이 게시물은 CSS를 사용하여 HTML에서 테두리를 완전히 제거하는 방법을 설명합니다.
HTML 테이블에서 테두리를 완전히 제거하는 방법은 무엇입니까?
사용자가 HTML 테이블에서 테두리를 완전히 제거하려면 지침을 살펴보십시오.
1단계: 테두리가 있는 표 만들기
HTML로 표를 만들려면 다음 지침을 따르십시오.
- 먼저 테이블 요소 '를 추가합니다. <테이블> ' 와 함께 ' 국경 ' 기인하다.
- 그런 다음 '
” 태그를 추가하여 원하는 개수의 행을 생성합니다. - 제목 셀은 ' <일> ” 태그.
- 이후, '
” 태그는 다른 “ 데이터 셀을 추가하기 위한 ” 태그: < 테이블 국경 = '1픽셀' >
< 트 > < 일 > 이름 < / 일 > < 일 > ID < / 일 > < 일 > 범주 < / 일 >< / 트 >
< 트 > < td > 제니 < / td > < td > 001 < / td > < td > ㅏ < / td >< / 트 >
< 트 > < td > 대양 < / td > < td > 002 < / td > < td > 비 < / td >< / 트 >
< 트 > < td > 큰 < / td > < td > 003 < / td > < td > 씨 < / td >< / 트 >
< / 테이블 >HTML 테이블의 스타일을 지정하기 위해 다음 CSS 속성을 사용합니다.
<스타일 >
테이블 {
심 : 10px ;
여유 : 자동 ;
국경 : 1px 단단한 검은색 :
}
>' <스타일> ” 태그, 해당 태그를 사용하여
요소에 액세스합니다. 그런 다음 다음 속성을 적용합니다.
- “ 여유 ' 값이 '인 속성 자동 ” 요소 주위에 동일한 간격을 설정하는 데 사용됩니다.
- “ 심 ' 값이 '인 속성 10px ” 요소 콘텐츠 주위에 10px의 공간을 설정합니다.
- “ 국경 ” 속성은 테이블 주위에 테두리를 적용합니다.
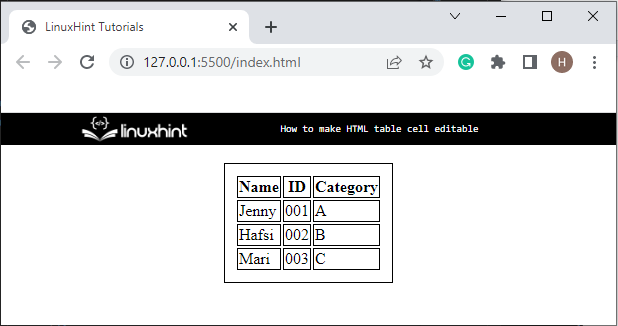
산출

2단계: CSS에서 테두리 제거
테이블에서 테두리를 제거하려면 사용자가 ' 국경 ” 속성을 “ 없음 ”:
테이블 {
심 : 10px ;
여유 : 자동 ;
국경 : 없음 ;
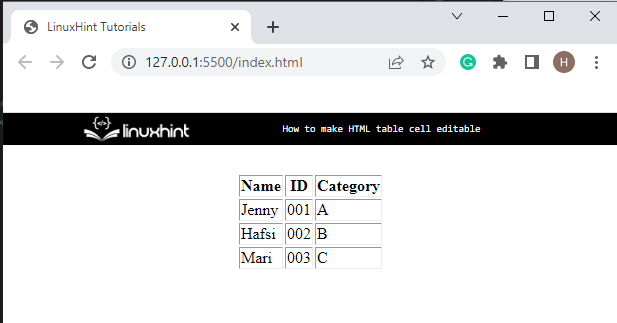
}테이블의 외부 테두리가 성공적으로 제거되었음을 확인할 수 있습니다.

3단계: 표 테두리 완전히 제거
또한 표뿐만 아니라 셀에서도 전체 테두리를 제거하려면 “ 국경 ” 속성을 “ 없음 '를 포함한 모든 요소에 테이블 ”, “ 트 ”, “ 일 ', 그리고 ' td ”:
테이블, tr, td, th{
패딩: 10px;
여백: 자동;
테두리: 없음;
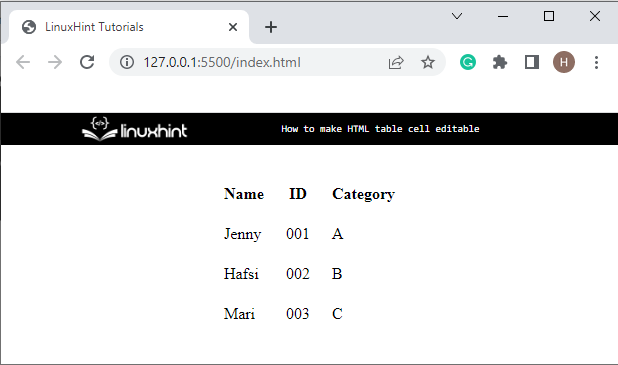
}아래 출력은 HTML 테이블에서 테두리를 완전히 제거했음을 나타냅니다.

우리는 HTML 테이블에서 테두리를 완전히 제거하는 방법을 시연했습니다.
결론
HTML 표에서 테두리를 완전히 제거하려면 먼저 표를 만듭니다. 그런 다음 CSS 속성을 적용하십시오. 국경 ”, “ 심 ', 그리고 ' 여유 ' 책상 위에. 그런 다음 테두리 속성을 ' 없음 '와 같은 모든 테이블 요소에 대해 테이블 ”, “ 트 ”, “ td ', 그리고 ' 일 '. 이 자습서에서는 HTML 테이블에서 테두리를 완전히 제거하는 방법을 설명했습니다.