이 튜토리얼에서는 다음 내용을 설명합니다.
- Tailwind에서 텍스트 장식 두께로 호버, 포커스 및 활성 상태를 적용하는 방법은 무엇입니까?
- '로 텍스트 장식 두께 적용 호버링 ' 상태.
- '로 텍스트 장식 두께 적용 집중하다 ' 상태.
- '로 텍스트 장식 두께 적용 활동적인 ' 상태.
Tailwind에서 텍스트 장식 두께로 호버, 포커스 및 활성 상태를 적용하는 방법은 무엇입니까?
“ 텍스트 장식 두께 '는 목표 상태와 '를 활용하여 이러한 상태에 적용될 수 있습니다. 텍스트 장식 두께 ” 속성 뒤에 목표 두께 값(픽셀)이 옵니다. 이러한 접근 방식을 통합하면 마우스를 가리키거나 요소에 초점이 맞춰지거나 요소가 활성화될 때 텍스트 장식 두께(픽셀 단위)가 변경됩니다. 이 픽셀은 “ 1px ', ' 2px ', ' 4px ' 또는 ' 8px '. 픽셀이 많을수록 두께가 두꺼워지는 것과 같습니다.
예시 1: '호버' 상태로 텍스트 장식 두께 적용
이 예에서는 “ 텍스트 장식 두께 ' 속성이 ' 호버링 '마우스를 가리키면 두께를 설정하는 상태입니다.
< HTML >
< 머리 >
< 메타 문자셋 = 'utf-8' >
< 메타 이름 = '뷰포트' 콘텐츠 = '너비=장치 너비, 초기 크기=1' >
< 스크립트 소스 = 'https://cdn.tailwindcss.com' >< / 스크립트 >< / 머리 >
< 몸 >
< 텍스트 영역 수업 = '밑줄 호버:장식-4' > 제임스는 시간을 잘 지킨다 < / 텍스트 영역 >
< / 몸 >
< / HTML >
이 코드 조각에서 Tailwind 기능을 활용하려면 '
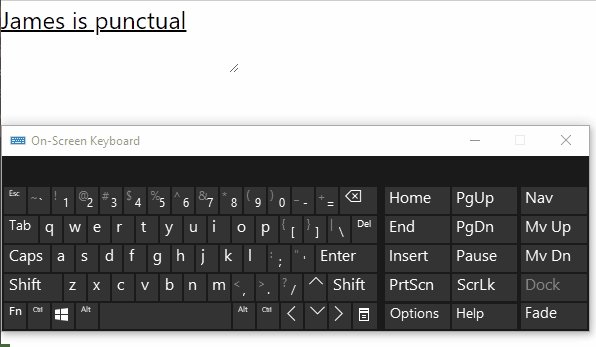
' 태그 내에 CDN 경로를 포함하세요. 그 후, “ <텍스트 영역> ” 요소에서 “ 호버링 '적용된 상태와 함께' 텍스트 장식 두께 ” 장식 두께를 기본 밑줄에서 마우스 오버 시 증가된 두께 “4”픽셀로 설정하는 속성입니다.산출

이 출력은 텍스트 장식의 두께, 즉 밑줄이 그에 따라 설정되었음을 의미합니다.
예 2: '포커스' 상태로 텍스트 장식 두께 적용
다음 예제 코드는 '를 사용하여 요소에 초점이 맞춰지면 텍스트 장식 두께를 대상 픽셀 값으로 구현합니다. 탭 ' 열쇠:
< HTML >
< 머리 >
< 메타 문자셋 = 'utf-8' >
< 메타 이름 = '뷰포트' 콘텐츠 = '너비=장치 너비, 초기 크기=1' >
< 스크립트 소스 = 'https://cdn.tailwindcss.com' >< / 스크립트 >< / 머리 >
< 몸 >
< 텍스트 영역 수업 = '밑줄 장식-1 포커스:장식-4' >제임스는 시간을 잘 지킵니다< / 텍스트 영역 >
< / 몸 >
< / HTML >
이 코드 블록에서는 CDN 경로와 ' <텍스트 영역> ' 요소. 이제 전환된 두께와 함께 기본 두께를 지정합니다. 즉, ''를 사용하여 '4' 픽셀을 지정합니다. 집중하다 ” 상태를 사용하여 트리거된 상태에 변경 사항을 적용합니다.
메모: 기본값은 “ 밑줄 ' 그리고 ' 밑줄 장식-1 ” 속성은 동일한 결과를 낳습니다.
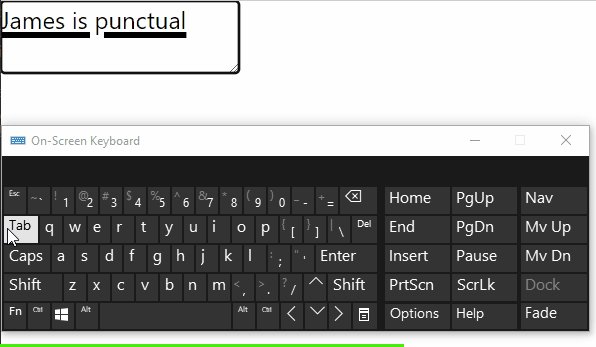
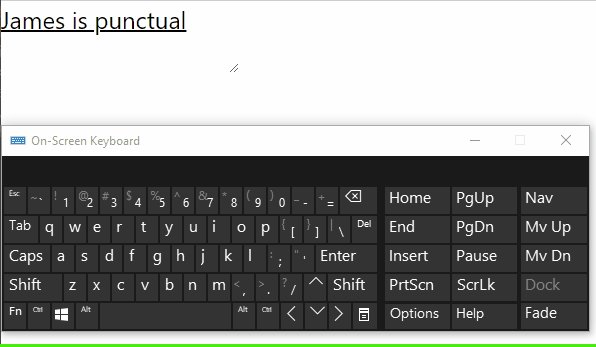
산출

이 출력에서 텍스트 장식 두께가 그에 따라 전환되는 것을 확인할 수 있습니다.
예시 3: '활성' 상태로 텍스트 장식 두께 적용
이 코드 조각에서는 요소가 활성화되면 텍스트 장식의 두께가 변경됩니다.
< HTML >
< 머리 >
< 메타 문자셋 = 'utf-8' >
< 메타 이름 = '뷰포트' 콘텐츠 = '너비=장치 너비, 초기 크기=1' >
< 스크립트 소스 = 'https://cdn.tailwindcss.com' >< / 스크립트 >< / 머리 >
< 몸 >
< 텍스트 영역 수업 = '밑줄 장식-1 활성:장식-8' >제임스는 시간을 잘 지킵니다< / 텍스트 영역 >
< / 몸 >
< / HTML >
마찬가지로 이 코드 줄에 따라 CDN 경로와 '