이 글은 내장된 지도를 반응형으로 만드는 과정을 보여줍니다.
내장된 지도를 반응형으로 만드는 방법은 무엇입니까?
사용자는 일부 CSS 속성을 사용하여 반응적으로 HTML에 지도를 삽입할 수 있습니다. 그러나 먼저 포함된 링크를 가져와야 합니다. 이를 위해 먼저 1단계를 수행한 후 다음과 같이 지도를 HTML에 삽입하세요.
1단계: 지도의 삽입 링크 가져오기
삽입된 지도 링크를 얻으려면 먼저 ' 구글지도 ':

“를 클릭하세요. 지도 공유 또는 삽입 ' 옵션:

이제 “를 클릭하세요. 지도 삽입 ” 버튼을 눌러 삽입 링크를 얻으세요.

그 후 '를 클릭하세요. HTML 복사 ” 코드를 복사하려면:

2단계: HTML에 지도 삽입
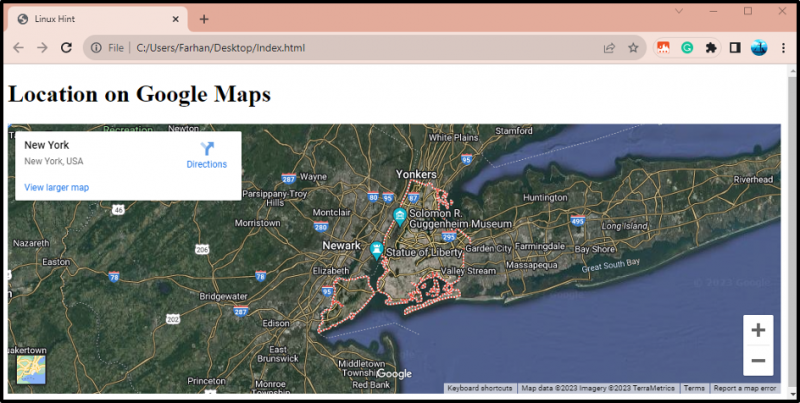
HTML에 지도를 삽입하려면 먼저 HTML 구조를 생성하세요. HTML에서 복사한 포함 링크를 HTML 안에 붙여넣습니다. <본문> 내의 섹션 산출 이제 아래 출력에서 지도가 삽입되었으며 반응성이 뛰어난 것을 확인할 수 있습니다. 삽입된 지도를 반응형으로 만들려면 먼저 삽입된 지도 코드가 포함된
< h1 > Google 지도의 위치 < / h1 >
< div 수업 = '컨테이너 맵' >
< 아이프레임
너비 = '100%'
키 = '500'
스타일 = '테두리:0'
소스 = 'https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d328204.9017193669!2d-74.30933777495511!3d40.69753995297432!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.
'1!3m3!1m2!1s0x89c24fa5d33f083b%3A0xc80b8f06e177fe62!2sNew%20York%2C%20NY%2C%20USA!5e1!3m2!1sen!2s!4v1695734740712!5m2!1sen!2s'
>< / 아이프레임 >
< / div >
< / 몸 >

결론