이 자습서에서는 JavaScript를 사용하여 HTML 테이블 데이터를 Excel로 내보내는 프로세스를 정의합니다.
JavaScript를 사용하여 HTML 테이블을 Excel로 내보내는 방법은 무엇입니까?
HTML에서 Excel 스프레드시트로 표를 내보내려면 JavaScript 라이브러리 ' SheetJS '. 웹 브라우저에서 작업하는 동안 스프레드시트를 읽고, 편집하고, 내보내는 기능을 제공합니다.
'의 아래 소스를 추가하십시오. SheetJS ” JavaScript 라이브러리 <헤드> 프로젝트의 태그:
< 스크립트 유형 = '텍스트/자바스크립트' 소스 = 'https://unpkg.com/ [이메일 보호됨] /dist/xlsx.full.min.js' > 스크립트 >
스프레드시트의 데이터가 포함된 HTML 테이블을 내보내는 예를 살펴보겠습니다.
예시
먼저 다음을 사용하여 HTML 파일에 테이블을 만듭니다. <테이블> 꼬리표:
< 테이블 ID = 'tblToExcl' 국경 = '둘' >
< 머리 >
< 일 > ID 일 >
< 일 > 이름 일 >
< 일 > 등급 일 >
< 일 > 롤# 일 >
< 일 > 나이 일 >
머리 >
< 티바디 >
< 트 >
< td > 1 td >
< td > 남자 td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
트 >
< 트 >
< td > 둘 td >
< td > 론다 td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
트 >
< 트 >
< td > 삼 td >
< td > 스티븐 td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
트 >
티바디 >
테이블 >
그런 다음 '를 첨부하여 버튼을 만듭니다. 온 클릭 '를 트리거하는 이벤트 htmlTableToExcel() ” 표를 Excel 시트로 내보내는 기능:
< 버튼 ID = '단추' 온 클릭 = 'htmlTableToExcel('xlsx')' > HTML 테이블을 EXCEL로 내보내기 단추 >출력에는 데이터가 포함된 테이블이 표시됩니다.

데이터 테이블을 시트로 내보내는 JavaScript 코드는 다음과 같습니다.
기능 htmlTableToExcel ( 유형 ) {~였다 데이터 = 문서. getElementById ( 'tblToExcl' ) ;
~였다 엑셀 파일 = XLSX. 유틸리티 . table_to_book ( 데이터 , { 시트 : '시트1' } ) ;
XLSX. 쓰다 ( 엑셀 파일 , { 책 종류 : 유형 , 책SST : 진실 , 유형 : 'base64' } ) ;
XLSX. writeFile ( 엑셀 파일 , 'ExportedFile:HTMLTableToExcel' + 유형 ) ;
}
위의 JavaScript 코드는 주어진 단계에 따라 테이블을 Excel 시트로 내보냅니다.
- 함수 정의 ' htmlTableToExcel() ' 안에 <스크립트> '를 전달하여 태그 또는 JavaScript 파일 유형 ”를 매개변수로 사용합니다.
- 그런 다음 id '를 사용하여 테이블을 가져옵니다. tblToExcl ”의 도움으로 getElementById() ' 방법.
- '를 호출하여 테이블을 시트로 변환합니다. table_to_book() ' 방법.
- 테이블 데이터를 Excel 시트에 쓰고 파일 이름을 설정합니다.
버튼을 클릭하면 시트가 다운로드됩니다.

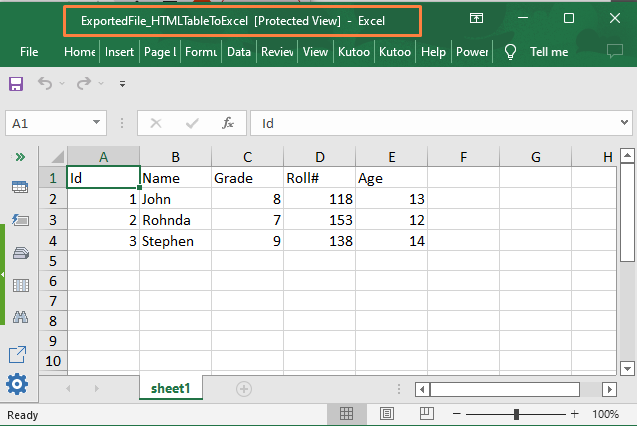
다운로드한 파일을 열면 이제 HTML 테이블이 Excel 시트로 성공적으로 내보내집니다.

위의 스크린샷에서 데이터가 JavaScript의 도움으로 성공적으로 Excel 파일로 내보내진 것이 분명합니다.
결론
HTML 표를 Excel 스프레드시트로 내보내려면 JavaScript 라이브러리 ' SheetJS '. 웹 브라우저에서 작업하는 동안 스프레드시트 읽기, 편집 및 내보내기 기능을 제공합니다. 내보낼 데이터가 HTML 테이블 안에 기록되어 있는지 확인하십시오. 그 이유는 SheetJS가 HTML 문서의 Table 태그에서 행과 열을 가져오기 때문입니다. 이 자습서에서는 HTML 테이블 데이터를 Excel 시트로 내보내는 방법을 설명했습니다.