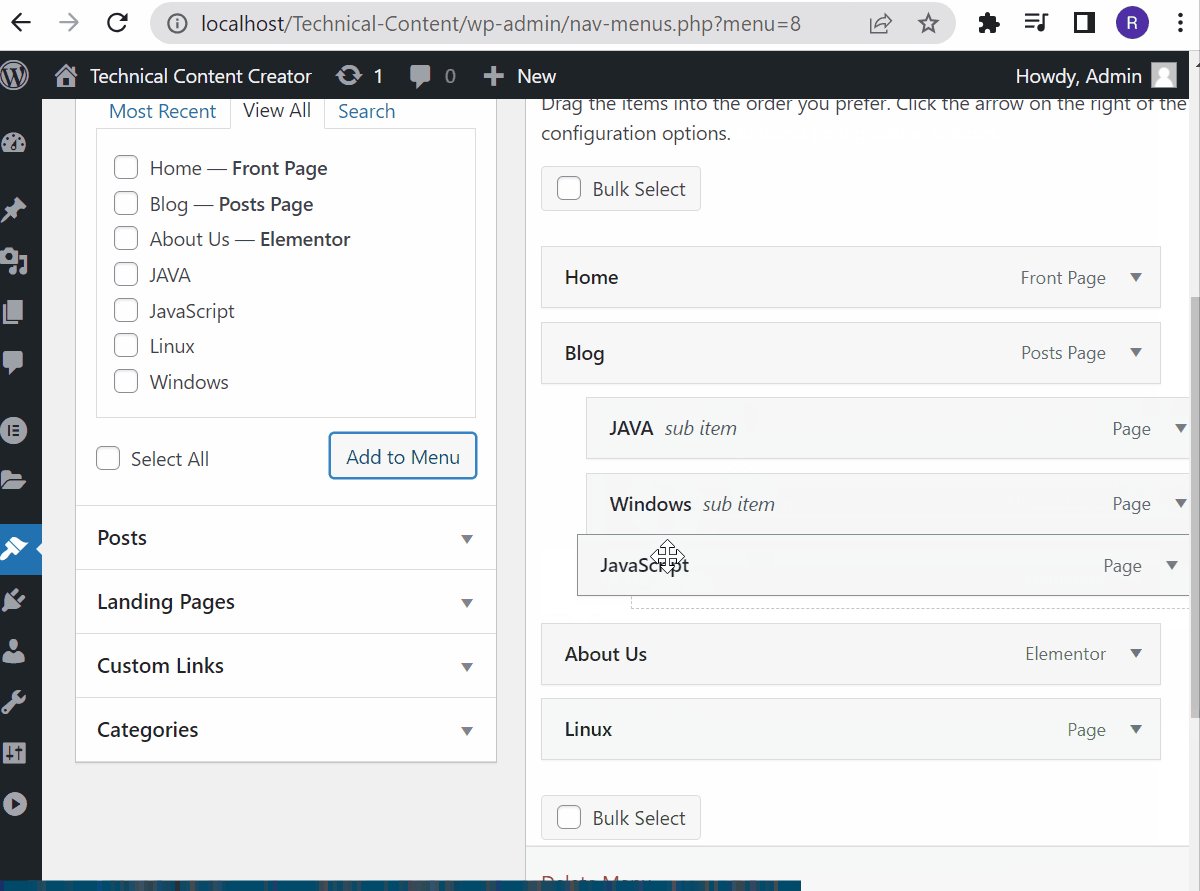
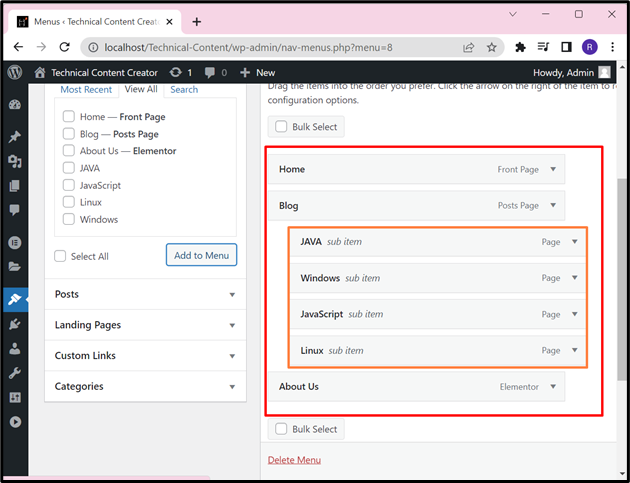
이제 사용자는 페이지를 원하는 위치로 드래그하여 페이지의 위치를 설정할 수 있습니다. 하위 메뉴를 생성하려면 아래와 같이 메인 페이지에서 항목을 약간 오른쪽으로 드래그합니다.

