Uncaught TypeError: Cannot set properties of null at getElementById() 어떻게 발생합니까?
“ 잡히지 않은 TypeError: getElementById()에서 null 속성을 설정할 수 없습니다. '는 다음과 같은 이유로 발생할 수 있습니다.
예제 1: Uncaught TypeError 발생: Element의 Prior Access로 인해 getElementById()에서 null 속성을 설정할 수 없음
이 예에서는 특정 요소를 지정하기 전에 액세스할 때 발생하는 오류에 대해 설명합니다.
< 스크립트 >
문서. getElementById ( '머리' ) . innerHTML = '자바스크립트 콘텐츠' ;
스크립트 >
< 센터 >< 몸 >
< h2 아이디 = '머리' > 리눅스힌트 웹사이트 h2 >
몸 > 센터 >
위의 코드 행에 지정된 대로 다음 단계를 적용합니다.
- 먼저 ' <스크립트> ” 태그.
- 여기에서 명시된 '에 해당하는 요소에 액세스합니다. ID ”를 사용하여 getElementById() ' 방법.
- 또한 ' innerHTML ” 속성을 사용하여 액세스된 요소의 콘텐츠를 업데이트합니다.
- ' 내의 HTML 코드에서 <몸> ” 태그, 지정된 “ ID '.
- 코드를 실행하면 ' getElementById()에서 null 속성을 설정할 수 없습니다. ' 일어날 것이다. '라는 요소 때문입니다. ”는 지정하기도 전에 액세스됩니다.
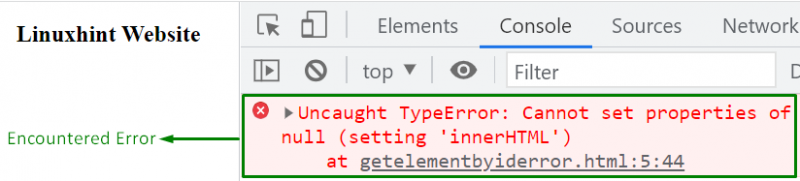
산출

위의 출력에서 요소에 대한 사전 액세스로 인해 명시된 오류가 표시되는 것을 볼 수 있습니다.
해결책
이 경우 위에서 발생한 오류는 액세스하기 전에 요소가 지정되도록 코드를 시퀀싱하여 해결할 수 있습니다.
다음 예는 명시된 개념을 보여줍니다.
< 센터 >< 몸 >< h2 아이디 = '머리' > 리눅스힌트 웹사이트 h2 >
몸 > 센터 >
< 스크립트 >
문서. getElementById ( '머리' ) . innerHTML = '자바스크립트 콘텐츠' ;
스크립트 >
위의 코드는 코드 블록의 위치가 변경된 이전 코드와 동일합니다. 그것은 ' ” 요소는 JavaScript 코드에서 액세스하기 전에 지정됩니다.
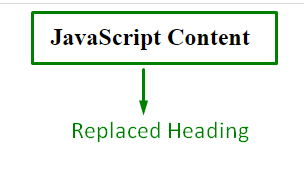
산출

