Tailwind에서 가로세로 비율은 동영상이나 이미지와 같이 요소의 너비와 높이의 비율입니다. Tailwind CSS에서는 CSS 종횡비 속성을 사용하여 요소에 대해 원하는 종횡비를 설정하는 종횡비 유틸리티에 대한 기본 지원을 도입했습니다. 그러나 이 속성은 이전 브라우저에서는 지원되지 않습니다. 따라서 사용자는 종횡비 플러그인을 사용하여 이러한 브라우저를 지원할 수 있습니다. 이 플러그인은 두 가지 클래스, 즉 ' 측면-w-{n} ' 그리고 ' 측면-h-{n} ”를 결합하여 요소에 고정된 종횡비를 제공할 수 있습니다.
이 문서에서는 Tailwind에서 가로세로 비율 플러그인을 설정하는 방법을 설명합니다.
Tailwind CSS에서 종횡비 플러그인을 설정하는 방법은 무엇입니까?
Tailwind에서 가로세로 비율 플러그인을 설정하려면 아래 제공된 단계를 따르세요.
- 프로젝트에 종횡비 플러그인을 설치하십시오.
- 'tailwind.config.js' 파일에 종횡비 플러그인을 추가하고 ' 측면 ” 코어 플러그인
- HTML 프로그램에서 종횡비 플러그인 클래스 사용
- HTML 웹 페이지를 보고 출력을 확인합니다.
1단계: Tailwind 프로젝트에 Aspect Ratio 플러그인 설치
먼저 터미널을 열고 아래 명령을 실행하여 프로젝트에 종횡비 플러그인을 설치합니다.
asl 및 @ 순풍 / 종횡비

2단계: Tailwind 구성 파일에서 가로 세로 비율 플러그인 구성
그런 다음 'tailwind.config.js' 파일을 열고 가로 세로 비율 플러그인을 추가한 다음 ' 측면 ” 충돌을 방지하기 위한 핵심 플러그인:
모듈.수출 = {콘텐츠: [ './index.html' ] ,
코어플러그인: {
종횡비: 거짓 ,
} ,
플러그인: [
필요하다 ( '@tailwindcss/종횡비' ) ,
] ,
} ;
3단계: HTML 프로그램에서 Aspect Ratio 플러그인 사용
이제 HTML 프로그램을 만들고 그 안에 종횡비 플러그인을 활용해 보세요. 예를 들어, 우리는 ' 측면-w-16 ' 그리고 ' 측면-h-9 ” 화면 비율을 16:9로 유지하기 위한 프로그램의 클래스:
< 몸 >< div 수업 = '측면-w-16 측면-h-9' >
< 아이프레임 소스 = 'https://www.youtube.com/embed/NX_NW6bt6_s'
틀경계 = '0' 허용하다 = '가속도계; 자동 재생;
클립보드 쓰기; 암호화된 미디어; 자이로스코프;
픽처 인 픽처' 전체 화면 허용 > 아이프레임 >
div >
몸 >
여기:
- “ ” 요소는 두 개의 종횡비 플러그인 클래스를 사용하고 있습니다. 즉, “ 측면-w-16 ' 그리고 ' 측면-h-9 '. 이러한 클래스는 16:9의 고정된 종횡비를 가진 컨테이너를 만드는 데 사용됩니다.
- “ <아이프레임> ” 요소는 YouTube 동영상을 삽입하는 데 사용됩니다.
- “ 소스 ” 속성은 삽입할 비디오의 소스 URL을 설정합니다.
- “ 틀경계 ” 속성의 값은 삽입된 비디오 주변의 테두리를 제거하는 “0”입니다.
- “ 허용하다 ” 속성은 자동 재생 및 PIP(Picture-in-Picture) 모드 허용과 같은 삽입된 비디오에 대한 권한을 지정합니다.
- “ 전체 화면 허용 ”을 선택하면 동영상을 전체 화면 모드로 시청할 수 있습니다.
메모: 동영상 링크가 삽입되어 있는지 확인하세요.
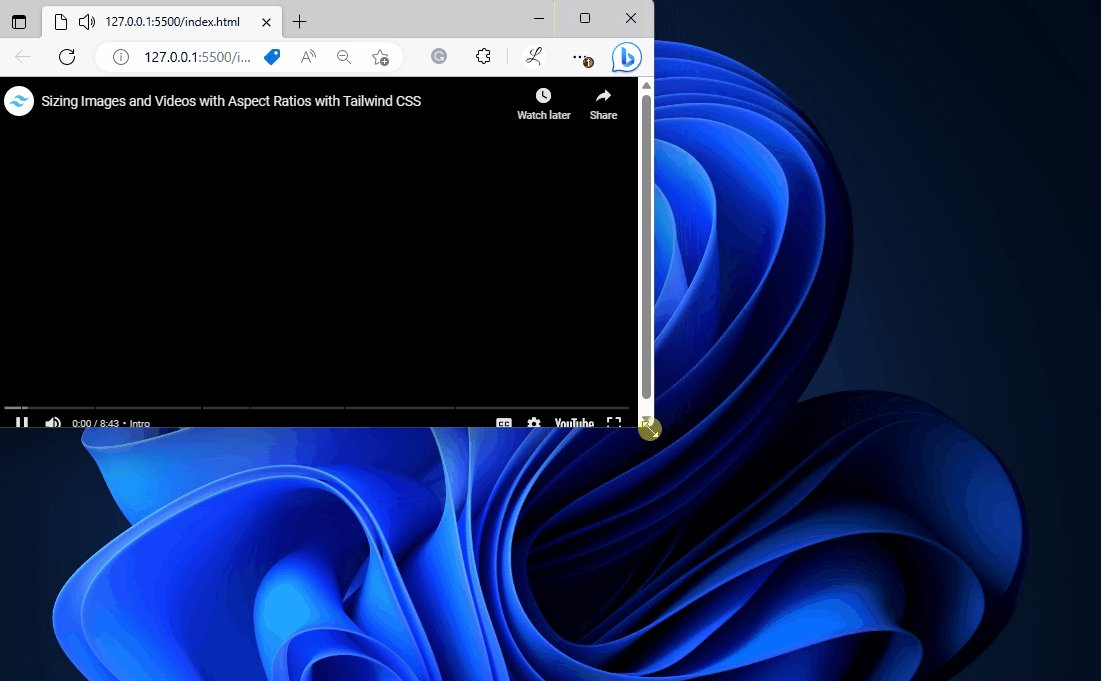
4단계: 출력 확인
마지막으로 HTML 프로그램을 실행하고 웹 페이지를 보고 출력을 확인합니다.

위 출력에 따르면 가로세로 비율 플러그인 클래스는 컨테이너가 원하는 가로 세로 비율(예: 16:9)을 유지하는지 확인합니다.
결론
Tailwind에서 화면비 플러그인을 설정하려면 먼저 프로젝트에 화면비 플러그인을 설치하세요. 그런 다음 “tailwind.config.js” 파일에 종횡비 플러그인을 추가하고 “ 측면 ' 핵심 플러그인의 가치를 ' 거짓 ”를 비활성화합니다. 그런 다음 HTML 프로그램에서 종횡비 플러그인 클래스를 활용하세요. 마지막으로 HTML 웹 페이지를 보고 출력을 확인합니다. 이 문서에서는 Tailwind에서 가로세로 비율 플러그인을 설정하는 방법을 설명했습니다.