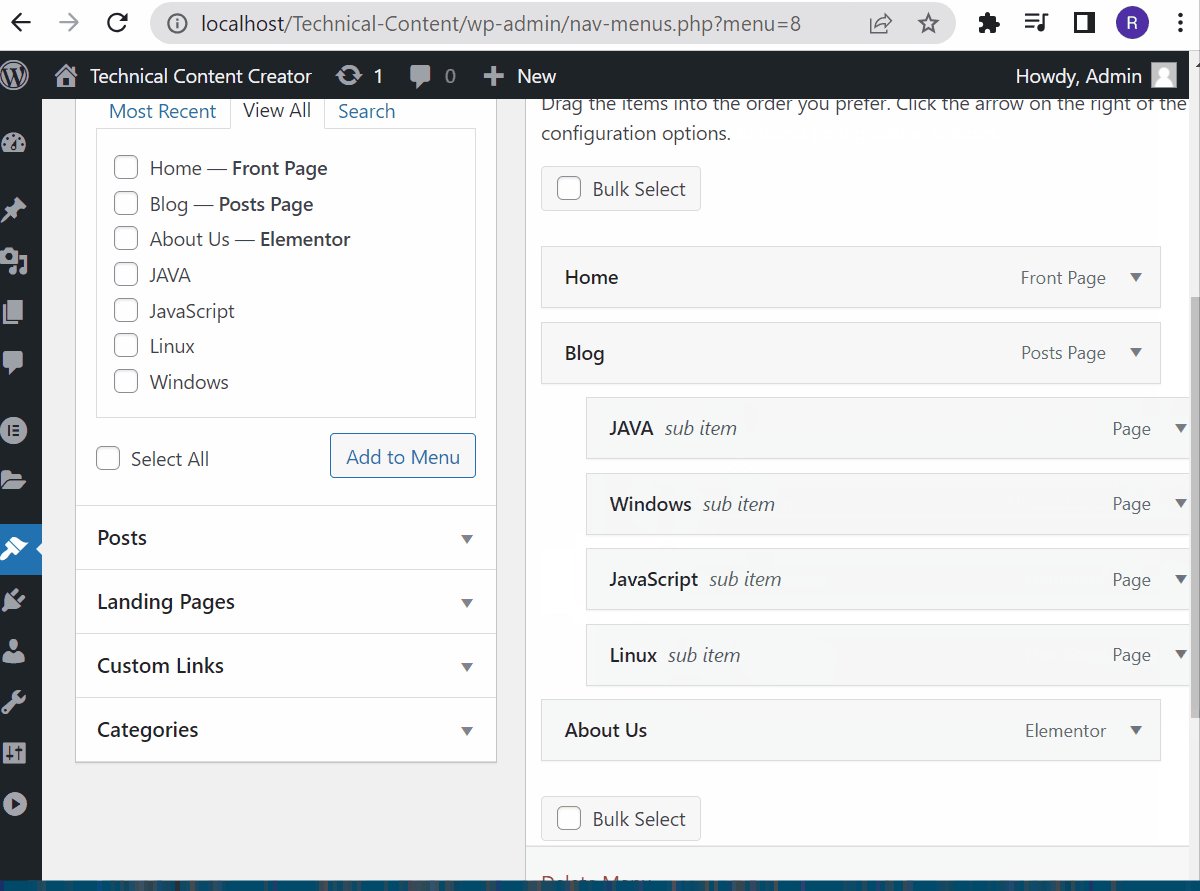
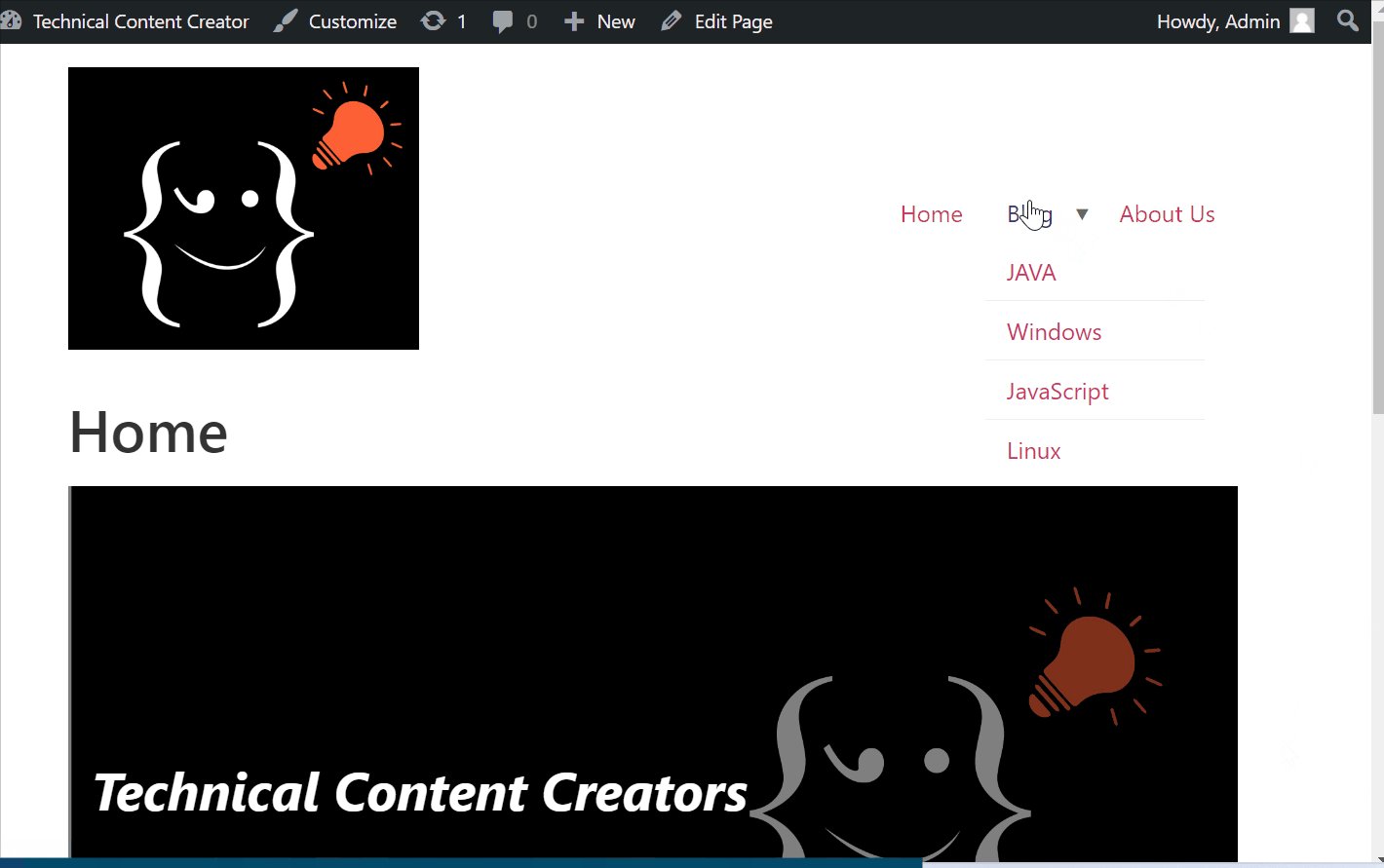
아래 출력에서 '에 대한 드롭 메뉴를 만들었습니다. 