이 게시물에서는 뷰 소스에서 JavaScript 코드를 숨기는 과정을 설명합니다.
소스 보기에서 JavaScript 코드를 숨기는 방법은 무엇입니까?
먼저 뷰 소스에서 JavaScript 코드를 숨기려면 개발자 도구에서 뷰 소스를 여는 방법을 참조하십시오. 웹 페이지에서 소스 보기를 열어 관련 코드를 보는 방법은 여러 가지가 있습니다.
첫 번째 방법은 ' 마우스 오른쪽 버튼으로 클릭 ” 페이지에서 “ 페이지 소스보기 ”의 옵션 contextMenu ' 또는 바로 가기 키 '를 사용하십시오. Ctrl+U ”:

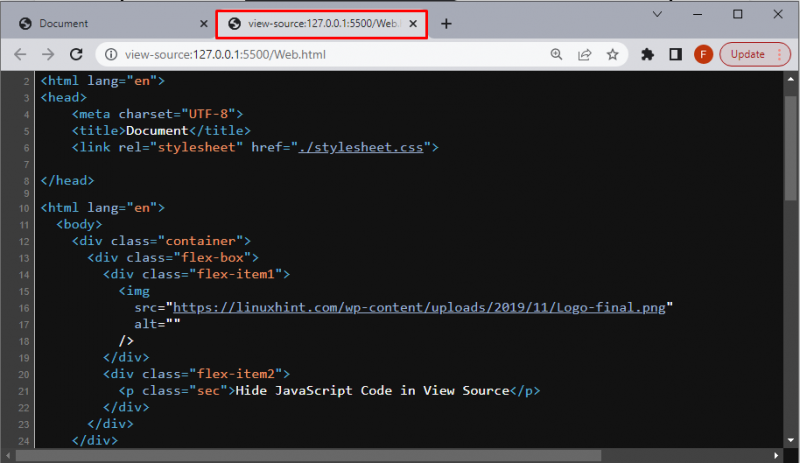
아래와 같이 새 탭에 페이지의 전체 소스 코드가 표시됩니다.

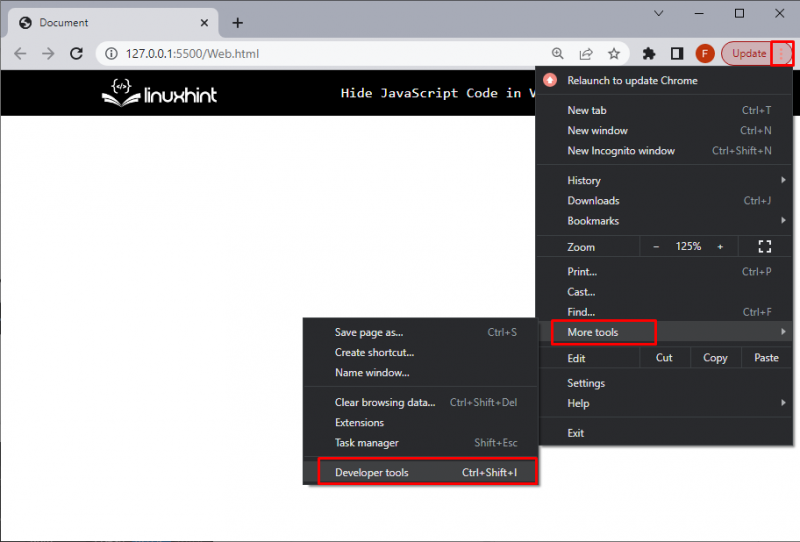
두 번째 방법은 ' 마우스 오른쪽 버튼으로 클릭 ” 페이지에서 “ 검사 '에서 옵션 contextMenu ' 또는 바로 가기 키 '를 사용하십시오. F12 ', 그리고 ' Ctrl+Shift+I '.

