이 문서는 수많은 예제와 함께 CSS overflow-y 속성의 사용법을 보여줍니다.
CSS에서 Overflow-y 속성을 사용하는 방법은 무엇입니까?
CSS ' 오버플로-y ” 속성은 요소 내에서 교차축을 따라 콘텐츠가 넘쳐나는 것을 제어하는 데 활용됩니다. 콘텐츠가 컨테이너의 높이를 초과할 때 콘텐츠를 자를지 또는 스크롤 막대를 추가할지 여부를 지정합니다. 이 속성의 가능한 값은 ' 보이는 ”, “ 숨겨진 ”, “ 스크롤 ', 그리고 ' 자동 '.
overflow-y 속성의 더 나은 데모를 위해 아래 예를 방문하십시오.
예제 1: Visible을 overflow-y 속성 값으로 사용
“ 보이는 ” 값을 사용하면 콘텐츠가 컨테이너에서 오버플로되고 클리핑이나 스크롤바가 추가되지 않습니다. 아래의 실용적인 코드 블록을 방문하십시오.
<사업부 >
<사업부 클래스 = '부모의' 스타일 = '오버플로-y: 표시;' >
<사업부 클래스 = '어린이 콘텐츠' > 이것은 단지 더미입니다 콘텐츠 overflow-y 속성이 표시되도록 설정된 경우 시연에 사용됩니다.
>
>
>
위 코드 블록에 대한 설명:
- 먼저 ' 부모의 ' 로 ' 수업 ” 속성을 사용하고 “ 스타일 ' 기인하다.
- 또한 ' 보이는 ” CSS에 “ 오버플로-y ' 재산. 그리고 '와 동일하게 설정하십시오. 스타일 ” 속성을 사용하여 CSS 스타일 지정이 작동하도록 합니다.
- 다음으로 중첩된 ' 사업부 ” 요소를 제거하고 “ 자식 콘텐츠 '. 또한 더미 데이터를 제공하십시오.
이제 CSS 속성을 활용하여 CSS overflow-y 속성을 더 잘 이해하는 데 도움이 되는 시각화를 향상시킵니다.
.부모의 {너비 : 200픽셀 ;
키 : 150픽셀 ;
국경 : 1px 단단한 검은색 ;
}
.childContent {
키 : 300픽셀 ;
배경색 : 하늘색 ;
}
CSS 속성에 대한 설명은 다음과 같습니다.
- 먼저 “ 부모의 ” 클래스가 선택되고 “ 200픽셀 ”, “ 150픽셀 ', 그리고 ' 1px 솔리드 블랙 '는 CSS '에 할당됩니다. 너비 ”, “ 키 ', 그리고 ' 국경 ” 속성, 각각.
- 다음으로 ' 자식 콘텐츠 ” 클래스를 만들고 “의 값을 설정합니다. 300픽셀 ' 그리고 ' 하늘색 ” CSS에 “ 키 ' 그리고 ' 배경색 ” 속성, 각각. 이 클래스는 ' 부모의 ” CSS에 의해 제어되는 클래스 “ 과다 ' 재산.
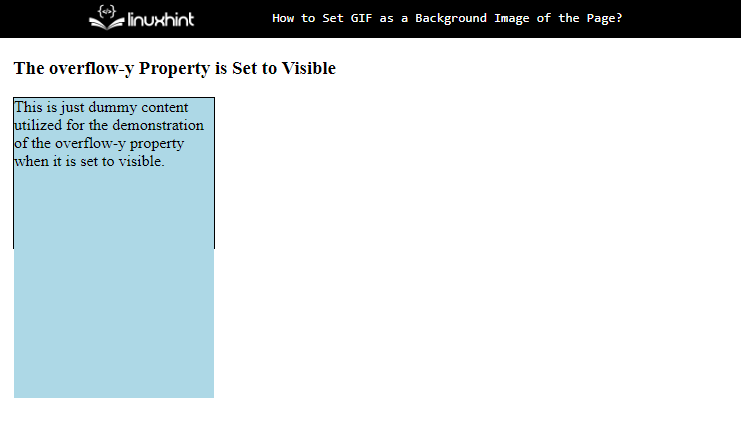
코드 스니펫을 컴파일하면 웹 페이지가 다음과 같이 나타납니다.

