“ Astro.js '는 '라는 자체 언어를 지원하는 최신 JavaScript 기반 웹 개발 프레임워크입니다. 아스트로 '. 해당 구성 요소는 React.js와 같은 다른 프런트 엔드 개발 프레임워크와 유사해 보입니다. Astro.js는 개발자에게 동일한 후드 아래에서 모든 JavaScript 프레임워크 코드를 작성할 수 있는 기능을 제공합니다. 개발자가 매번 구성 과정을 거치지 않고도 동일한 프로젝트에서 React, Tailwind, Angular, TypeScript, Vue 등을 코딩할 수 있도록 하기 위함입니다.
이 기사에서는 Astro.js 프로젝트 구현과 관련된 설치 및 구성 단계를 설명했습니다.
Windows에서 Astro.js를 설치하고 구성하는 방법은 무엇입니까?
“의 설치 Astro.js '는 '를 사용하여 구현할 수 있습니다. npm ',' pnpm ', 또는 ' 실 ”, 그러나 절차는 동일하게 유지됩니다. 하지만 이번 시연에서는 “ npm ” Node Package Manager를 활용할 예정입니다. Windows에 Astro.js 프레임워크를 설치하는 단계별 절차 가이드를 살펴보겠습니다.
전제 조건
Windows에 Astro.js를 로컬로 설치하고 구성하려면 일부 전제 조건을 충족해야 합니다. 여기에는 다음이 포함됩니다.
- “ JS ” 최소 버전 “v16.12.0”이 필요합니다.
- 시각적 코드 텍스트 편집기를 권장합니다.
- 명령줄 프롬프트 사용에 대한 기본 지식입니다.
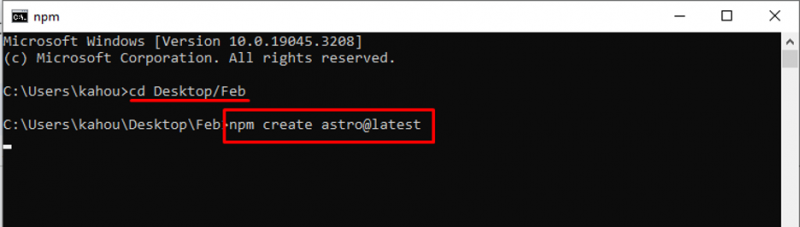
1단계: 설치 프로세스 시작
먼저 명령줄 프롬프트를 엽니다. 다음으로, '를 통해 Astro.js를 사용할 프로젝트 디렉터리로 이동하세요. CD ' 명령:
cd <디렉토리 경로>
그 후 '를 실행합니다. npm은 Astro@latest를 생성합니다. ” 명령을 실행하여 “ Astro.js ' 설치 과정:
npm은 astro@latest를 생성합니다.' 
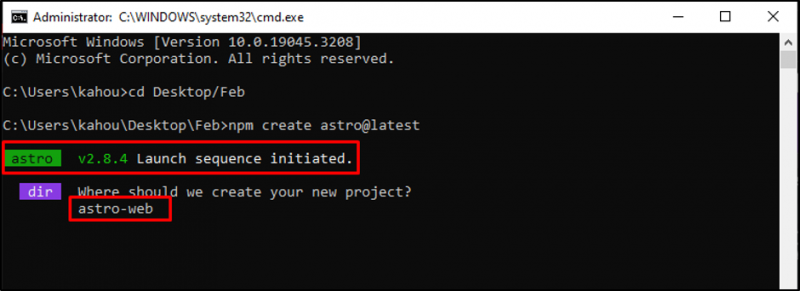
2단계: 프로젝트 이름 지정
다음으로, 프로젝트 이름에 대해 사전 정의된 값을 사용하여 응답이 생성되었습니다. 여기서는 프로젝트 이름을 바꿀지 아니면 그냥 흐름을 따라갈지 결정합니다.

