사용자가 iframe 생성 시 지정하는 것을 잊어버린 경우 JavaScript를 사용하여 생성 후 동적으로 추가할 수 있습니다.
이 가이드에서는 JavaScript의 iframe에 URL 매개변수를 전달하는 전체 절차를 설명합니다.
JavaScript에서 URL 매개변수를 iframe에 전달하는 프로세스는 무엇입니까?
URL 매개변수를 'Iframe'에 전달하려면 제공된 단계별 지침을 따르세요.
1단계: HTML Iframe 요소 HTML 코드 생성
먼저, '를 사용하여 HTML 코드에 'iframe' 요소를 생성합니다. <아이프레임> ” 태그:
< iframe ID = '내Iframe' 틀경계 = '1' > 아이프레임 >
여기서 생성된 HTML 요소의 ID는 'myIframe'이고 값이 '1'인 'frameborder' 속성을 사용하여 스타일이 지정되었습니다.
2단계: 생성된 Iframe에 URL 매개변수 전달
그런 다음 아래에 설명된 JavaScript 코드를 따라 생성된 iframe 요소에 URL 매개변수를 전달/추가합니다.
< 스크립트 >Iframe을 허용 = 문서. getElementById ( '내Iframe' ) ;
허락하다 URL = 'onkeyup.html' ;
폭을 보자 = '300' ;
높이를 보자 = '500' ;
지리를 보자 = '영국' ;
URL을 통과시키세요 = URL + '?지리=' + 지역 + '&크기=' + 너비 + '엑스' + 키 ;
아이프레임. 소스 = 광고URL ;
콘솔. 통나무 ( 패스URL ) ;
스크립트 >
위의 코드 줄에서:
- 첫 번째 'Iframe' 변수는 ' document.getElementById() ” 메소드를 사용하여 해당 ID “myIframe”을 사용하여 생성된 “iframe” 요소에 액세스합니다.
