이 가이드에서는 빠른 Node.js SASS/SCSS 프로젝트를 설정하는 전체 절차를 설명합니다.
빠른 Node.js Sass/SCSS 프로젝트를 설정하는 방법은 무엇입니까?
SASS는 순수 CSS 속성을 사용하여 선택한 요소에 대한 스타일을 지정합니다. 수학 및 변수 기능을 포함하여 원본 CSS를 강화합니다. 계층 구조의 DOM에 스타일을 적용합니다. SASS를 Node.js와 통합함으로써 개발자는 프로젝트의 스타일을 매우 쉽게 지정하여 더욱 시선을 사로잡고 픽셀을 완벽하게 만들 수 있습니다.
SASS/SCSS를 따라 Node.js 프로젝트를 설정하려면 아래 단계를 따르세요.
1단계: “SASS” 설치
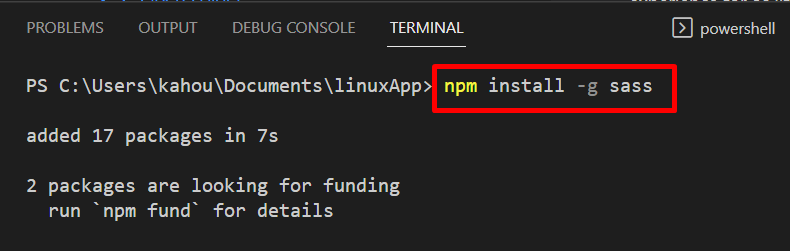
먼저 '를 설치하세요. SASS ' 노드 패키지 관리자를 사용하여 Node.js 프로젝트에서 전역적으로 ' npm ” 이 명령을 통해:
npm 설치 -g sass
출력은 다음과 같습니다. 사스 ” 패키지가 설치되었습니다:

2단계: 디렉터리 만들기
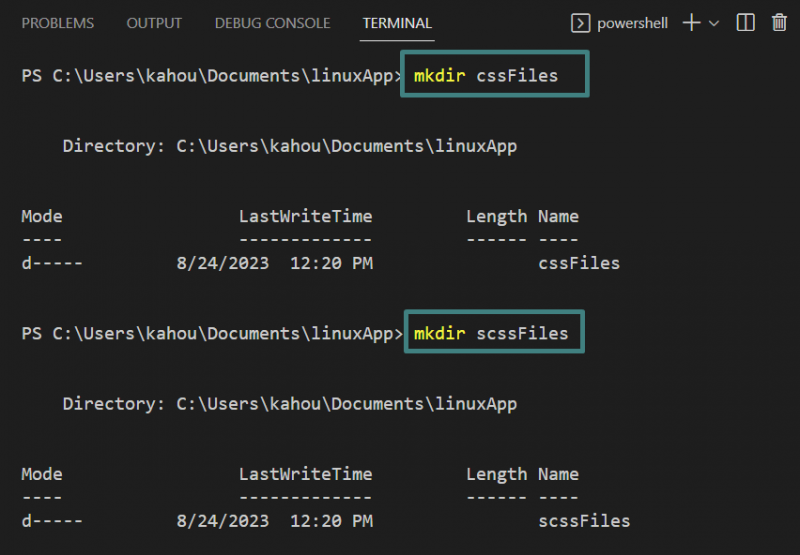
다음으로, 다음 'mkdir' 명령을 사용하여 CSS와 SCSS 파일 모두에 대해 별도의 디렉터리를 만듭니다.
mkdir CSS파일
mkdir scss파일
위의 내용을 보면 알 수 있다” mkdir ” 명령으로 “ CSS파일 ' 그리고 ' scss파일 ” 디렉토리:

3단계: SASS 모듈 연결
이제 “ 욕 ” 모듈을 사용하여 “의 상주 파일에 대한 수정 사항을 감시합니다. scss파일 ” 디렉토리. 수정 시 링크된 “ 안에 CSS 파일이 자동으로 생성됩니다. CSS파일 ” 디렉토리를 선택하고 CSS 파일에 동일한 scss 데이터를 삽입합니다.
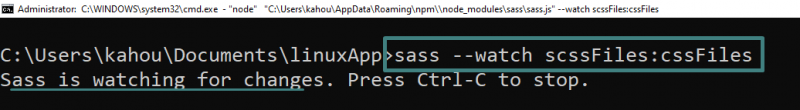
'를 보고 연결하기 위해 실행되는 명령입니다. 욕 ” 모듈은 다음과 같습니다.
욕 --보다 scss파일 : CSS파일이제 saas는 scssFiles 디렉토리에서 모든 종류의 수정 사항을 감시하고 있습니다.