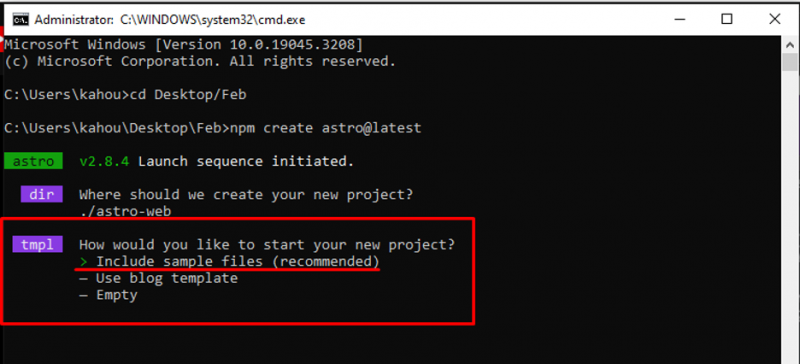
3단계: 프로젝트 유형 정의
Astor.js는 최종 개발자가 쉽게 사용자 정의할 수 있는 여러 내장 템플릿과 테마를 제공합니다. 여기에서 어떤 종류의 프로젝트를 개발할 계획인지 묻는 또 다른 응답이 생성되었습니다.

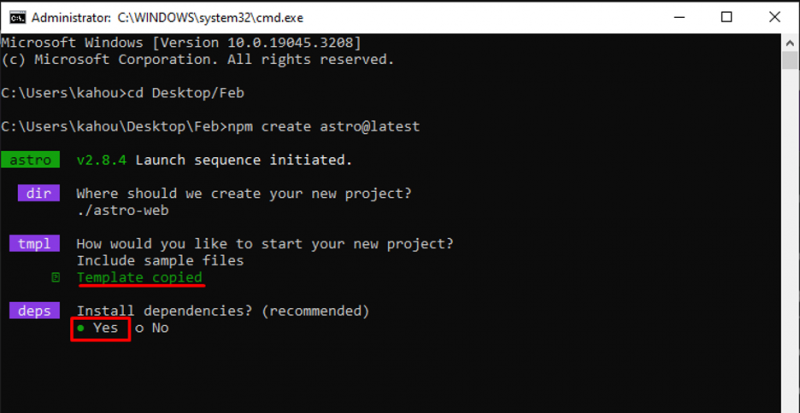
4단계: 종속성 설치
이제 권장 종속성을 설치하여 실행 흐름을 원활하게 하고 필요한 모든 것을 얻었는지 확인하세요.

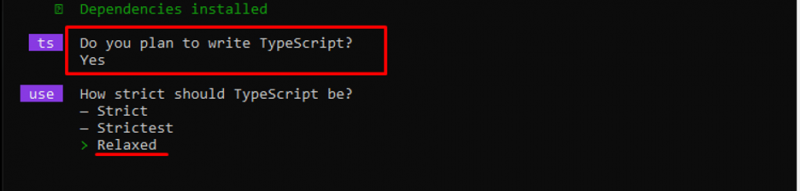
5단계: TypeScript 추가
Astro.js 언어는 HTML, CSS 및 JavaScript와 함께 작동합니다. 그러나 다른 프레임워크 모듈을 가져올 수 있지만 프런트 엔드에서는 코드 구조가 HTML과 유사해 보입니다. “ 타입스크립트 ”는 필요에 따라 프로젝트에서 상속될 수도 있습니다.

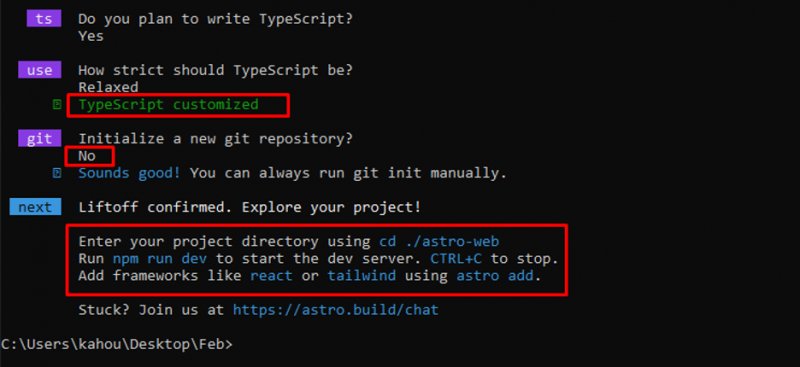
6단계: Astro.js 설정
모든 질문에 답한 후 Astro.js는 사용자 요구에 따라 맞춤형 프로젝트를 생성하고 브라우저에서 프로젝트를 실행하는 방법에 대한 지침을 제공합니다.

