이 글은 부트스트랩 모달의 스타일을 지정하는 방법을 설명합니다.
Bootstrap 모달의 스타일을 지정하는 방법은 무엇입니까?
부트스트랩 모달의 스타일을 지정하는 방법을 배우려면 아래 단계를 따르십시오.
1단계: HTML 파일 만들기
먼저 아래 지침에 따라 모달을 만듭니다.
- 생성' <사업부> ” 컨테이너에 클래스를 지정합니다. 메인 모달 컨테이너 '.
- 그런 다음 모달 창을 트리거할 버튼을 추가합니다. ' btn ”, “ btn-기본 ', 그리고 ' 쇼 모달 ' 클래스. 데이터 속성 설정 ' 데이터 토글 ” 값으로 “ 모달 ' 그리고 ' 데이터 대상 ' 와 더불어 ' #myModal ' 값. 이 id는 모달 창의 id를 가리킵니다.
- 다음으로 모달 창을 만듭니다. 이렇게 하려면 ' <사업부> ” 요소를 할당하고 “ 모달 ' 그리고 ' 바래다 ” 클래스를 선택하고 ID를 설정합니다.
- 을 추가하다 ' <사업부> ”를 모달의 대화 상자에 지정하고 “ 모달 대화 상자 ' 수업.
- 그런 다음 ''에 모달의 내용을 지정하고 '클래스'를 할당합니다. 모달 콘텐츠 '.
- '클래스로 닫기 버튼을 만드십시오. 닫다 '. “ 데이터 닫기 ” 속성은 모달 창을 닫는 데 사용됩니다.
- 그런 다음 '클래스로 모달 본문을 지정하십시오. 모달 바디 ' 그리고 ' 열 '. 그 안에 이미지용 그리드 6개와 콘텐츠용 그리드 6개의 열을 가져옵니다.
- 이미지는 '
” 태그.
- 그런 다음 ' <사업부> ” 요소에 “ 콘텐츠 ” 클래스에 제목, 부제 및 설명을 추가합니다.
- 그런 다음 부트스트랩 ' btn ”, “ btn-위험 ', 그리고 ' p-2 ' 클래스:
< 사업부 수업 = '메인-모달-컨테이너' >
< 단추 수업 = 'btn btn-primary 쇼-모달' 데이터 토글 = '모달' 데이터- 표적 = '#마이모달' > 보기 모달 < / 단추 >
< 사업부 수업 = '모달 페이드' ID = '마이모달' >
< 사업부 수업 = '모달 대화' >
< 사업부 수업 = '모달 콘텐츠' >
< 단추 수업 = '닫다' 데이터 닫기 = '모달' >
< 기간 > × < / 기간 >< / 단추 >
< 사업부 수업 = '모달 본문 행' >
< 사업부 수업 = 'col-sm-6 모달 이미지' >< 이미지 소스 = '/img/옷.jpg' >< / 사업부 >
< 사업부 수업 = '콘텐츠 col-sm-6' >
< h3 수업 = '제목' > 특별 메뉴 < / h3 >
< 기간 수업 = '부제' > 테이크아웃 및 배달 20% 할인 < / 기간 >
< 피 수업 = '설명' > 최고의 품질 셔츠. 모든 크기를 사용할 수 있습니다. 쉽게 빨 수 있습니다. < / 피 >
< 단추 수업 = 'btn btn-위험 p-2' > 더보기 < / 단추 >
< / 사업부 >
< / 사업부 >
< / 사업부 >
< / 사업부 >
< / 사업부 >
< / 사업부 >2단계: 'main-modal-container' 클래스 스타일 지정
전체 컨테이너는 CSS ' 글꼴 모음 ' 재산:
.main-modal-container {
글꼴 모음 : '포핀스' , 산세 리프 ;
}3단계: 'show-modal' 클래스 스타일 지정
“ 쇼 모달 ” 클래스는 다음 속성으로 선언됩니다.
