이 안내서는 JavaScript에서 'insertAdjacent HTML()' 메소드의 목적, 작동 및 사용법을 설명합니다.
'insertAdjacentHTML()' 메서드는 JavaScript에서 무엇을 합니까?
“ insertAdjacentHTML() ” 메서드는 사용자가 HTML 코드를 특정 위치에 삽입하도록 도와줍니다.
통사론
요소. insertAdjacentHTML ( 위치 , HTML )
위 구문에서:
- 요소 : 연관된 HTML 요소를 나타냅니다.
- 위치 : 다음과 같이 HTML 요소의 네 가지 상대 위치를 지정합니다.
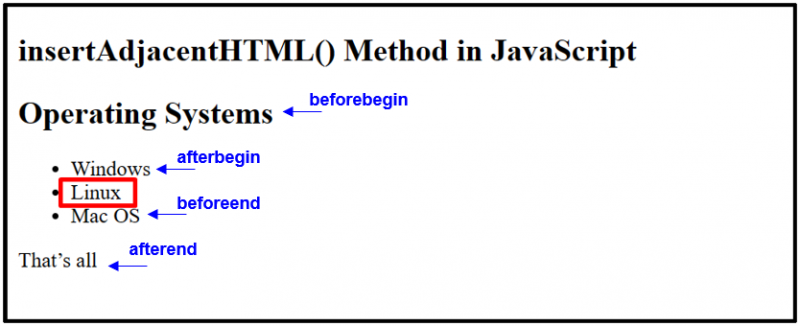
- 비포비긴 : HTML 요소 앞.
- 애프터비긴 : HTML 요소의 첫 번째 자식 바로 뒤에 있습니다.
- 나중에 : HTML 요소의 끝.
- 전에 : HTML 요소의 마지막 자식 뒤.
- HTML : 삽입된 HTML 요소를 가리킵니다.
예: 'insertAdjacentHTML()'을 적용하여 상대적 위치에 요소 삽입
이 예는 특정 요소에 대해 4개의 특정 위치에 요소를 삽입하기 위해 논의된 방법을 적용합니다. '.
HTML 코드
먼저 다음 HTML 코드를 살펴봅니다.
< 울 ID = '데모' >
< 저것 > 리눅스 < / 저것 >
< / 울 >
위의 코드 조각에서:
- 먼저 '를 사용하여 부제목을 만듭니다. ” 태그.
- 다음으로 '
- “ <그> ' 태그는 목록에 명시된 항목을 추가합니다.
자바스크립트 코드
이제 JavaScript 코드 블록으로 이동합니다.
목록을 보자 = 문서. getElementById ( '데모' ) ;
목록. insertAdjacentHTML ( '비포비긴' , '
운영 체제
' ) ;목록. insertAdjacentHTML ( '애프터비긴' , '
목록. insertAdjacentHTML ( '전에' , '
목록. insertAdjacentHTML ( '애프터엔드' , '
그게 다야
' ) ;스크립트 >
위의 코드 조각에서:
- 변수 선언 ' 목록 ”를 활용하는 getElementById() ” 메서드를 사용하여 포함된 “
- 다음으로 ' insertAdjacentHTML() ” 메소드는 “
- ”의 시작 전, 즉 “ 비포비긴 ' 위치.
- 그런 다음 '를 통해 항목을 삽입하십시오. <그> ” 태그는 “
- ” 태그의 시작 뒤, 즉 “ 애프터비긴 ' 위치.
- 다시 ”를 사용하십시오. <그> ' 태그는 '
- ' 태그의 끝, 즉 ' 전에 ' 위치.
- 마지막으로 “
- ” 태그 뒤에 “
” 태그를 이용하여 문단을 삽입한다. 나중에 ' 위치.
산출

보시다시피 정의된 모든 HTML 요소는 ' insertAdjacentHTML() ' 방법.
결론
JavaScript는 잘 알려진 내장 ' insertAdjacentHTML() ” 네 가지 다른 위치에 HTML 요소를 추가하는 방법. '에서 명시된 HTML 요소를 조정하도록 브라우저에 지시합니다. 비포비긴 ”, “ 전에 ”, “ 애프터비긴 ', 그리고 ' 나중에 ” 특정 요소와 관련된 위치. 이 가이드에서는 'insertAdjacentHTML()' 메서드의 작동 및 사용에 대해 자세히 설명했습니다.