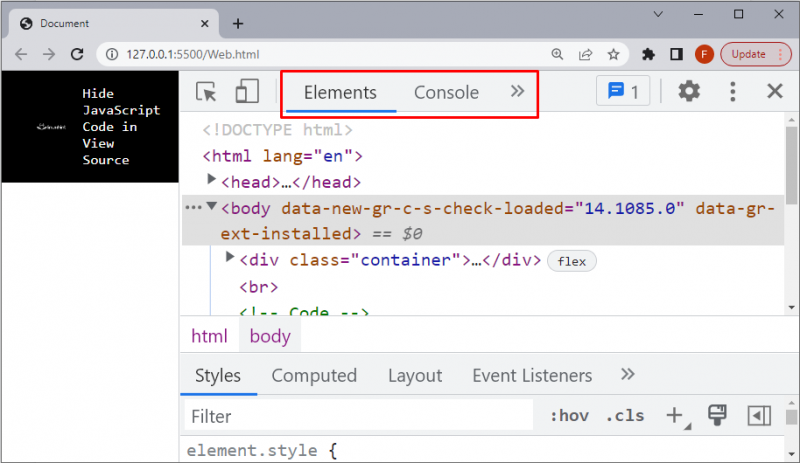
'를 클릭하는 동안 검사 ” 옵션을 선택하면 사용자가 코드를 볼 수 있는 옵션이 있는 아래 주어진 창이 열립니다.

웹 페이지에서 오른쪽 클릭 및 단축키로 ' 페이지 소스보기 ' 옵션.
아래 코드 줄을 사용하여 웹 페이지에서 오른쪽 클릭을 방지합니다.
문서. addEventListener ( '컨텍스트 메뉴' , ( 그리고 ) => {그리고. preventDefault ( ) ;
} , 거짓 ) ;
위의 코드 스니펫:
- 먼저 ' addEventListener() '의 참조를 전달하여 ' 메소드 상황에 맞는 메뉴 '.
- 그런 다음 ' 방지 기본값() ” 방법 및 설정 “ 거짓 ”, 이는 기본 오른쪽 클릭 이벤트/옵션을 중지한다는 의미입니다.
아래 코드 스니펫은 '를 포함한 바로 가기 키를 방지합니다. Ctrl+Shift+I ”, “ Ctrl+U ' 그리고 ' F12 ”:
문서. addEventListener ( '키다운' , ( 그리고 ) => {만약에 ( 그리고. Ctrl 키 || 그리고. 키 코드 == 123 ) {
그리고. stopPropagation ( ) ;
그리고. preventDefault ( ) ;
}
} ) ;
산출

위의 GIF는 ' 마우스 오른쪽 버튼으로 클릭 ” 또는 단축키:
이제 사용자가 아래 옵션을 사용하는 경우 소스 코드를 숨기는 방법을 살펴보겠습니다.

위의 스니펫은 ' 개발자 도구 ” 오른쪽 클릭 및 핫키 이외.
이 옵션에서 JavaScript 코드를 숨기려면 제공된 단계를 사용하십시오.
1단계: 자바스크립트 코드
페이지의 기능과 관련된 JavaScript 코드에 대한 JavaScript 파일을 만듭니다. 여기에서 '라는 JavaScript 파일을 만들었습니다. JSfile.js , 여기에 모든 JavaScript 코드가 배치됩니다.
2단계: JavaScript 코드 숨기기
이제 다음 코드 줄을 따라 JavaScript 파일을 숨깁니다. <스크립트> 꼬리표:
scriptElement. 유형 = '텍스트/자바스크립트' ;
scriptElement. 소스 = 'JSfile.js' ;
문서. 신체 . 추가 어린이 ( scriptElement ) ;
위의 코드 조각에서:
- '를 사용하여 새 스크립트 요소를 만듭니다. 생성요소() ' 방법.
- JavaScript 코드 파일 추가 ' JSfile.js ”를 호출하여 새로 생성된 script 요소에서 하위 요소로 “ 추가 어린이() ' 방법.
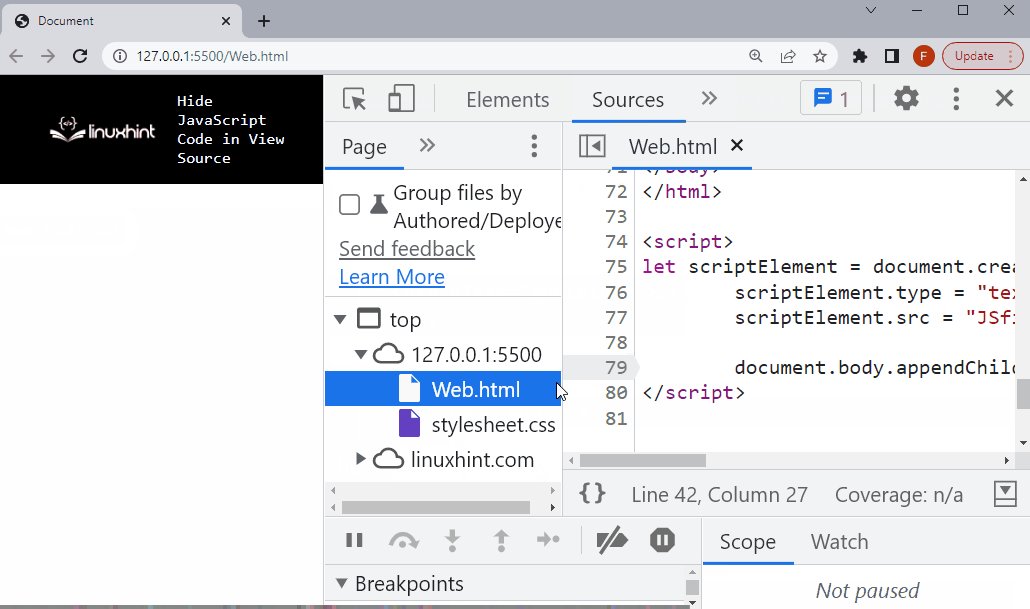
산출

