- ' 또는 '
- ' 요소로 구성됩니다. 각
- 요소는 텍스트, 이미지, 링크 또는 기타 콘텐츠를 포함할 수 있는 목록 항목을 나타냅니다. 목록 스타일 유형은 웹 페이지에서 매력적이고 관심을 끄는 목록을 만드는 데 유용한 속성입니다.
이 문서에서는 다음을 설명합니다.
Tailwind CSS의 목록 스타일 유형은 무엇입니까?
목록 스타일 유형은 정렬된 목록
- 및 정렬되지 않은 목록
- 첫번째, '
- 두번째, ' <올> ”에는 숫자 십진수 값을 마커로 표시하는 “list-decimal” 클래스가 적용되었습니다.
- 마지막 '
- 에서 목록 항목 마커의 모양을 사용자 지정하는 데 사용되는 CSS 속성입니다. 목록 항목에 사용할 글머리 기호 유형 또는 번호 매기기 스타일을 지정합니다.
목록 스타일 유형에는 다음과 같은 세 가지 클래스가 포함됩니다.
목록 디스크
'list-style-type' 속성을 디스크로 설정하여 정렬되지 않은 목록의 마커로 채워진 원을 표시합니다.
목록 십진수
'list-style-type' 속성을 십진수로 설정하여 정렬된 목록의 마커로 숫자 십진수 값(1, 2, 3 등)을 표시합니다. <올> '.
목록 없음
'list-style-type' 속성을 없음으로 설정합니다. 즉, 목록 항목에 마커가 표시되지 않습니다.
Tailwind CSS에서 목록 스타일 유형을 사용하는 방법은 무엇입니까?
Tailwind CSS에서 목록 스타일 유형을 사용하려면 먼저 HTML 프로그램을 만들고 ' 목록 디스크 ' 그리고 ' 목록 십진수 ” 유틸리티. 그런 다음 HTML 프로그램을 실행하고 확인을 위해 출력을 봅니다.
1단계: 목록 항목을 사용하여 HTML 웹 페이지 만들기
먼저 HTML 프로그램을 만들고 'list-disc' 및 'list-decimal' 유틸리티를 사용하여 그 안에 있는 목록 요소를 활용합니다. 예를 들어 다음 요소를 사용했습니다.
< 몸 >
< 사업부 수업 = 'h-스크린 ml-10' >
< 울 수업 = '목록 디스크' >
< 저것 > 목록 항목 1 < / 저것 >
< 저것 > 목록 항목 2 < / 저것 >
< 저것 > 목록 항목 3 < / 저것 >
< / 울 >
< br >
< 올 수업 = '목록 십진법' >
< 저것 > 목록 항목 1 < / 저것 >
< 저것 > 목록 항목 2 < / 저것 >
< 저것 > 목록 항목 3 < / 저것 >
< / 올 >
< br >
< 울 >
< 저것 > 목록 항목 1 < / 저것 >
< 저것 > 목록 항목 2 < / 저것 >
< 저것 > 목록 항목 3 < / 저것 >
< / 울 >
< / 사업부 >
< / 몸 >여기,
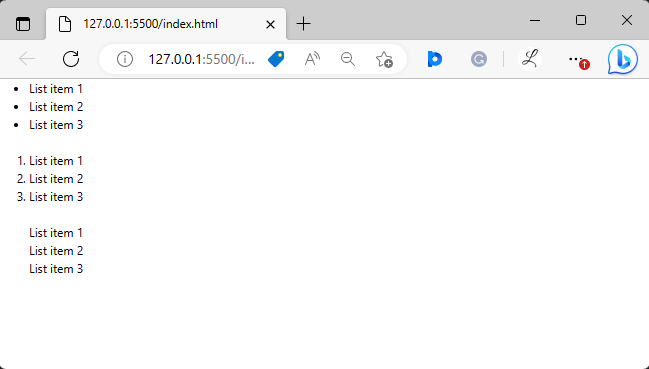
2단계: HTML 웹 페이지 보기
그런 다음 HTML 프로그램을 실행하고 웹 페이지를 보고 출력을 확인합니다.

위의 출력은 스타일이 지정된 목록을 표시했습니다.
결론
목록 스타일 유형은 정렬된 목록과 정렬되지 않은 목록에서 목록 항목 마커의 모양을 사용자 지정하는 데 사용되는 CSS 속성입니다. 목록 항목에 사용할 글머리 기호 유형 또는 번호 매기기 스타일을 지정합니다. '를 지정하여 Tailwind에서 사용할 수 있습니다. 목록 디스크 ' 그리고 ' 목록 십진수 ” 유틸리티. 이 도움말에서는 Tailwind에서 목록 스타일 유형 및 사용법에 대해 설명했습니다.
- 첫번째, '
- ' 요소와 하나 이상의 하위 '