이 가이드는 CSS를 사용하여 수평 및 수직 정렬 절차를 보여줍니다.
CSS를 사용하여 수평 및 수직 정렬하는 방법은 무엇입니까?
개발자는 '수평' 및 '수직' 정렬을 사용하여 보다 조직적인 방식으로 웹 페이지의 요소를 정렬하고 배치합니다. 요소 및 콘텐츠 정렬, 버튼 또는 아이콘 위치 지정 등에 유용할 수 있습니다. 더 나은 이해를 위해 아래 예를 따르십시오.
수평 정렬
CSS에서 text-align 속성은 부모 요소 내에서 텍스트를 가로로 정렬하는 데 사용됩니다. 더 나은 이해를 위해 아래 코드 조각을 방문하십시오.
< 몸 >
< 사업부 수업 = '계정' >
< 사업부 수업 = '왼쪽 정렬' > Linuxhint는 왼쪽 정렬입니다. < / 사업부 >
< 사업부 수업 = '센터 정렬' > Linuxhint는 중앙 정렬입니다. < / 사업부 >
< 사업부 수업 = '오른쪽 정렬' > Linuxhint는 오른쪽 정렬입니다. < / 사업부 >
< / 사업부 >
< / 몸 >
위의 코드 조각에서:
- 첫째, 학부모 “ 사업부 ” 요소는 “의 값을 갖는 클래스 속성과 함께 활용됩니다. 계정 '.
- 다음으로 3개의 자식 요소가 생성되었고 각 div에 class 속성이 할당되었습니다.
- 결국 'leftAlign', 'centerAlign' 및 'rightAlign' 값이 클래스에 제공됩니다.
이제 다음 CSS 속성을 ' <스타일> ” 태그:
<스타일 >
.leftAlign {
표시하다 : 인라인 블록 ;
너비 : 30% ;
심 : 20픽셀 ;
배경색 : 포레스트그린 ;
텍스트 정렬 : 왼쪽 ;
}
.centerAlign {
표시하다 : 인라인 블록 ;
너비 : 30% ;
배경색 : 빨간색 ;
심 : 20픽셀 ;
텍스트 정렬 : 센터 ;
}
.rightAlign {
표시하다 : 인라인 블록 ;
너비 : 30% ;
배경색 : 물오리 ;
심 : 20픽셀 ;
텍스트 정렬 : 오른쪽 ;
}
>
위의 코드 블록에서:
- 먼저 3개의 클래스를 모두 따로 선택한 후 CSS 속성을 적용합니다. 표시하다 ”, “ 너비 ”, “ 배경색 ' 그리고 ' 심 ' 그들에게. 이러한 속성은 시각화 목적을 향상시키는 데 활용됩니다.
- 다음으로 '의 값 왼쪽 ”, “ 센터 ' 그리고 ' 오른쪽 '에 제공됩니다. 텍스트 정렬 ” 재산을 “ 왼쪽 정렬 ”, “ 중앙정렬 ', 그리고 ' 오른쪽 정렬 ' 클래스, 각각.
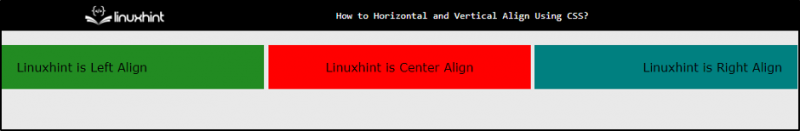
컴파일 프로세스 후 HTML 요소는 다음과 같습니다.

위의 브라우저 스냅샷은 요소가 왼쪽, 중앙 및 오른쪽 위치에서 수평으로 정렬되었음을 보여줍니다.
수직 정렬
CSS ' 수직 정렬 ” 속성은 선택한 요소를 “ y축 ” 부모 요소 내에서. 'vertical-align' 속성에 가능한 값은 ' 기준선 ”, “ 보결 ”, “ 감독자 ”, “ 맨 위 ”, “ 텍스트 상단 ”, “ 가운데 ”, “ 맨 아래 ', 그리고 ' 텍스트 하단 '. 그러나 개발자는 웹 페이지 디자인을 만들 때 주로 '상단', '중간' 및 '하단' 값을 사용합니다. 선택한 HTML 요소를 맨 위 위치에 맞추려면 아래 코드 스니펫을 방문하십시오.