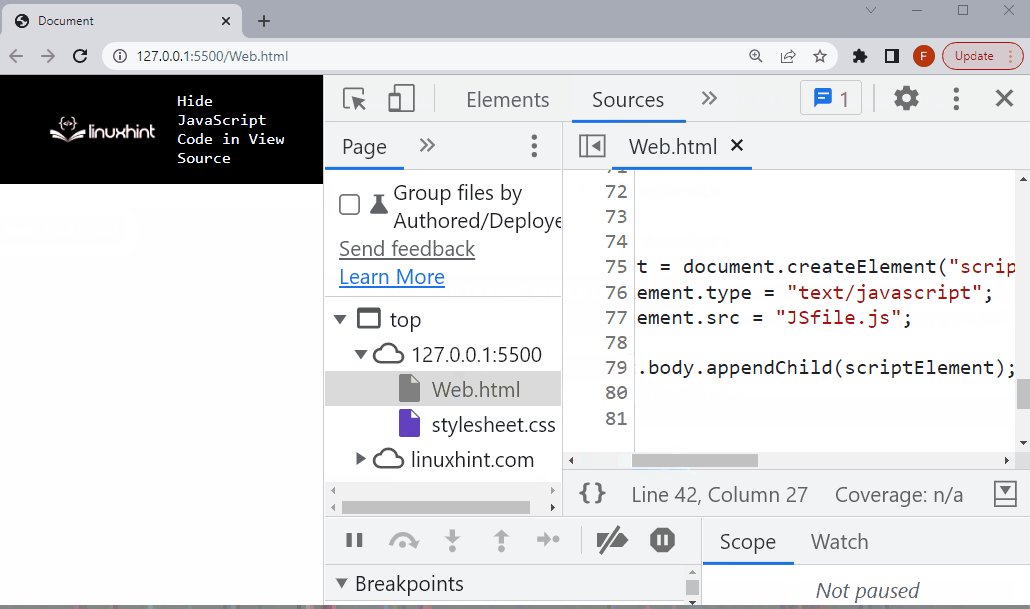
위의 GIF는 ' 원천 ” 탭에서 “ 개발자 도구 ', 없다' JS 파일.js ”, 이제 스크립트 요소의 하위 요소이기 때문입니다.
결론
보기 소스에서 JavaScript 코드를 숨기려면 '와 같은 핫키를 비활성화하십시오. Ctrl+Shift+I ”, “ Ctrl+U ' 그리고 ' F12 ”는 개발자 도구를 열어 소스 코드를 보는 데 사용되며 웹 페이지에서 마우스 오른쪽 버튼을 클릭하면 컨텍스트 메뉴가 나타납니다. 또는 JavaScript 코드 파일을 다른 스크립트 태그에 저장하십시오. 이 게시물은 뷰 소스에서 JavaScript 코드를 숨기는 과정을 설명합니다.