.main-modal-container .show-modal {
색상 : #fff ;
배경색 : #3a97c9 ;
텍스트 변환 : 대문자로 하다 ;
심 : 10px 15픽셀 ;
여유 : 80픽셀 자동 0 ;
표시하다 : 차단하다 ;
}여기:
- “ 색상 ” 글꼴 색상을 설정합니다.
- “ 배경색 ” 요소의 배경색을 설정합니다.
- “ 텍스트 변환 '는 텍스트를 대문자로 표시합니다.
- “ 심 ” 요소 콘텐츠 주변의 공간을 조정합니다.
- “ 여유 ” 요소 주위에 공간을 생성합니다.
- “ 표시하다 ” 값으로 “ 차단하다 ” 요소의 너비를 100%로 설정합니다.
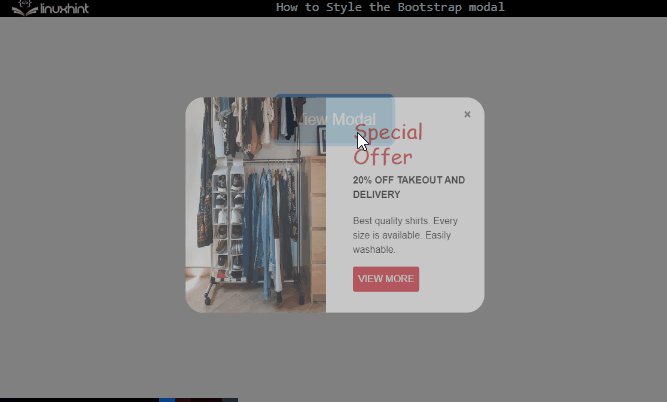
4단계: 페이드 시 'modal-dialog' 클래스 스타일 지정
.모달 .바래다 .modal 대화 상자 {
변환 : 규모 ( 0 ) ;
이행 : 모두 450ms 큐빅 베지어 ( .47 , 1.64 , .41 , .8 ) ;
}모달이 페이드되면 다음 CSS 속성이 ' 모달 대화 상자 ' 수업:
- “ 변환 ' 속성이 ' 규모() ” 값은 요소의 크기를 세로 또는 가로로 늘리거나 줄입니다.
- “ 이행 ” 요소를 점차적으로 이동합니다. “ 큐빅-베지어() ” 기능은 3차 베지어 곡선을 적용합니다. 4점으로 결정됩니다.
5단계: 표시되는 'modal-dialog' 클래스 스타일 지정
.모달 .보여주다 .modal 대화 상자 {
변환 : 규모 ( 1 ) ;
}CSS ' 변환 ' 값이 '인 속성 규모(1) ”는 대화 상자의 크기를 늘립니다.
6단계: 'modal-content' 클래스 스타일 지정
.main-modal-container .modal 대화 상자 .modal 콘텐츠 {
경계 반경 : 30px ;
국경 : 없음 ;
과다 : 숨겨진 ;
}“ 모달 콘텐츠 ”는 다음 속성으로 장식되어 있습니다.
- “ 경계 반경 ' 요소의 가장자리를 둥글게 만듭니다.
- “ 국경 ” 값으로 “ 없음 '는 테두리를 숨깁니다.
- “ 과다 ” 콘텐츠의 흐름을 제어합니다.
7단계: '닫기' 클래스 스타일 지정
.main-modal-container .modal 대화 상자 .modal 콘텐츠 .닫다 {
색상 : #747474 ;
배경색 : RGBA ( 255 , 255 , 255 , 0.5 ) ;
키 : 27픽셀 ;
너비 : 27픽셀 ;
심 : 0 ;
불투명 : 1 ;
과다 : 숨겨진 ;
위치 : 순수한 ;
오른쪽 : 15픽셀 ;
맨 위 : 15픽셀 ;
Z-색인 : 2 ;
}여기:
- “ 불투명 ” 요소의 투명도 수준을 정의합니다.
- “ 위치 ” 값으로 “ 순수한 ”는 부모 위치를 기준으로 요소의 위치를 설정합니다.