보시다시피 발생한 오류가 해결되고 ' innerHTML ” 속성이 표시됩니다.
예제 2: Uncaught TypeError 발생: Id의 잘못된 접근으로 인해 getElementById()에서 null 속성을 설정할 수 없음
명시된 오류는 ID에 잘못 액세스하여 발생할 수도 있습니다.
아래 예시를 살펴보겠습니다.
< 선택 윤곽 ID = '을 위한' > 자바 큰 천막 >< 스크립트 유형 = '텍스트/자바스크립트' >
문서. getElementById ( '#을 위한' ) . innerText = '스크립트' ;
스크립트 >
위의 코드 조각에서:
- '를 포함 <마키> ”라고 명시된 요소 ID ” 및 텍스트 값.
- 코드의 JS 부분에서 ' getElementById() ' 방법.
- “ ID ” 형식은 특정 요소에 액세스하는 방법을 고려할 때 올바르지 않습니다.
- 여기서 “ innerText ” 속성은 명시된 텍스트 값을 표시합니다.
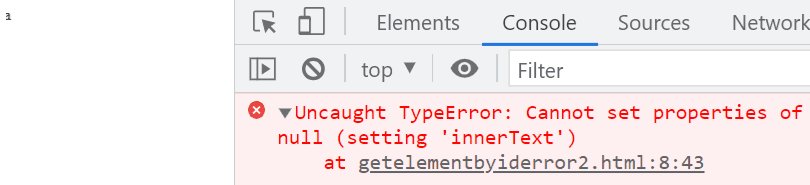
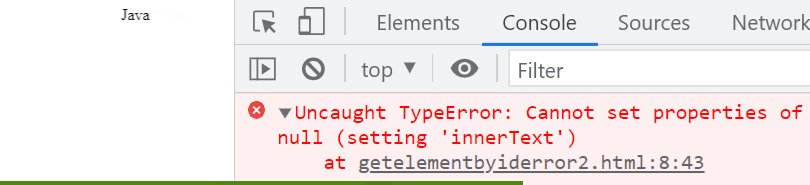
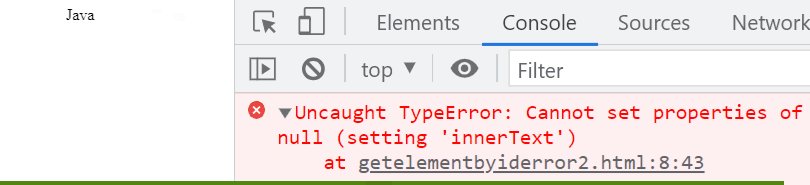
산출

이 출력에서 잘못된 id 형식으로 인해 적용된 속성이 요소에 영향을 미치지 않았음을 확인할 수 있습니다.
해결책
이 특정 시나리오에서 언급된 오류는 요소에 액세스하는 동안 ID를 올바르게 지정하여 해결할 수 있습니다.
< 선택 윤곽 ID = '을 위한' > 자바 큰 천막 >< 스크립트 유형 = '텍스트/자바스크립트' >
문서. getElementById ( '을 위한' ) . innerText = '스크립트' ;
스크립트 >
위의 코드에 명시된 대로 아래에 명시된 단계를 구현합니다.
- '를 포함 <마키> ” 요소가 주어진 “ ID '.
- JavaScript 코드 스니펫에서 이전 단계에서 요소의 ' ID ”를 통해 올바르게 getElementById() ' 방법.
- 마지막으로 ' innerText ” 속성을 지정하고 이 경우 업데이트될 명시된 텍스트 콘텐츠를 표시합니다.
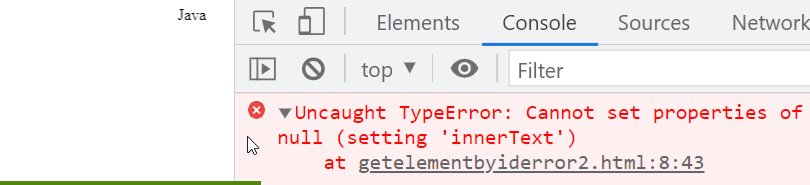
산출

위의 출력에서 업데이트된 텍스트 콘텐츠가 표시되는 것을 시각화할 수 있습니다.
결론
“ 잡히지 않은 TypeError: getElementById()에서 null 속성을 설정할 수 없습니다. ”는 JavaScript에서 요소에 액세스하기 전에 요소를 지정하거나 올바른 형식으로 id를 지정하여 해결할 수 있습니다. 이렇게 하면 두 경우 모두 해당 기능을 실행할 수 있습니다. 이 블로그는 Uncaught TypeError: Cannot set properties of null at getElementById() in JavaScript를 해결하는 방법을 안내했습니다.