테이블 캡션의 중요성은 무엇입니까?
'테이블 캡션'은 사용자가 각 테이블의 의미와 그 안에 포함된 데이터를 활용하는 방법을 정의할 수 있도록 테이블에 제목을 부여하는 데 사용됩니다. 캡션은 또한 웹 페이지의 테이블에 번호를 매겨 테이블 내의 데이터에 더 쉽게 액세스할 수 있도록 도와줍니다.
캡션은 테이블 수가 많은 문서 또는 웹 페이지의 각 테이블에 정확한 컨텍스트를 제공합니다. 또한 구조화된 캡션을 통해 독자는 각 테이블에 어떤 데이터가 포함되어 있는지 빠르게 이해할 수 있습니다.
Tailwind CSS에서 테이블 캡션을 사용하는 방법은 무엇입니까?
Tailwind CSS에서는 ' <자막> ” 태그. 이 캡션은 표의 데이터에 대한 제목과 추가 정보를 지정합니다.
예: 테이블의 상단과 하단 모두에 테이블 캡션 추가
다음 코드에서는 다음과 같이 테이블의 상단과 하단 모두에 '캡션'을 추가합니다.
< 테이블 >
< 테이블 수업 = 'min-w-full border border-gray-300 나누기-y 나누기-gray-300' >
< 머리 >
< 트 >
< 일 수업 = 'py-2 px-4 bg-gray-100 테두리-b' >
이름
< / 일 >
< 일 수업 = 'py-2 px-4 bg-gray-100 테두리-b' >
이메일
< / 일 >
< 일 수업 = 'py-2 px-4 bg-gray-100 테두리-b' >
ID
< / 일 >
< 일 수업 = 'py-2 px-4 bg-gray-100 테두리-b' >
연락하다
< / 일 >
< / 트 >
< / 머리 >
< 티바디 >
< 트 >
< td 수업 = 'py-2 px-4 테두리-b' > 제임스 < / td >
< td 수업 = 'py-2 px-4 테두리-b' > james@tsl.com < / td >
< td 수업 = 'py-2 px-4 테두리-b' > 61101-1234567-8 < / td >
< td 수업 = 'py-2 px-4 테두리-b' > 123-456-7890 < / td >
< / 트 >
< 트 >
< td 수업 = 'py-2 px-4 테두리-b' > 남자 이름 < / td >
< td 수업 = 'py-2 px-4 테두리-b' > michael@tsl.com < / td >
< td 수업 = 'py-2 px-4 테두리-b' > 61101-8765432-1 < / td >
< td 수업 = 'py-2 px-4 테두리-b' > 098-765-4321 < / td >
< / 트 >
< 트 >
< td 수업 = 'py-2 px-4 테두리-b' > 다윗 < / td >
< td 수업 = 'py-2 px-4 테두리-b' > 데이비드@TSL.com < / td >
< td 수업 = 'py-2 px-4 테두리-b' > 54791-1234567-8 < / td >
< td 수업 = 'py-2 px-4 테두리-b' > 123-786-4290 < / td >
< / 트 >
< 트 >
< td 수업 = 'py-2 px-4 테두리-b' > 베드로 < / td >
< td 수업 = 'py-2 px-4 테두리-b' > peter@tsl.com < / td >
< td 수업 = 'py-2 px-4 테두리-b' > 54300-1234567-8 < / td >
< td 수업 = 'py-2 px-4 테두리-b' > 611-239-7890 < / td >
< / 트 >
< / 티바디 >
< 표제 >
직원 개인 정보
< / 표제 >
< / 테이블 >
< 표제 >
회사의 이름
< / 표제 >
위의 코드에서 다음 단계를 따르세요.
- '를 사용하여 테이블을 생성합니다. <테이블> ” 태그.
- 유틸리티 클래스를 통해 테이블 형식을 지정하십시오.
- '이름', '이메일', 'ID' 및 '연락처'의 테이블 헤더를 ' <머리> ” 태그.
- ' <티바디> ' 그리고 '
” 태그. - 그런 다음 '를 사용하여 테이블 캡션을 지정합니다. <자막> ” 태그를 지정하고 테이블을 닫습니다.
- 마지막으로 마지막에 '
' 태그를 추가하여 테이블 하단에 테이블 캡션을 적용합니다. - 메모 : 표의 상단에 있는 표의 캡션은 “
” 태그 안에 지정하고, 하단의 캡션은 테이블의 닫는 태그 뒤에 지정해야 하는 방식입니다.
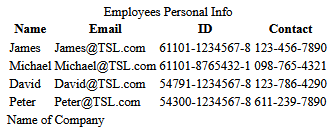
산출

결론
테이블 캡션은 테이블과 테이블에 포함된 데이터에 대한 자세한 정보를 제공하는 데 매우 중요합니다. 결과적으로 테이블의 접근성은 사용자와 독자 모두에게 다양하게 증가합니다. 캡션은 온라인 설명에서도 볼 수 있는 간결한 방식으로 테이블에 관한 추가 정보를 제공합니다.