배열은 JavaScript와 같은 다양한 프로그래밍 언어의 일반적인 데이터 구조입니다. 인덱스 요소의 정렬된 목록을 유지합니다. 경우에 따라 프로그래머는 여러 배열의 요소를 단일 배열로 결합하거나 병합해야 합니다.
이 게시물에서는 JavaScript를 사용하여 배열을 결합하는 방법을 설명합니다.
JavaScript를 사용하여 배열을 결합하는 방법은 무엇입니까?
둘 이상의 배열을 결합하거나 병합하기 위해 JavaScript는 아래에 나열된 몇 가지 미리 빌드된 메서드를 제공합니다.
-
- 연결()
- 확산 연산자
방법 1: concat() 메서드를 사용하여 배열 결합
단일 어레이에 여러 어레이를 결합하려면 ' 연결() ' 방법. 여러 어레이를 결합하는 가장 기본적이고 간단한 방법입니다.
통사론
concat() 메소드를 사용하여 배열을 결합하기 위해 주어진 구문을 따르십시오.
array1.concat ( 배열2, 배열3, ....., 배열N )
여러 배열을 매개변수로 사용하여 단일 배열로 결합합니다.
반환 값
원래 배열에 영향을 주지 않고 새 배열을 반환합니다.
예시
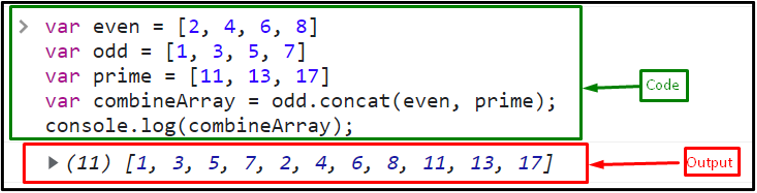
세 개의 배열, 짝수, 홀수 및 소수의 배열을 만듭니다.
var 짝수 = [ 둘 , 4 , 6 , 8 ]이상했다 = [ 1 , 삼 , 5 , 7 ]
여기서 프라임 = [ 열하나 , 13 , 17 ]
를 불러 ' 연결() '를 전달하는 방법' 조차 ' 그리고 ' 초기 ” 배열을 결합하여 “ 이상한 ” 배열하고 결과 배열을 변수에 저장 “ 결합 배열 ”:
'를 사용하여 콘솔에서 결합된 배열을 인쇄합니다. 콘솔.로그() ' 방법:
산출

위의 출력은 배열 ' 조차 ' 그리고 ' 초기 '는 어레이 '와 성공적으로 결합됩니다. 이상한 '.
방법 2: 스프레드 연산자를 사용하여 배열 결합
JavaScript에서 배열을 결합하는 또 다른 방법은 ' 확산 연산자 '. 스프레드 연산자는 배열의 모든 요소를 다른 배열로 복사하는 세 개의 점입니다. 여러 어레이를 결합하거나 병합하는 가장 효율적인 방법입니다.
통사론
확산 연산자에 대해 아래 구문을 사용하여 여러 배열을 단일 배열로 결합합니다.
[ ...배열1, ...배열2, ...배열3, ...배열N ]
예시
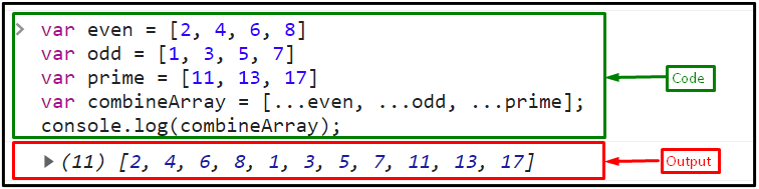
위에서 만든 '라는 세 개의 배열을 사용하십시오. 조차 ”, “ 이상한 ', 그리고 ' 초기 '. 여기에는 짝수, 홀수 및 소수 목록이 포함됩니다. 이제 스프레드 연산자를 사용하여 이러한 모든 배열을 결합합니다.
var 결합 배열 = [ ...짝수, ...홀수, ...프라임 ] ;
산출

출력은 배열이 성공적으로 단일 배열로 연결되었음을 나타냅니다.
결론
여러 어레이를 단일 어레이로 결합하려면 ' 연결() ” 방법 또는 “ 확산 연산자 '. 스프레드 연산자는 배열을 결합하는 효율적인 방법입니다. 배열의 모든 요소를 다른 배열로 복사합니다. concat() 메서드는 배열 요소를 결합하거나 병합하는 가장 기본적이고 간단한 방법입니다. 이 게시물은 JavaScript를 사용하여 배열을 결합하는 방법을 설명합니다.