- “ 오른쪽 ' 그리고 ' 맨 위 ” 닫기 버튼의 오른쪽과 상단에 공간을 설정합니다.
- “ Z-색인 ” 요소의 스택 순서를 지정합니다. 스택 순서가 클수록 요소를 맨 앞으로 가져옵니다.
8단계: 'modal-body' 클래스 스타일 지정
.main-modal-container .modal 대화 상자 .modal 콘텐츠 .modal-body {
심 : 0 !중요한 ;
}전체 모달 본문 주변의 공간은 CSS에 의해 조정됩니다. 심 ' 재산. 더욱이 “ !중요한 ”키워드는 요소의 중요도를 설정하는 데 사용됩니다.
9단계: 'img' 요소 스타일 지정
.main-modal-container .modal 대화 상자 .modal 콘텐츠 .modal-body .modal 이미지 이미지 {
키 : 100% ;
너비 : 100% ;
}10단계: '콘텐츠' 클래스 스타일 지정
.main-modal-container .modal 대화 상자 .modal 콘텐츠 .modal-body .콘텐츠 {
심 : 35픽셀 30픽셀 ;
}'를 사용하여 심 ” 속성을 사용하면 “ 주위에 공백이 추가됩니다. 콘텐츠 ” 수업내용.
11단계: '제목' 클래스 스타일 지정
.main-modal-container .modal 대화 상자 .modal 콘텐츠 .modal-body .제목 {
색상 : #fb3640 ;
글꼴 모음 : '새크라멘토' , 필기체 ;
글꼴 크기 : 35픽셀 ;
}여기:
- “ 글꼴 모음 '는 글꼴의 스타일을 정의합니다.
- “ 글꼴 크기 '는 글꼴 크기를 설정합니다.
12단계: '자막' 클래스 스타일 지정
.main-modal-container .modal 대화 상자 .modal 콘텐츠 .modal-body .부제 {
글꼴 두께 : 600 ;
텍스트 변환 : 대문자 ;
여유 : 0 0 20픽셀 ;
표시하다 : 차단하다 ;
}주어진 코드 조각에 따르면:
- “ 글꼴 두께 '는 글꼴의 두께를 설정합니다.
- “ 텍스트 변환 ”는 글꼴 대소문자를 설정합니다.
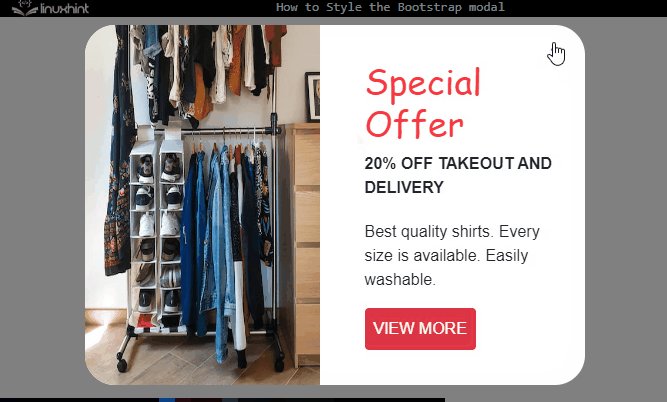
산출

Bootstrap 모달의 스타일을 지정하는 방법입니다.
결론
Bootstrap 모달 창의 스타일을 지정하려면 먼저 모달을 트리거할 버튼을 추가합니다. 그런 다음 HTML 요소를 사용하여 모달 창을 만듭니다. 그런 다음 '를 포함하여 여러 CSS 속성을 추가합니다. 심 ”, “ 여유 ”, “ 색상 ”, “ 이행 ” 등 모달 창의 스타일을 지정할 수 있습니다. 보다 구체적으로 ' 큐빅 베지어 ” 기능은 모달 창에서 4점 곡선으로 전환 효과를 적용하는 데 사용됩니다. 이 게시물은 부트스트랩 모달의 스타일을 지정하는 절차를 설명했습니다.