< 사업부 수업 = '세다' >< 이미지 소스 = 'hiunsplash.jpg' 너비 = '200픽셀' 키 = '200픽셀' >
< 기간 수업 = 'captionTopAlign' > 이 텍스트는 이미지 옆에 수직으로 정렬됩니다. < / 기간 >
< / 사업부 >
위의 코드 조각에서:
- 먼저 부모 ' 사업부 ' 요소를 선택하고 ' 값을 할당합니다. 세다 ' 로 ' 수업 ' 기인하다.
- 상위 컨테이너 내부에서 '
” 태그를 지정하고 이미지의 경로를 “ 소스 ' 기인하다.
- 또한 ' 200픽셀 ” 모두에게 “ 너비 ' 그리고 ' 키 '의 속성
” 태그.
- 다음으로 ' <스팬> ” 태그를 지정하고 “ 캡션상단정렬 '. 결국 더미 데이터를 제공하십시오.
이제 CSS 속성을 추가하여 HTML 요소의 스타일을 지정합니다.
.세다 {너비 : 적합 콘텐츠 ;
표시하다 : 차단하다 ;
여백 왼쪽 : 100픽셀 ;
심 : 10px ;
국경 : 2px 단단한 빨간색 ;
}
.captionTopAlign {
수직의
위의 코드 블록에서:
- 먼저 부모 ' 세다 ” 클래스를 생성하고 “fit-content”, “block”, “100px”, “10px” 및 “2px solid red” 값을 CSS “ 너비 ”, “ 표시하다 ”, “ 여백 왼쪽 ”, “ 심 ' 그리고 ' 국경 ' 속성. 이러한 속성은 상위 요소의 스타일을 지정하는 데 사용됩니다.
- 다음으로 ' 캡션상단정렬 ” 클래스를 제공하고 “ 맨 위 ” CSS에 “ 수직 정렬 ' 재산. 이렇게 하면 HTML 요소가 맨 위 위치에 정렬됩니다.
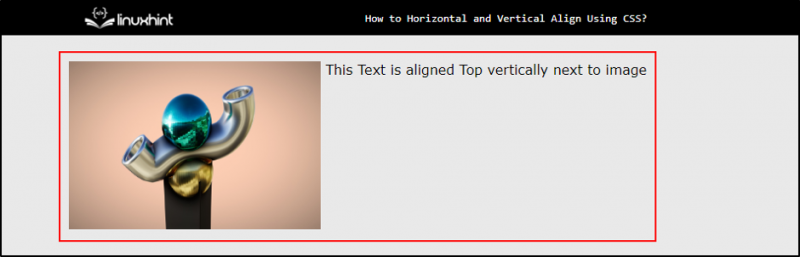
위의 코드 행을 실행하면 웹 페이지가 다음과 같이 나타납니다.

위의 스냅샷은 선택한 HTML 요소가 이제 위쪽 정렬됨을 보여줍니다. 같은 방식으로 요소를 가운데, 아래쪽 방향 등으로 정렬할 수 있습니다.
결론
수평 및 수직 정렬의 경우 ' 텍스트 정렬 ' 그리고 ' 수직 정렬 ” CSS 속성을 각각 활용한다. 'text-align' 속성은 ' 왼쪽 ”, “ 오른쪽 ”, “ 센터 ' 그리고 ' 신이 옳다고 하다 '. 반면에 'vertical-align' 속성에 가능한 값은 ' 기준선 ”, “ 보결 ”, “ 감독자 ”, “ 맨 위 ”, “ 텍스트 상단 ”, “ 가운데 ”, “ 맨 아래 ', 그리고 ' 텍스트 하단 '. 수평 및 수직 정렬은 깨끗하고 전문적인 웹 디자인을 만드는 데 도움이 됩니다.