스냅샷은 이제 오버플로 콘텐츠가 표시되고 스크롤바 또는 클리핑이 기본적으로 추가되지 않음을 표시합니다.
예 2: overflow-y 속성에 대한 값으로 Hidden 사용
“ 오버플로-y ” 값이 있는 속성 숨겨진 ”는 상위 컨테이너 외부로 이동하는 모든 콘텐츠를 숨깁니다. 이 속성은 스크롤 막대를 추가하지 않고 대신 오버플로된 콘텐츠를 잘라냅니다.
<사업부 클래스 = '부모의' 스타일 = '오버플로-y: 숨김;' >
<사업부 클래스 = '어린이 콘텐츠' > 이것은 단지 더미입니다 콘텐츠 overflow-y 속성이 hidden으로 설정된 경우 시연에 사용됩니다. 이것은 단지 더미입니다 콘텐츠 overflow-y 속성이 hidden으로 설정된 경우 시연에 사용됩니다.
>
>
위의 코드 스니펫에는 다음이 포함됩니다.
- 먼저 내부 div 요소 내부에 배치된 더미 콘텐츠를 늘려 동일한 코드를 다시 삽입합니다.
- 다음으로 ' 오버플로-y ” 속성을 “ 숨겨진 ' 로 ' <사업부> ” 클래스를 갖는 태그 부모의 '.
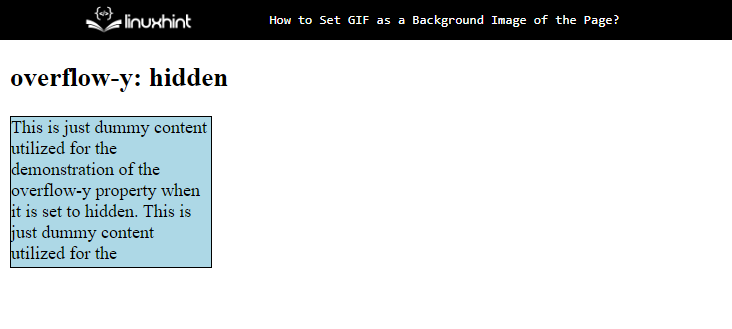
다시 렌더링한 후 웹 페이지는 다음과 같습니다.

스냅샷은 오버플로 콘텐츠가 잘린 것으로 표시됩니다.
예 3: Overflow-y 속성의 값으로 Scroll 사용
'의 값 설정 오버플로-y ” 재산을 “ 스크롤 ”를 사용하면 최종 사용자가
넘쳐나는 콘텐츠. 아래 코드 블록을 방문하십시오.
<사업부 클래스 = '부모의' 스타일 = '오버플로-y: 스크롤;' >
<사업부 클래스 = '어린이 콘텐츠' > 이것은 단지 더미입니다 콘텐츠 overflow-y 속성이 표시되도록 설정된 경우 시연에 사용됩니다. 이것은 단지 더미입니다 콘텐츠 overflow-y 속성이 표시되도록 설정된 경우 시연에 사용됩니다.
>
>
위의 코드 블록에서:
- 먼저 동일한 HTML 구조가 ' <몸> ” 태그.
- 다음으로 ' 오버플로-y ” 재산을 “ 스크롤 '. 이를 통해 “ 부모의 ” div 스크롤 효과를 활성화하여 오버플로된 콘텐츠를 제어합니다.