메모: 위 명령은 Visual Studio 코드와 같은 도구 터미널에서는 작동하지 않으므로 시스템 명령 프롬프트에서 실행해야 합니다.
4단계: SCSS 및 해당 CSS 파일 생성
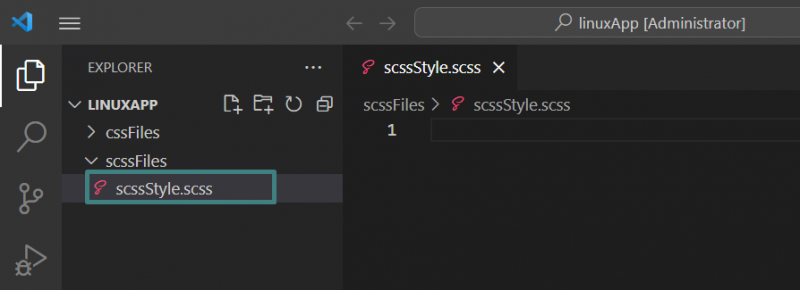
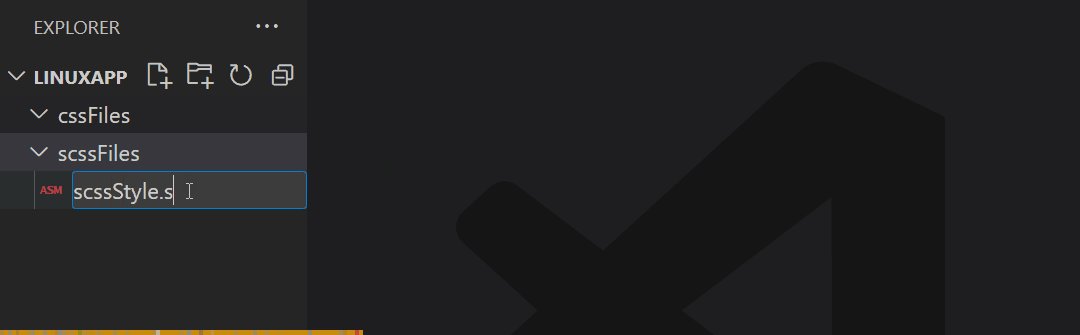
이 단계에서는 “ scss스타일 ' 와 함께 ' scss ” 확장은 “ 내부에 생성됩니다. scss파일 ” 디렉토리:

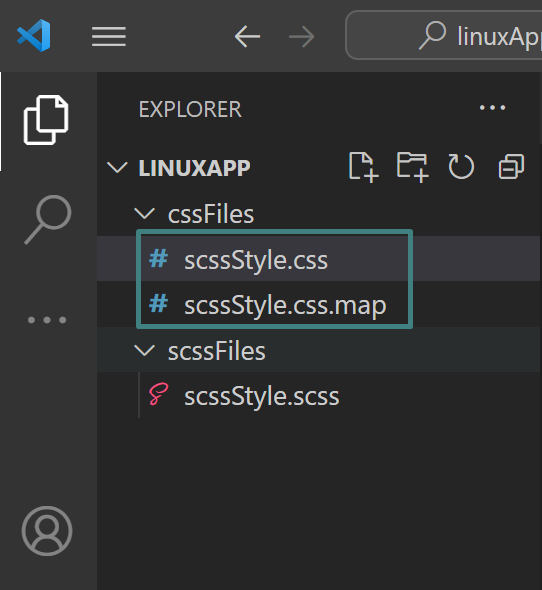
그 다음에는 '라는 이름의 파일 두 개가 생성됩니다. scssStyle.css ' 그리고 ' scssStyle.css.map ”는 “에 의해 자동으로 생성됩니다. 욕 ' 내부의 ' 모듈 CSS파일 '디렉토리는 아래와 같습니다.