7단계: Astro.js 프로젝트 실행
이제 “ CD ” 새로 생성된 “ 안에 입력하는 명령 Astro.js ” 디렉토리:
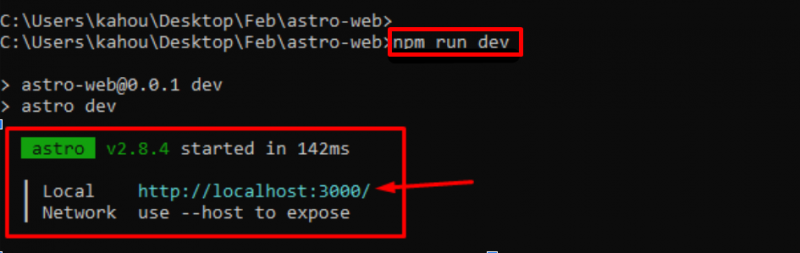
cd다음으로 '를 실행합니다. npm 실행 개발자 ” 명령을 사용하여 아래와 같이 로컬에서 프로젝트를 시작합니다.
npm 실행 개발자 
8단계: 브라우저에서 프로젝트 열기
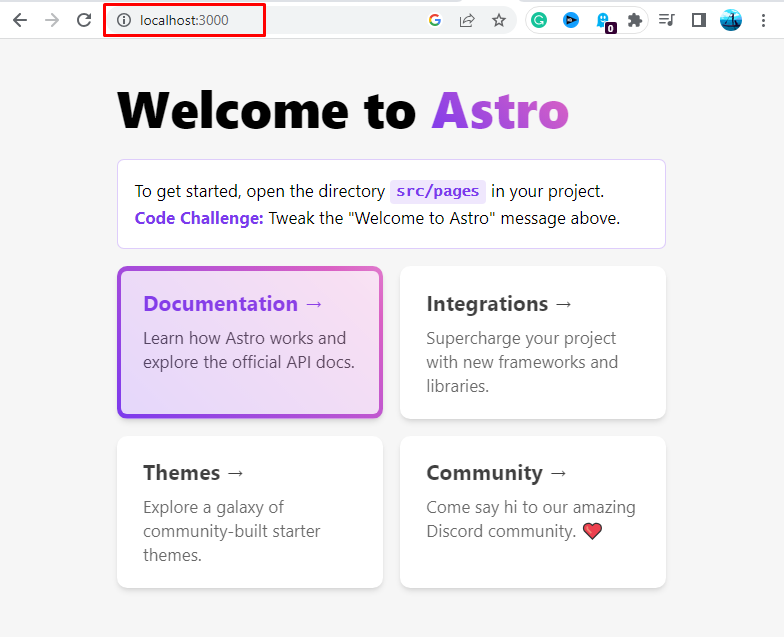
이제 브라우저를 실행하고 ' 로컬호스트:3000 ” 프로젝트를 로드하기 위한 URL:

출력에는 설치 프로세스 중에 설치한 권장 웹 페이지 또는 템플릿 웹 페이지가 표시됩니다. 이것이 Windows에서 Astro.js를 설치하고 구성하는 것에 관한 것입니다.
결론
Astro.js를 설치하려면 터미널을 열고 프로젝트 디렉터리로 이동하세요. 그 후, ' npm은 Astro@latest를 생성합니다. ” Astro.js 설치 마법사를 시작하는 명령입니다. 그런 다음 개발자가 요구 사항에 따라 구성하고 응답하는 데 도움이 되는 일련의 응답이 생성됩니다. 다음으로 “ npm 실행 개발자 ” 명령을 내리고 “ 로컬호스트:3000 ” Astro 프로젝트를 시작하기 위한 URL입니다. 이것이 Windows에 Astro.js를 설치하는 모든 절차입니다.