이 게시물에서는 JavaScript에서 JSON 개체를 인쇄하는 방법을 설명합니다.
JavaScript에서 JSON 구문 분석 개체를 인쇄하는 방법은 무엇입니까?
JSON 구문 분석 개체를 인쇄하려면 ' JSON.문자열화() ' 방법. 3개의 매개변수를 사용합니다. 물체 ”, “ 교체기 ' 그리고 ' 공간 크기 '. JavaScript 개체를 예쁜 형식의 문자열로 변환합니다.
통사론
주어진 구문은 JSON 파싱된 객체를 예쁜 방식으로 인쇄하는 데 사용됩니다.
JSON.JSON 끈으로 묶다 ( 물체 , 교체기 , 공간 크기 )
여기서는 ' 공간 크기 ”를 “2”로 표시하며 개체를 정렬된 형식으로 표시하기 위한 두 개의 공간을 나타냅니다.
예제 1: JSON 개체를 예쁜 방식으로 표시/인쇄
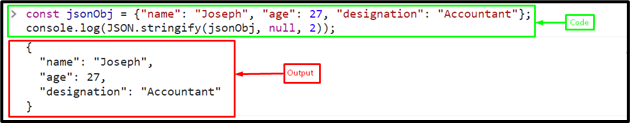
변수 생성 ' jsonObj ”는 JSON 개체를 저장합니다.
const jsonObj = { '이름' : '조셉' , '나이' : 27 , '지정' : '회계사' } ;
'JSON.stringify()' 메서드를 호출하고 replacer null 및 spaceSize를 '2'로 지정하여 JSON 개체를 전달합니다.
콘솔. 통나무 ( JSON.JSON 끈으로 묶다 ( jsonObj , 없는 , 2 ) ) ;산출

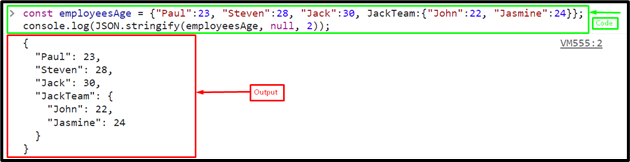
예 2: 예쁜 방식으로 중첩된 JSON 개체 표시/인쇄
여기에서 팀 구성원과 해당 팀 구성원의 나이가 적절한 들여쓰기 형식으로 콘솔에 인쇄되는 JSON 중첩 개체를 인쇄합니다.
콘솔. 통나무 ( JSON.JSON 끈으로 묶다 ( 직원나이 , 없는 , 2 ) ) ;
콘솔에서 JSON 파싱된 개체가 적절한 형식으로 성공적으로 인쇄되었음을 볼 수 있습니다.

이것이 JavaScript의 인쇄 JSON 개체에 관한 전부입니다.
결론
JSON 구문 분석 개체를 인쇄하려면 ' JSON.문자열화() ' 방법. 공백 크기를 지정하여 예쁘거나 적절한 들여쓰기 형식으로 JSON 개체를 인쇄합니다. 이 게시물은 JavaScript에서 JSON 개체를 인쇄하는 방법을 설명했습니다.