5단계: 코드 삽입
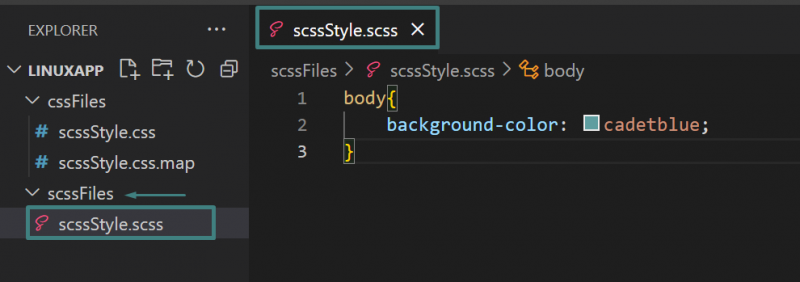
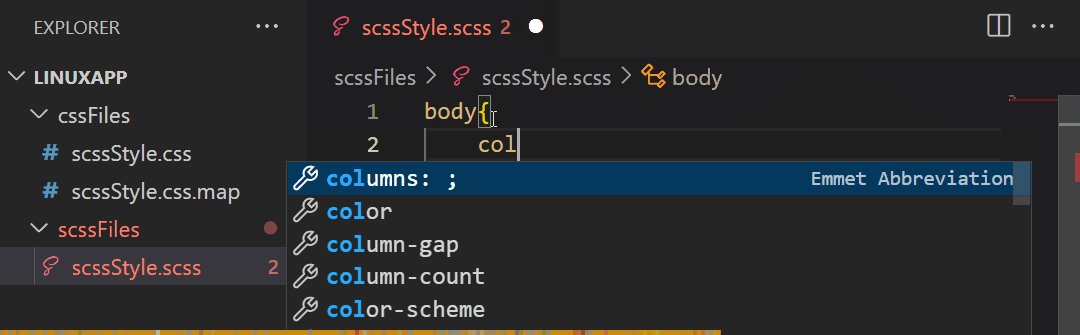
마지막으로 '' 안에 SCSS 코드를 입력하세요. scssStyle.scss ' 아래 그림과 같이:

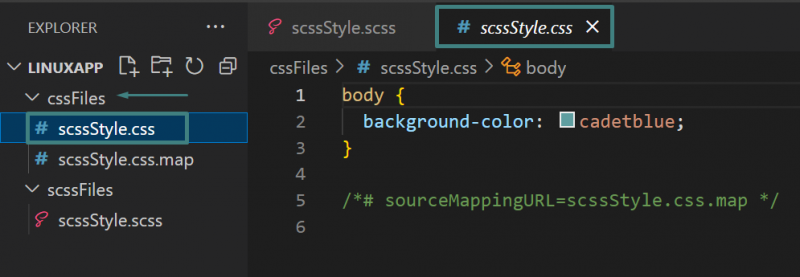
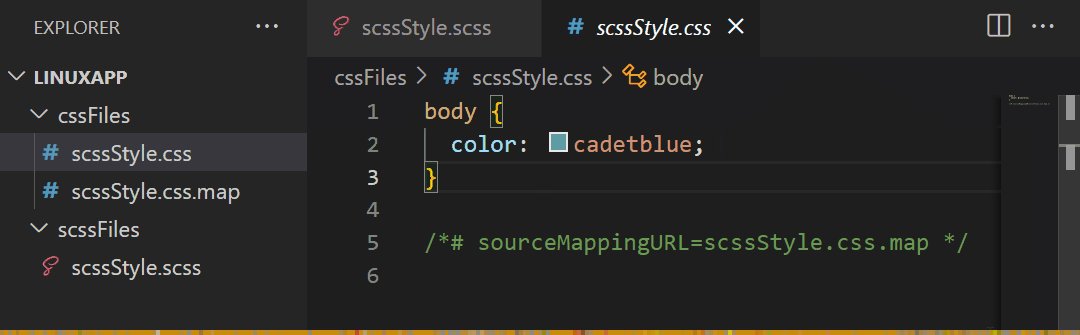
이제 CSS 형식의 동일한 코드가 ' scssStyle.css ” 파일:

gif를 사용하여 4단계와 5단계를 시각적으로 설명하겠습니다.

이 가이드에서는 Node.js SASS\SCSS 프로젝트를 생성하는 단계를 설명했습니다.
결론
빠른 Node.js SASS/SCSS 프로젝트를 설정하려면 먼저 '모듈을 설치하십시오. 욕 ' 모듈을 만든 다음 '에 대한 디렉터리 두 개를 만듭니다. SASS\SCSS ' 파일과 '에 대한 또 다른 파일 CSS ” 파일. 그 후에는 ' 욕 ” 모듈을 사용하여 “를 통해 새로 생성된 디렉터리의 수정 사항을 확인합니다. sass – sass:css 보기 ' 명령. 이 작업의 결과로 'SASS\SCSS' 파일과 두 개의 'CSS' 파일이 'CSS' 폴더에 자동으로 생성됩니다. 사용자가 'SASS\SCSS' 파일을 수정하면 새로운 변경 사항이 자동으로 CSS 파일에 삽입됩니다. 이 가이드에서는 Node.js SASS\SCSS 프로젝트를 설정하는 전체 절차를 설명했습니다.