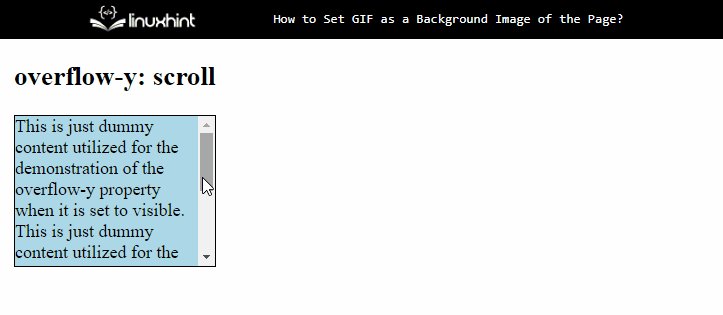
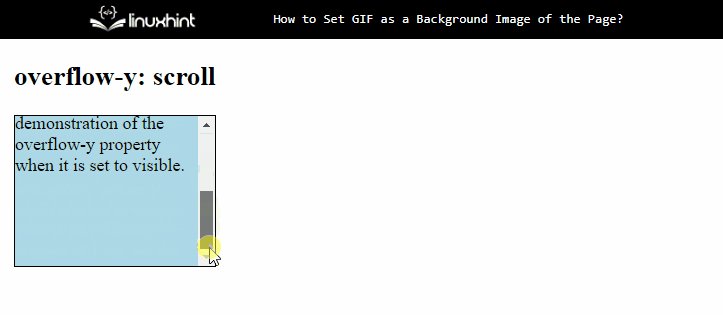
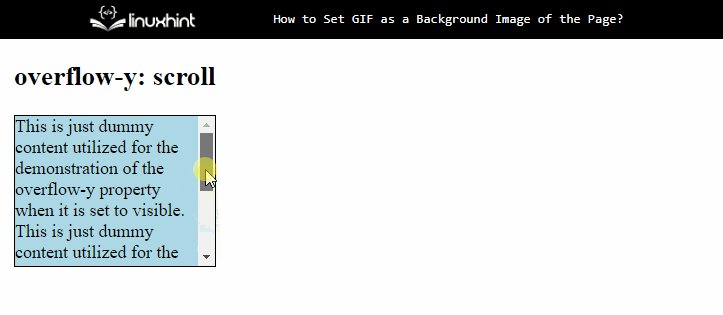
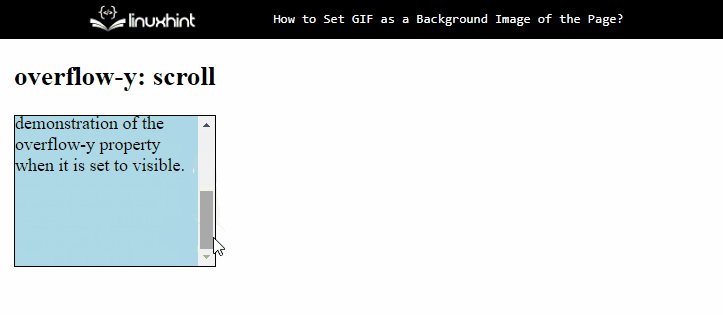
위의 코드 블록을 컴파일하면 웹 페이지가 다음과 같이 나타납니다.

위의 gid는 오버플로된 콘텐츠를 제어하기 위해 스크롤 효과를 사용할 수 있음을 보여줍니다.