- 두번째 ' URL ” 변수는 사용자가 iframe을 통해 현재 HTML 문서에 삽입하려는 원하는 문서의 경로를 지정합니다.
- 다음으로는 “ 너비 ” 변수는 생성된 iframe 요소의 너비를 정의하고 “ 키 ” 변수는 높이를 지정합니다.
- 그 후 'geo' 변수는 URL의 도메인, 즉 'uk(인터넷 국가 코드 최상위 도메인(ccTLD))'을 정의합니다.
- 이제 “ 패스URL ” 변수는 URL, 지역, 너비, 높이 변수의 값을 연결하여 URL을 구성합니다.
- 다음으로 생성된 URL을 생성된 iframe 요소에 전달합니다.
- 마지막으로 “ 콘솔.로그() ” 메소드는 생성된 URL을 표시합니다.
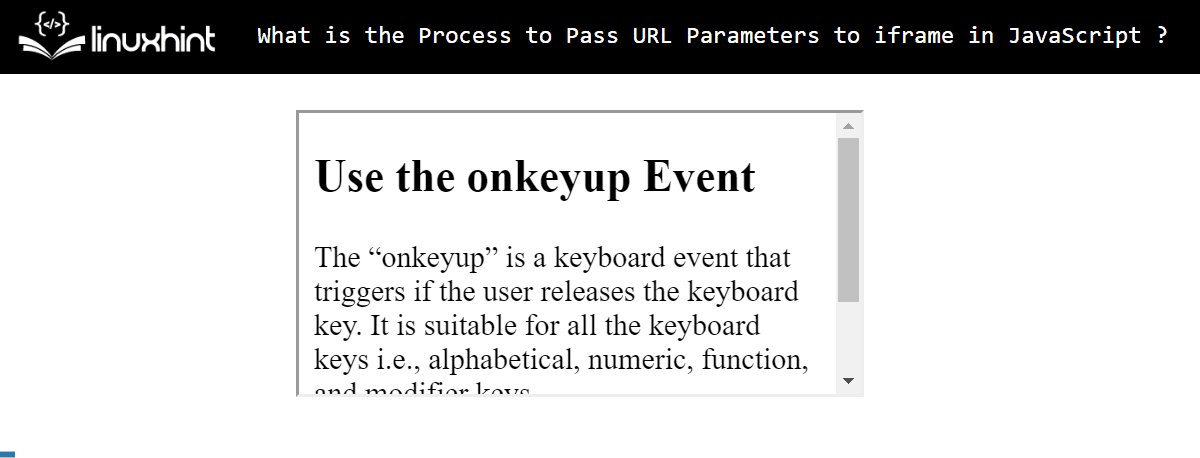
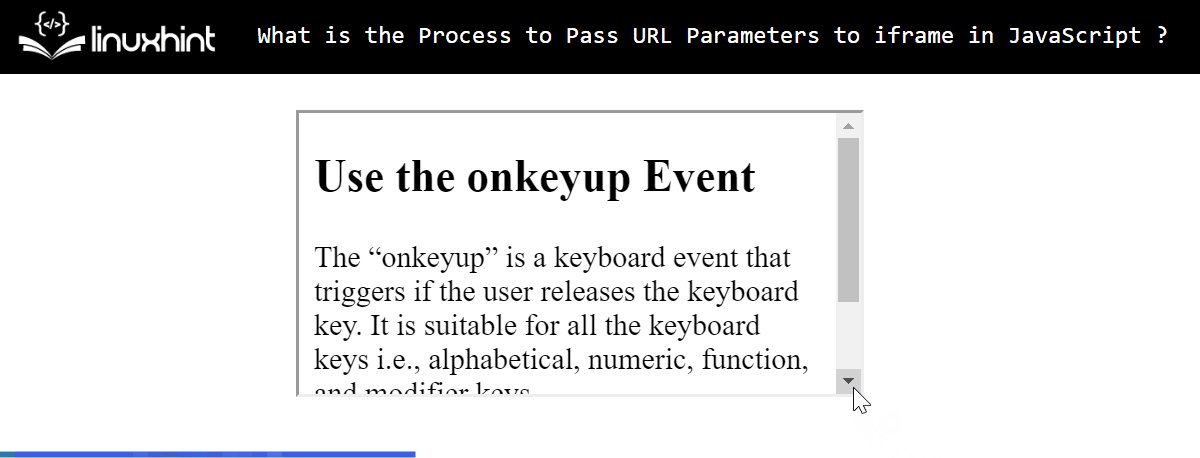
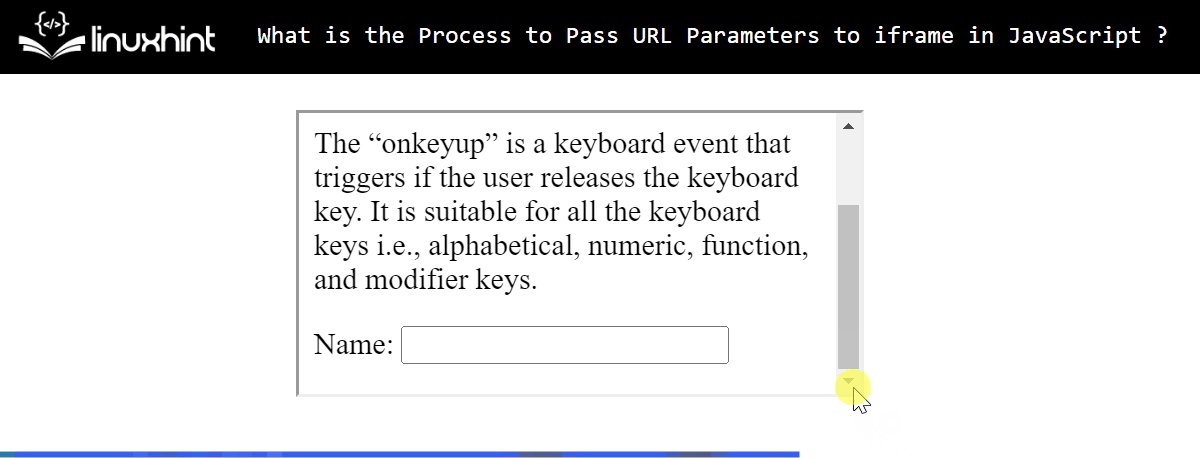
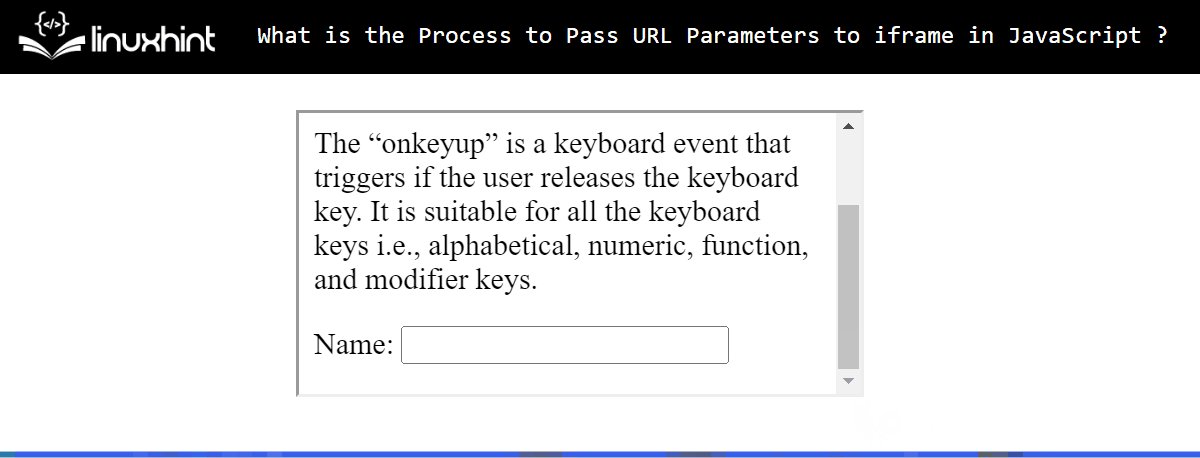
3단계: 출력 확인

HTML 문서의 구성된 URL이 생성된 iframe 요소에 성공적으로 전달된 것을 확인할 수 있습니다.
결론
JavaScript에서 URL 매개변수를 iframe 요소에 전달하려면 사용자는 먼저 '샘플 iframe 요소를 생성'한 다음 '경로', '너비', '높이' 및 '도메인'을 지정하여 'URL을 구성'해야 합니다. 속성. URL이 구성되면 생성된 HTML iframe 요소에 전달합니다. 이 가이드에서는 JavaScript의 iframe에 URL 매개변수를 전달하는 전체 절차를 실제로 설명했습니다.