이 가이드에서는 JavaScript 창의 '이름' 속성에 대해 설명합니다.
창 '이름' 속성은 무엇입니까?
자바스크립트 ' 이름 ” window 객체의 속성은 브라우저 창 이름을 설정하고 검색합니다. '창' 개체를 사용하여 작업을 수행합니다. 이미 존재하는 창 이름을 수정하기 위해 흔히 사용됩니다. 창의 이름을 표시하는 문자열을 표준 출력으로 제공합니다.
구문(창 이름 설정 )
창문. 이름 = winName구문(창 이름 반환)
창문. 이름위에서 정의한 구문을 사용하여 창 이름을 설정하고 가져옵니다.
JavaScript 창 '이름' 속성을 사용하는 방법은 무엇입니까?
“ 이름 ”의 속성 창문 ” 개체는 창 이름을 설정 및 반환하고 할당된 이름을 통해 다른 창을 여는 데 사용할 수 있습니다.
예제 1: 창 이름 설정 및 반환을 위한 창 '이름' 속성 적용
이 예는 '의 실제 구현을 보여줍니다. 창.이름 ” 속성을 사용하여 현재 브라우저 창 이름을 설정하고 검색합니다.
HTML 코드
먼저 주어진 HTML 코드를 따릅니다.
< h2 > 창문 . 이름 JavaScript의 속성 h2 >< 버튼 ondblclick = 'myFunc()' > 세트 & 반품 창문 이름 단추 >
위의 코드 블록에서:
- “ ” 태그는 레벨 2 소제목을 정의합니다.
- “ <버튼> ” 태그는 “ ondblclick ” 사용자 정의 자바스크립트 함수에 접근하는 이벤트 “ myfunc() ” 버튼 더블 클릭 시.
자바스크립트 코드
다음으로 JavaScript 코드로 이동합니다.
< 스크립트 >함수 myFunc ( ) {
var mywindow = 창문. 열려 있는 ( '' , '창 1' , '폭=400, 높이=300' ) ;
mywindow. 문서 . 쓰다 ( '
이 창의 이름은: '
+ mywindow. 이름 + '' ) ;}
스크립트 >
위의 코드 조각에서:
- '라는 함수를 정의합니다. myFunc() '.
- 함수 정의에서 변수 ' 마이윈도우 ” 창을 활용합니다 “ 열려 있는() ”라는 이름의 새 창을 만들고 여는 방법 창 1 ”는 지정된 치수, 즉 너비와 높이를 가집니다.
- 마지막으로 “ 문서.쓰기() ” 메서드는 “mywindow” 변수와 연결되어 언급된 단락 문을 새로 생성된 창에 쓴 다음 “의 도움으로 창 이름을 반환합니다. 창.이름 ' 재산.
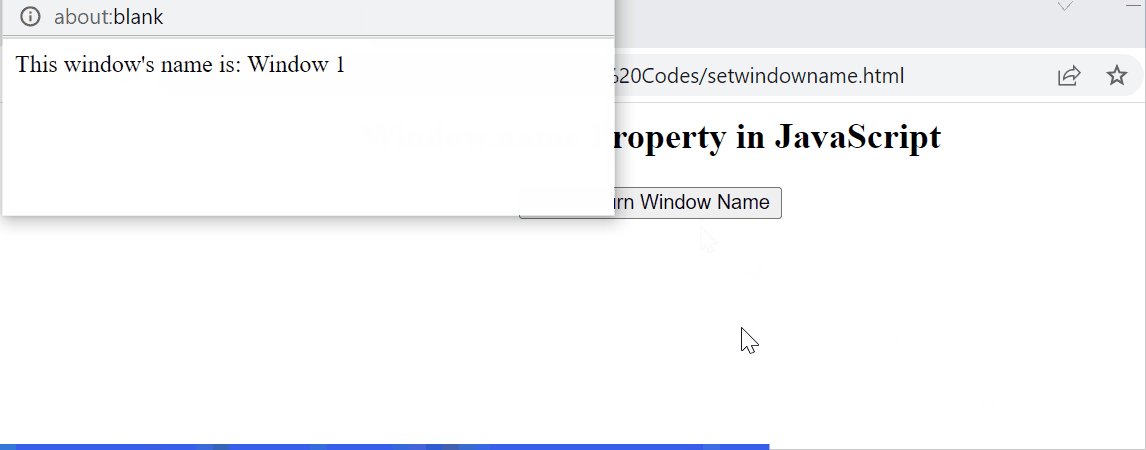
산출

분석한 바와 같이 출력은 “ 창.이름 ' 재산.
예 2: 창 '이름' 속성을 적용하여 해당 이름을 사용하여 특정 창 열기
이 예에서 ' 창.이름 ” 속성은 해당 이름을 사용하여 특정 창을 엽니다.
HTML 코드
명시된 HTML 코드를 고려하십시오.
< h2 > 창문 . 이름 JavaScript의 속성 h2 >< a href = 'https://linuxhint.com/' 표적 = '새창' > 이것 URL 에서 열립니다 새로운 창문 / ㅏ >
위의 코드 블록은 ' <아> ' 앵커 태그를 사용하여 ' 표적 '에서 제공된 URL을 여는 속성 새창 '.
자바스크립트 코드
이제 다음 코드를 살펴보십시오.
< 스크립트 >const 마이윈 = 창문. 열려 있는 ( ) ;
마이윈. 이름 = '새창' ;
스크립트 >
이 코드 블록에서:
- 변수 선언 ' 마이윈 '는 '를 적용합니다. 윈도우.오픈() ” 메서드를 사용하여 새 창을 만들고 엽니다.
- 다음으로 “ 창.이름 ” 속성은 할당된 대상을 통해 위에서 열린 창의 이름을 호출합니다.
산출

표시된 것처럼 제공된 URL은 해당 이름을 사용하여 새로 대상이 지정된 창으로 리디렉션됩니다.
결론
자바스크립트는 ' 이름 창 이름을 할당하고 반환하기 위한 '창' 개체의 ” 속성입니다. 창은 기존 창일 수도 있고 새 창일 수도 있습니다. 새 브라우저 창은 ' 윈도우.오픈() ” 필요한 치수에 따라 방법. 이 가이드에서는 JavaScript의 창 '이름' 속성에 대한 간략한 설명을 제공했습니다.