JavaScript로 프로그래밍하는 동안 문자열의 변수 값을 연결하거나 해당 값을 직접 검색하거나 값을 재사용하여 다른 형식으로 표시해야 하는 상황이 발생할 수 있습니다. 이러한 시나리오에서는 특수 문자 ' $ ”는 JavaScript에서 사전 정의된 의미를 가지거나 기본 서식 지정 가이드를 참조하세요.
이 기사에서는 JavaScript를 사용하여 문자열에 변수를 삽입하는 방법을 안내합니다.
JavaScript를 사용하여 문자열에 변수를 삽입하는 방법은 무엇입니까?
JavaScript에서는 문자열에 변수를 삽입하기 위해 다음 메서드를 사용할 수 있습니다.
-
- 특수 문자 '를 사용하여 $ '변수와 함께.
- 기본 서식 방법.
이제 언급된 각각의 접근 방식을 하나씩 확인하겠습니다!
방법 1: '$' 특수 문자를 사용하여 문자열에 변수 삽입
첫 번째 방법은 특수 문자 ' $ '. 이 특수 문자 뒤에는 삽입에 필요한 변수가 옵니다. 또한 결과 문자열은 유효성 검사를 위해 콘솔에 표시될 수 있습니다.
명시된 개념을 이해하려면 다음 예를 보십시오.
예시
먼저 '라는 두 개의 변수를 생성합니다. var1 ' 그리고 ' var2 ':
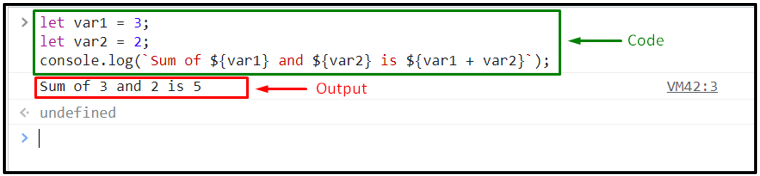
허락하다 변수1 = 삼 ;허락하다 변수2 = 둘 ;
다음으로 '를 추가하여 생성된 변수를 문자열에 삽입합니다. $ ' 특수 문자 및 중괄호 안에 변수 이름 지정 ' { } '. 또한 중괄호 내에서 합계를 계산합니다. 결과적으로 문자열에는 추가를 수행한 후 업데이트된 값이 포함됩니다.
위의 프로그램의 출력은 다음과 같이 표시됩니다.

JavaScript는 또한 선택한 변수를 문자열에 삽입하는 데 사용할 수 있는 기본 형식 지정 방법을 제공합니다.
방법 2: 기본 형식 지정 방법을 사용하여 문자열에 변수 삽입
이 유형의 방법에서 변수 값은 이전 C 언어 방법을 통해 검색됩니다. %디 ' 정수 값을 나타내는 자리 표시자. 이 기본 형식 지정 방법을 사용하면 지정된 변수 값을 문자열에 쉽게 삽입할 수 있습니다.
예시
이 방법에서는 먼저 다음과 같이 두 개의 변수를 정의합니다.
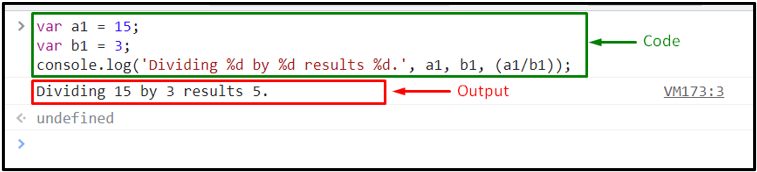
1 = 열 다섯 ;여기서 b1 = 삼 ;
다음 단계에서는 '를 배치하여 변수 값을 문자열에 삽입합니다. %디 ' 자리 표시자 뒤에 삽입해야 하는 변수가 옵니다. 동시에 우리는 그들에 대해 나눗셈 연산도 수행할 것입니다:
출력 결과는 다음 문자열입니다.

JavaScript를 사용하여 문자열에 변수를 삽입하는 가장 쉬운 방법을 제공했습니다.
결론
JavaScript에서 문자열에 변수를 삽입하려면 특수 문자 ' $ ' 다음에 변수 이름과 기본 형식 지정 방법에 ' %디 ' 자리 표시자. 또한 기본 작업은 정수 값에 대해 수행할 수 있으며 결과 문자열도 해당 값을 포함합니다. 이 문서에서는 JavaScript를 사용하여 문자열에 변수를 삽입하는 절차에 대해 설명했습니다.