블로그 ” 페이지를 만들고 다른 카테고리의 페이지를 추가하여 드롭 메뉴를 만듭니다.

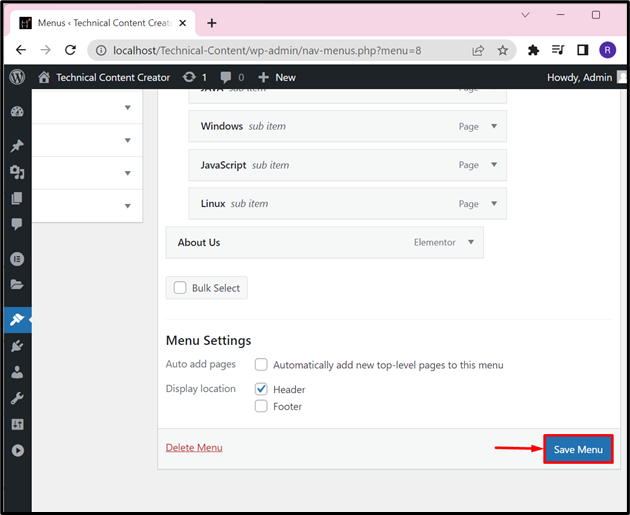
그 후 ' 저장 메뉴 ” 버튼을 눌러 변경 사항을 저장합니다.