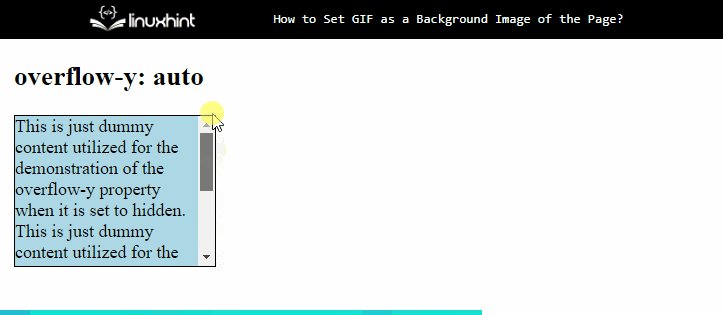
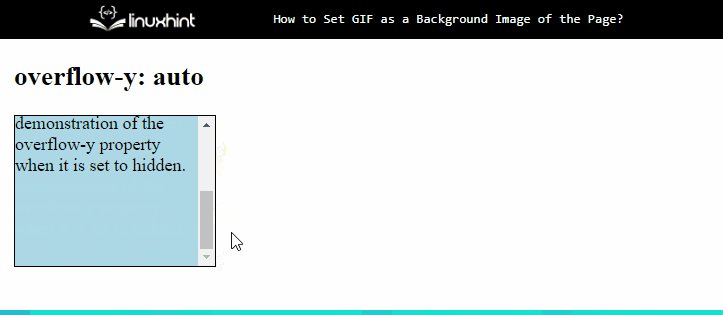
예 4: Overflow-y 속성 값으로 Auto 사용
이 예에서 사용자는 콘텐츠가 컨테이너에 맞지 않는 경우에만 스크롤 막대를 추가할 수 있습니다. 또한 내용이 넘치지 않으면 스크롤바가 추가되지 않습니다. '라는 값을 제공함으로써 가능합니다. 자동 ” CSS에 “ 오버플로-y ' 재산:
<사업부 클래스 = '부모의' 스타일 = '오버플로-y: 자동;' >
<사업부 클래스 = '어린이 콘텐츠' > 이것은 단지 더미입니다 콘텐츠 overflow-y 속성이 표시되도록 설정된 경우 시연에 사용됩니다. 이것은 단지 더미입니다 콘텐츠 overflow-y 속성이 표시되도록 설정된 경우 시연에 사용됩니다.
>
>
위의 코드 블록에서:
- 먼저 동일한 HTML 파일을 ' <몸> ” 태그.
- 다음으로 ' 오버플로-y ” 속성을 “ 자동 '. 콘텐츠의 세로 길이에 따른 스크롤링 효과를 활성화합니다.
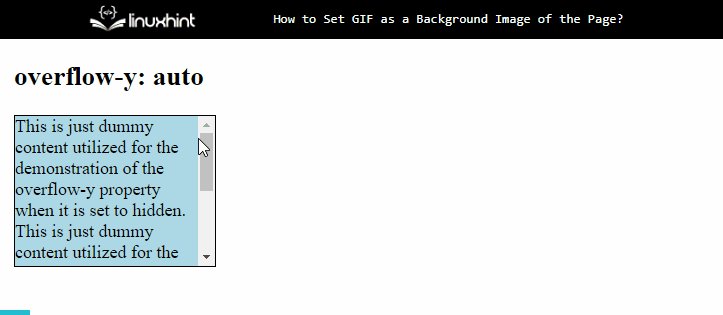
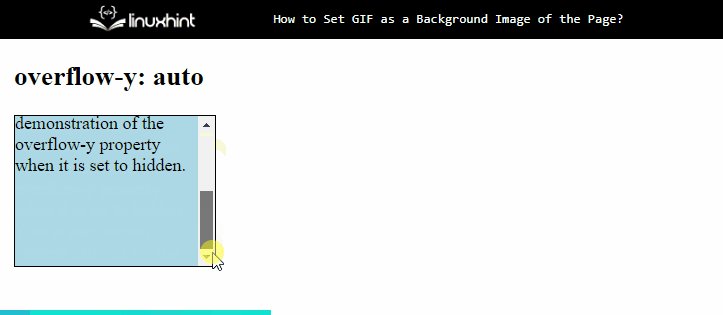
컴파일 프로세스가 끝나면 웹 페이지는 다음과 같이 작동합니다.

위의 gif는 콘텐츠의 길이에 따라 스크롤바를 활성화한 오버플로 속성을 표시합니다.
결론
CSS ' 오버플로-y ” 속성은 요소 내 교차축을 따라 오버플로된 콘텐츠를 제어하는 데 활용됩니다. overflow-y 속성은 overflow-y 속성에 제공된 특정 값에 따라 콘텐츠를 제어합니다. “ 비주얼 ” 값은 오버플로된 콘텐츠를 표시하고 “ 숨겨진 ' 값은 오버플로 콘텐츠를 숨기고 ' 스크롤 ” 값은 콘텐츠를 제어하기 위해 스크롤 막대를 추가합니다. 그리고 값이 ' 자동 ” 스크롤바는 내용의 길이에 따라 추가하거나 제거합니다.