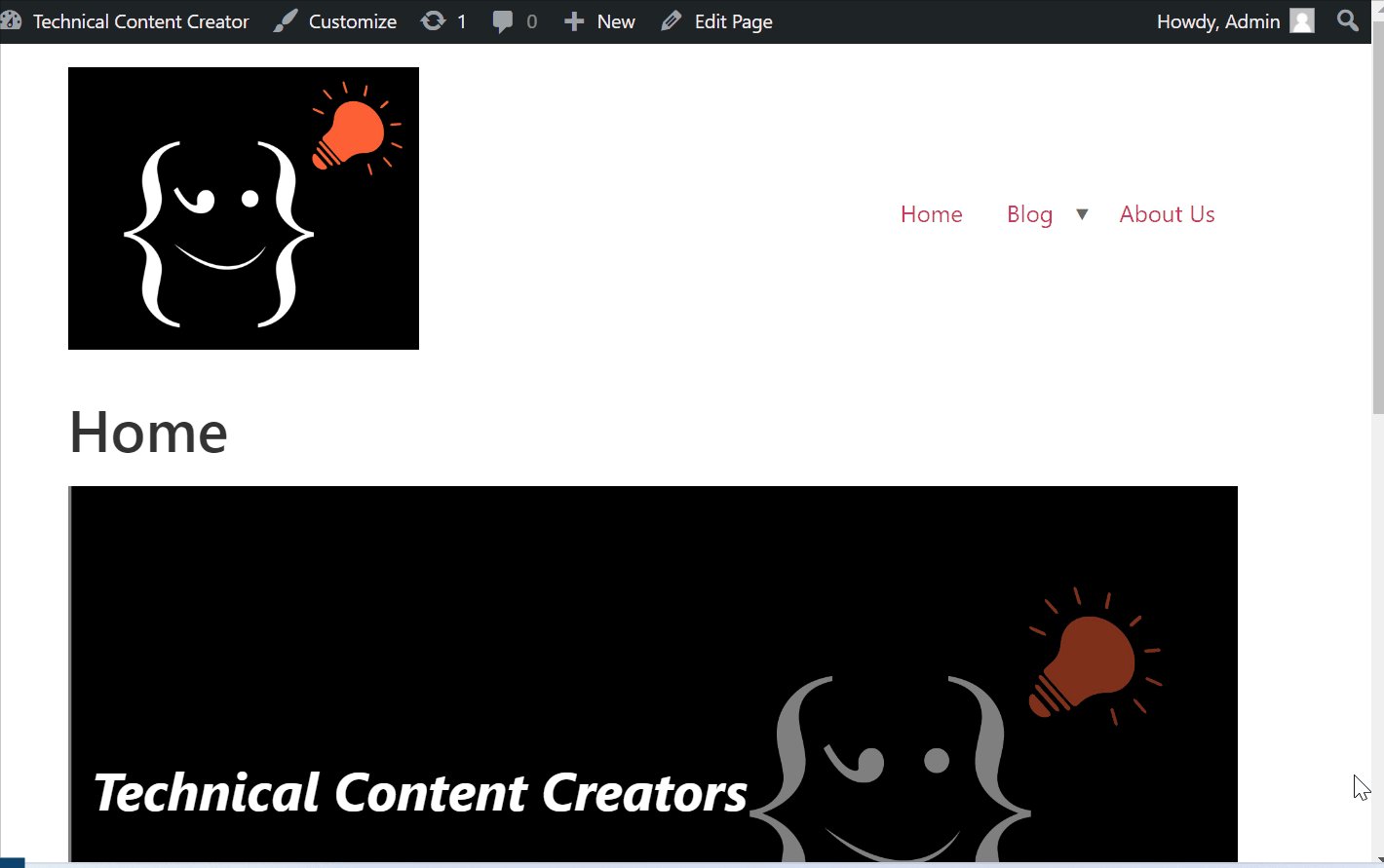
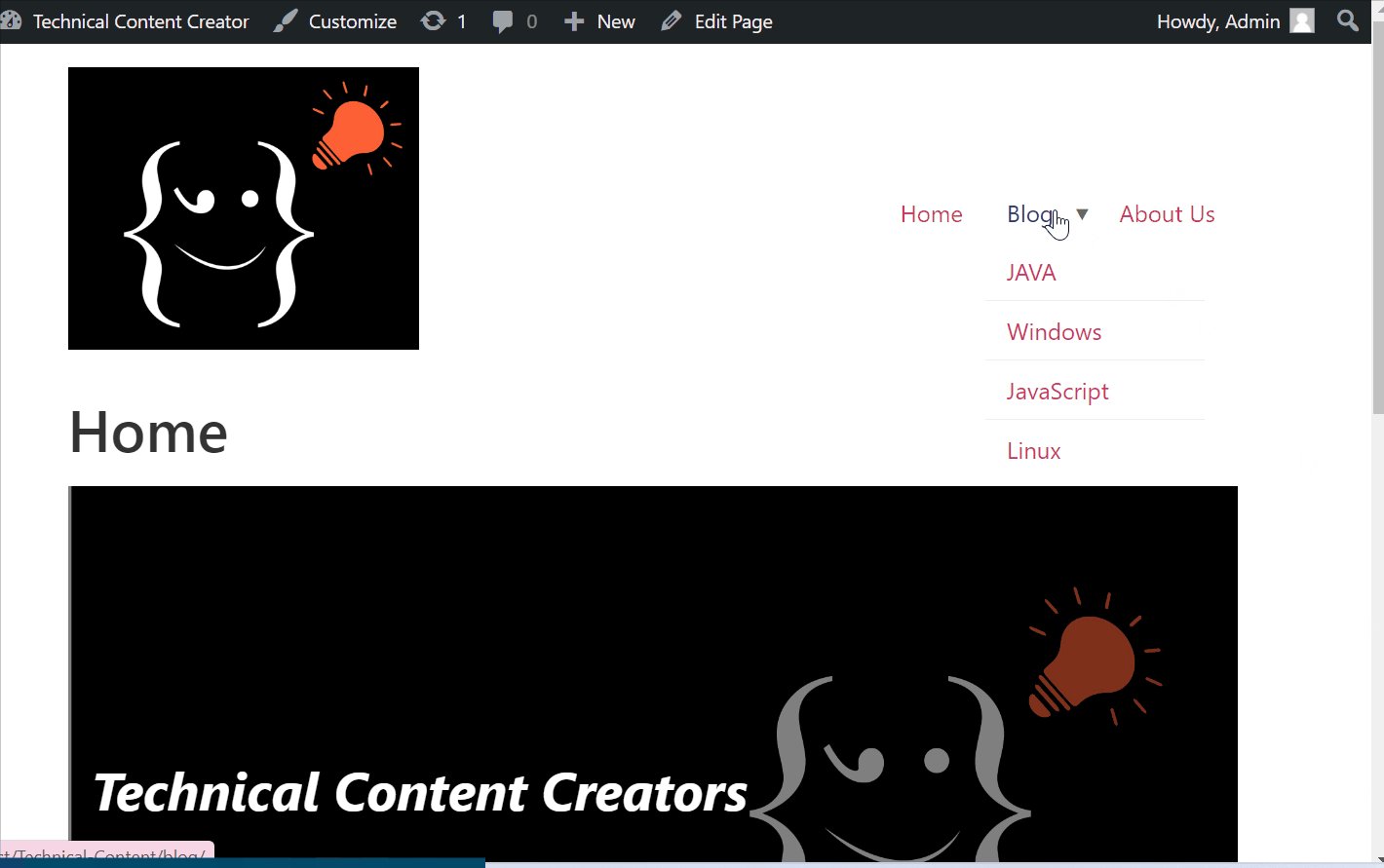
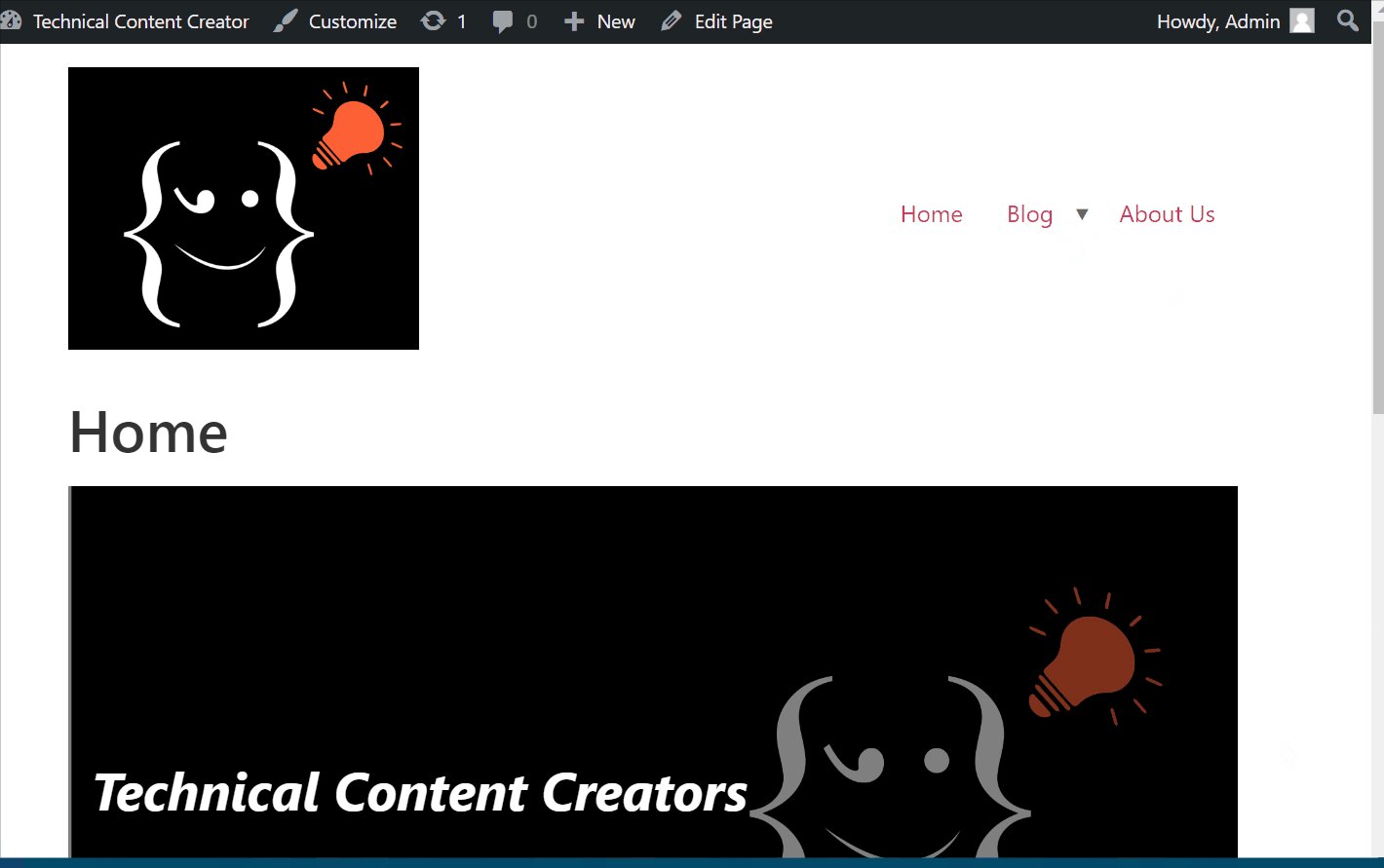
아래 출력은 웹 사이트의 드롭 메뉴를 성공적으로 생성했음을 나타냅니다.

WordPress에서 드롭 메뉴를 만드는 것이 전부입니다.
결론
WordPress에서 드롭 메뉴를 만들려면 먼저 ' 모습 ” 메뉴. 그런 다음 ' 메뉴 ” 옵션을 목록에서 선택하고 새 메뉴를 만듭니다. '를 사용하여 WordPress 메뉴에 필요한 페이지를 추가합니다. 메뉴 항목 추가 ” 창. 하위 메뉴를 생성하려면 드롭 메뉴를 생성하려는 페이지에서 항목 또는 페이지를 약간 오른쪽으로 드래그하고 “ 저장 메뉴 ” 버튼. 이 게시물은 WordPress에서 드롭 메뉴를 만드는 기술에 대해 자세히 설명했습니다.